
商品の好感度や読者が求めている情報・コンテンツを知るには「アンケート調査」が有効です。
WordPressでアンケートを取るには様々な方法がありますが、最も簡単なのはプラグインを導入することです。
「WP-Polls」は、アンケート調査プラグインの中で最も有名なプラグインです。
日本語に対応していませんが、質問項目の作成から集計結果の参照まで簡単にできます。
WordPressで初めてアンケートを実施してみたいという方は、WP-Pollsにチャレンジしてみてはいかがでしょう?
今回は、WP-Pollsの導入から活用方法までじっくり解説してみたいと思います。
WP-Pollsの特徴
WP-Pollsの最大の特徴は「シンプルイズベスト」です。
機能に無駄がないため設定項目が極めて少なく、初心者でも5分程度でアンケートを実施できます。

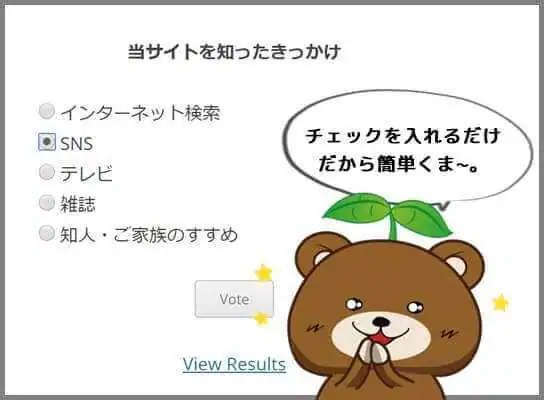
読者は選択肢にチェックを入れるだけなので、ほんの数秒で回答できます。
集計結果から読者の一般的な傾向を知るためには、ある程度の票数が必要です。
より多くの読者に回答してもらうためには、WP-Pollsの「気軽に回答できる」ポイントがとても重要なのです。

作成者・回答者ともに使いやすいWP-Pollsですが、一つのアンケートにつき一つの質問しか設定できないのが難点です。
もし複数の質問をいっぺんに集計したい場合や、他のアンケート方法を検討したい場合には以下の講座を参考にしてみてください。
WP-Pollsのインストール方法
それでは、WP-Pollsを使ってアンケートを実施する方法に移りましょう。
まずはインストール方法からです。
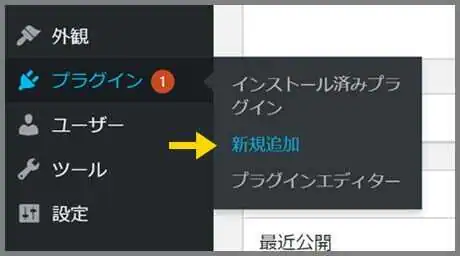
WordPressの管理画面にログインしたら「プラグイン」⇒「新規追加」に移動してください。

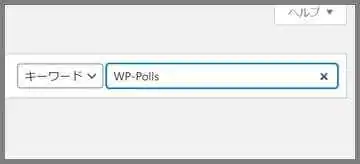
次に、画面右側の検索フォームに「WP-Polls」と入力します。

検索結果から「WP-Polls」を発見したら、「インストール」⇒「有効化」してください。

インストールが完了すると、管理画面のサイドバーに「Polls」という項目が追加されます。
アンケート作成方法
それでは、さっそくアンケートを作ってみましょう。
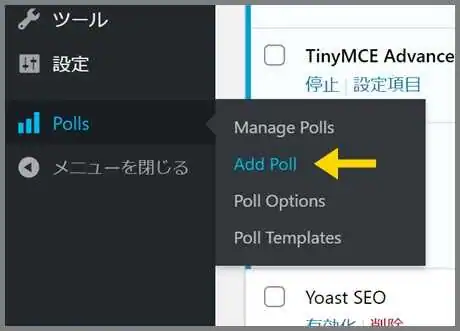
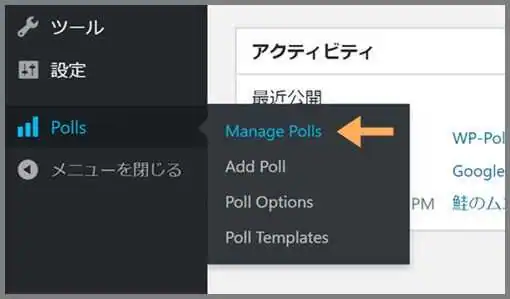
「Polls」⇒「Add Poll」へと進んでください。

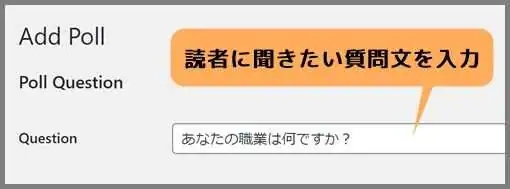
一番始めの項目「Poll Question」が質問の設定項目です。
試しに、読者に職業を尋ねるアンケートを作ってみましょう。
まず「Question」に質問文を入力します。

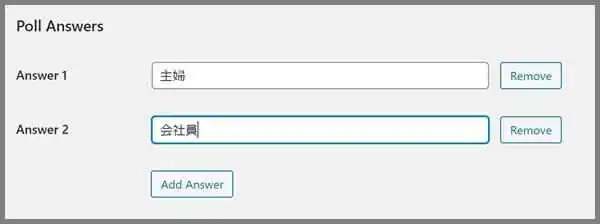
次に、質問に関する回答の選択肢を設定しましょう。
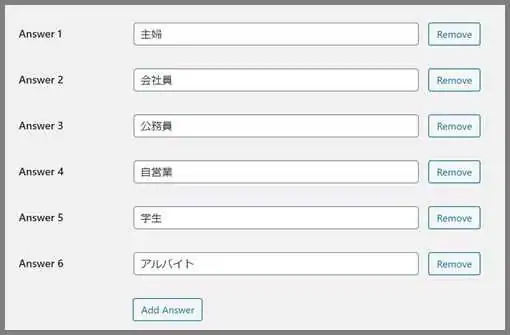
「Poll Answers」以下の入力フォームに一つずつ入力していきます。

しかし、選択肢の数が足りません。
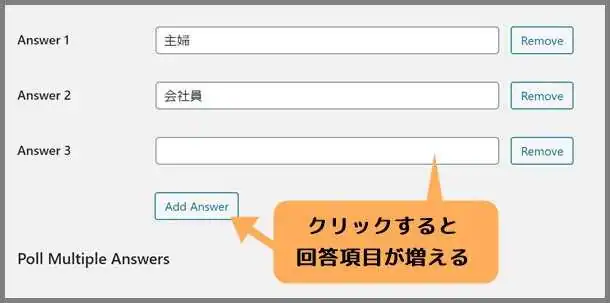
選択肢を追加する場合は「Add Answer」をクリックします。

1クリックごとに1項目追加される仕組みです。
職業を尋ねるアンケートでは、全部で6項目作りたいので4度クリックしました。

これで「質問」と「回答」をそれぞれ準備できました。
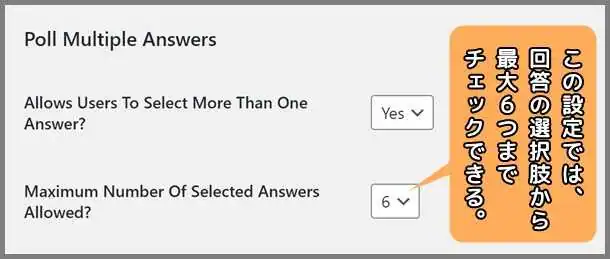
次に、「Poll Multiple Answers」で複数回答の可否を設定しましょう。

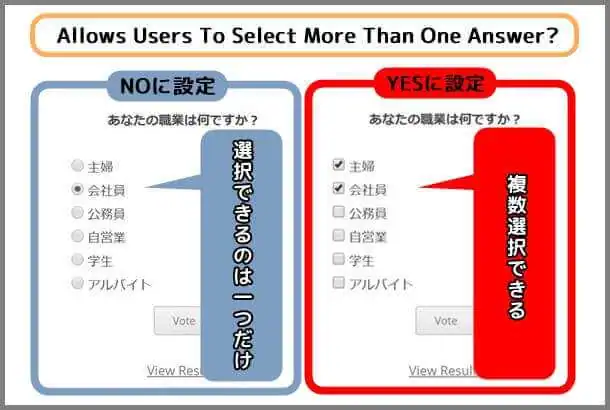
「Allows Users To Select More Than One Answer?(一つ以上の選択をユーザーに許可しますか。)」を「No」に設定すると、回答の選択肢のうち一つしかチェックできなくなります。
「年齢」や「性別」といった、いくつか選択する必要がない質問には、この設定のままで良いでしょう。
一方、「Yes」に変更すると選択肢を複数チェックできるようになります。
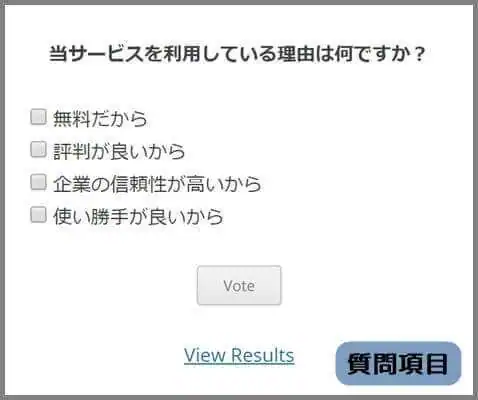
読者から「興味のあるジャンル」や「コンテンツを利用する理由」等、いくつか答えを聞き出したい時に有効です。
「Maximum Number Of Selected Answers Allowed?(選択可能な回答の最大数)」では、選択可能な項目数を指定できます。
読者は、ここで指定されている数まで選択肢のチェックが可能です。

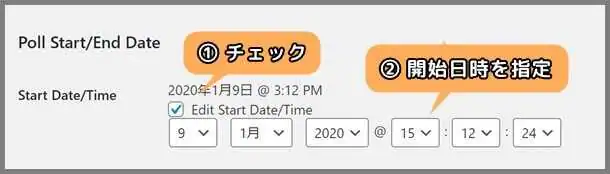
「Poll Start/End Date」では、アンケートの開始日と締切日を設定します。

「Start Date/Time」では、アンケートの開始日時を指定できます。
指定した日時になると、サイト内のショートコードを入力した位置にアンケートが表示され、利用できるようになります。
アンケート作成後すぐに開始したい場合は、デフォルト(現在時刻)のままで問題ありません。
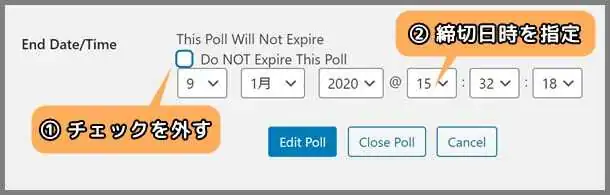
次に「End Date/Time」で締切の日時を指定しましょう。
デフォルトでは「Do NOT Expire This Poll(アンケートを終了しない)」にチェックが入っています。
この場合、アンケートを手動で締め切らない限り、回答できる状態を継続します。
締切日を設けたい場合は、チェックを外して日時を指定してください。

最後に「Add Poll」ボタンを押して、アンケートを完成させてください。
アンケートの掲載方法
今度は作成したアンケートを、サイトに掲載してみましょう。
WP-Pollsでアンケートを掲載できる位置は、以下の二か所です。
・記事内
・ウィジェット(サイドバー等)
それぞれに掲載する方法を解説します。
記事内でアンケートを実施する
まず、サイト内にアンケートを表示するためには、ショートコードが必要です。
ショートコードは、各アンケートに割り振られている固有の文字列のことです。
ショートコードを挿入した位置に、アンケートが表示される仕組みです。
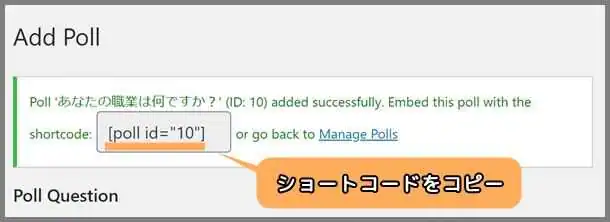
アンケートを新規作成した時に、画面上部の通知からショートコードを確認できます。

これをコピーし、記事内の任意の位置に貼り付ければ良いわけです。
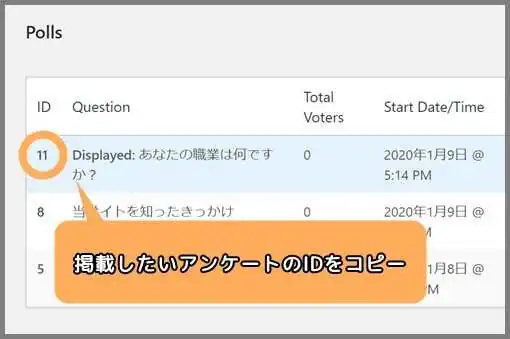
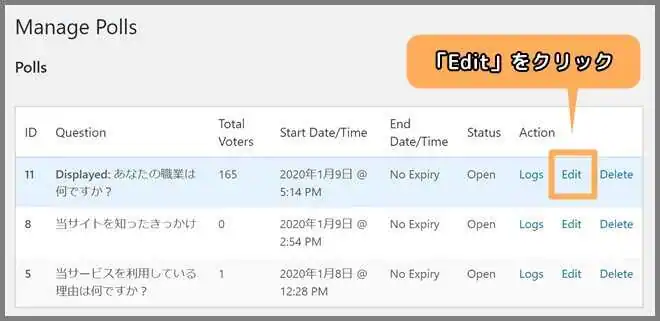
通知を見逃してしまった場合には、「Polls」⇒「Manage Polls」でアンケートのIDを確認しましょう。

そして、一覧からサイトの掲載したいアンケートを見つけてください。

掲載したいアンケートのIDを記憶したら、投稿エディターに移動します。
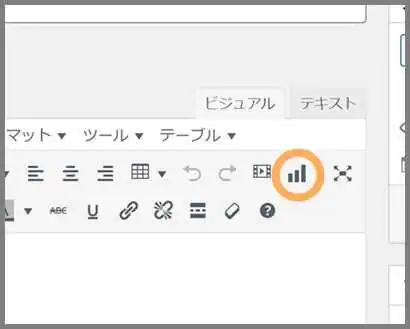
そしてエディターのツールバーに追加されている(![]() )ボタンをクリックしてください。
)ボタンをクリックしてください。

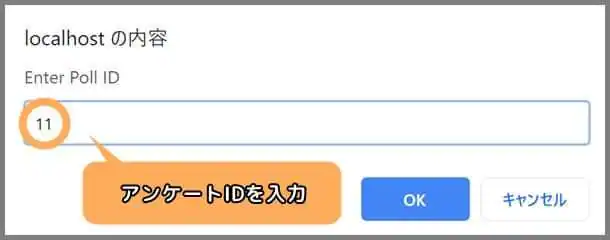
さらにフォーム内に先ほど記憶したIDを入力して「OK」をクリック。

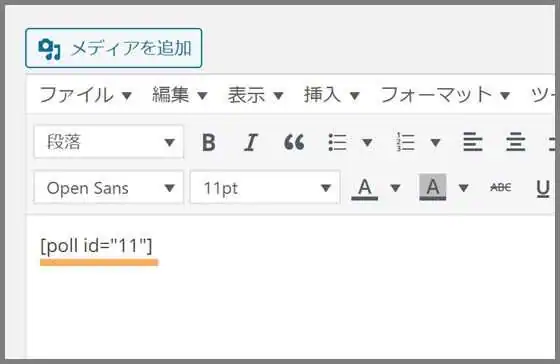
すると記事内にショートコードが挿入されます。

エディターではアンケートの実際のイメージが反映されないため、プレビューで確認してみてください。

※指定した開始時刻に達していない場合は、ショートコードを貼り付けても表示されません。開始時刻に達すると、自動的にアンケートを利用できるようになります。
最後に投稿を公開すれば、アンケートが掲載されます。
ウィジェットでアンケートを実施する
WP-Pollsのアンケートは、サイドバー等のウィジェットにも掲載できます。
WordPressのウィジェットは、サイト内のページを遷移しても内容が変わらないため、どこからでもアンケートを視認できます。
読者がアンケートに回答する機会がおのずと増えるのでオススメです。

それでは、ウィジェットに掲載する方法を説明します。
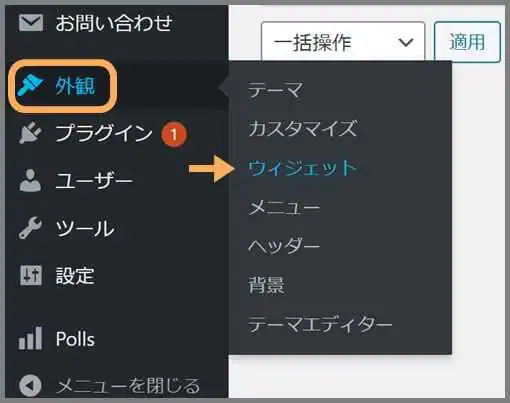
まずWordPressの管理画面から「外観」⇒「ウィジェット」へと進んでください。

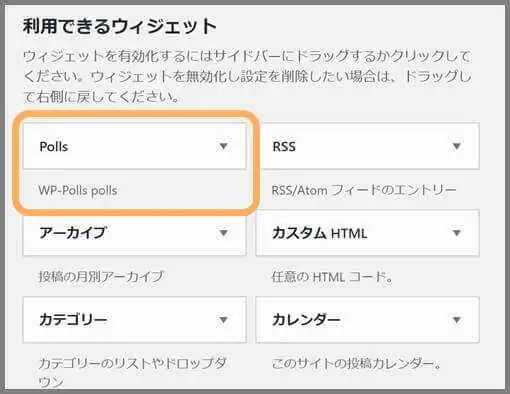
WP-Pollsをインストールしていると「利用できるウィジェット」に「Polls」が追加されます。

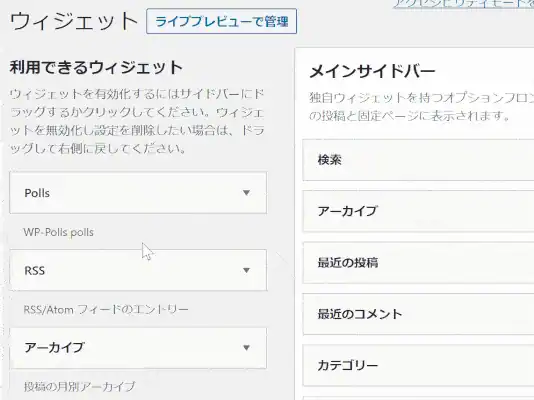
「Polls」項目をドラッグし、サイト内の任意の位置にドロップしましょう。
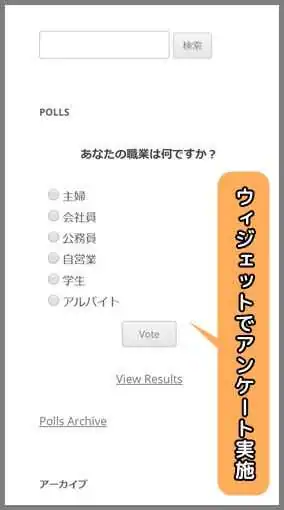
見本ではサイドバーへの設置を試みます。

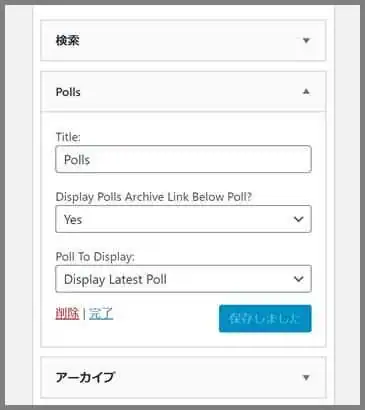
さらに項目をクリックすると、詳細設定が開きます。

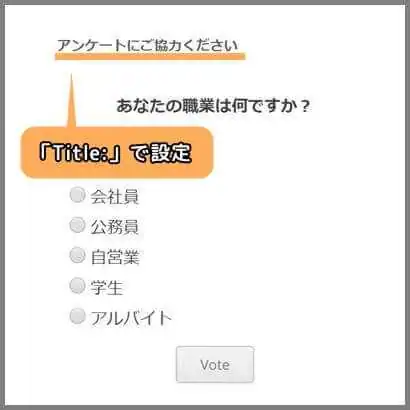
まず「Title」にウィジェットの見出しを入力しましょう。
例えば「アンケート」「アンケートにご協力ください」等がオススメです。

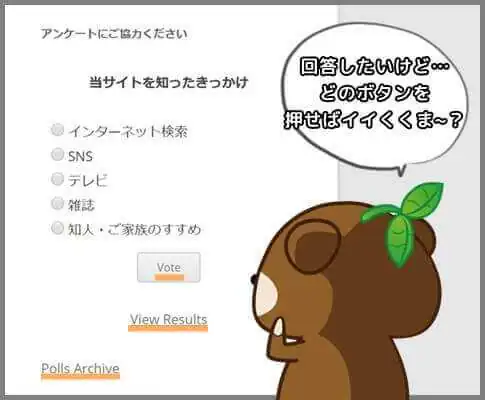
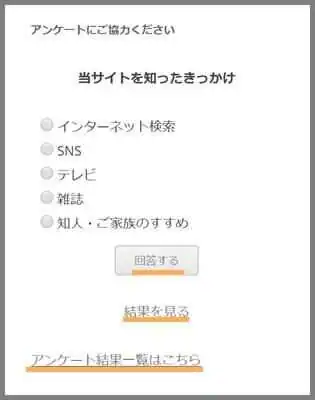
次に、「Display Polls Archive Link Below Poll?(アンケートの下にアーカイブページのリンクを表示しますか)」で「YES」を選択すると、下図のようなリンクが付きます。

このリンクをクリックすると、アンケート結果の一覧ページ(アーカイブページ)に移動します。
しかし、デフォルトの設定のままでは、リンクをクリックしてもアーカイブページは表示されません。
そのため、あらかじめ固定ページとしてアーカイブページを作成しておく必要があります。
とくにアーカイブページが必要でない場合には、「No」に設定しておきましょう。
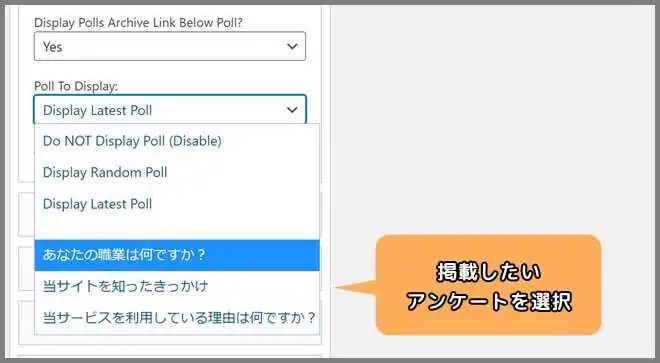
最後に「Poll To Display:」から掲載したいアンケートを指定します。

メニュー下方にある質問文の一覧からアンケートを指定しましょう。
また、最新のアンケートを掲載したり、実施中のアンケートをランダム表示することも可能です。
・Display Random Poll:実施中のアンケートをランダム表示
・Display Latest Poll:開始日時が最も新しいアンケートのみ表示
設定が済んだら「完了」をクリックしてください。
サイトにアクセスし、アンケートを確認してみましょう。
アンケートに回答してみよう
ちなみにデフォルトの状態では、サイト運営者を含むWordPressの権限ユーザーでもアンケートに回答できます。
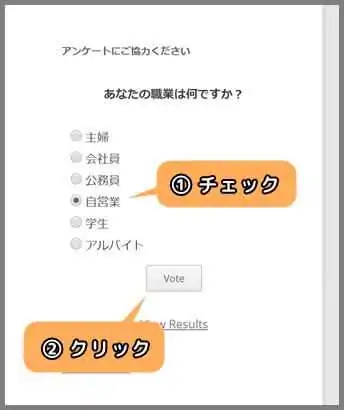
試しに読者の目線に立って、使用感を確かめてみましょう。

質問に対して当てはまる回答を選択し「Vote」をクリック。
すると、下図のように現在までの集計結果を確認できます。

ちなみに回答は一回きりです。
更新しても、集計結果のまま変化せず、基本的に二度目の回答はできない仕様になっています。
集計結果の参照
アンケートに回答すると集計結果を閲覧できますが、一般的にサイト運営者は回答しませんよね。
そのため、サイト運営者はWordPressの管理画面から集計結果を確認するようにしましょう。
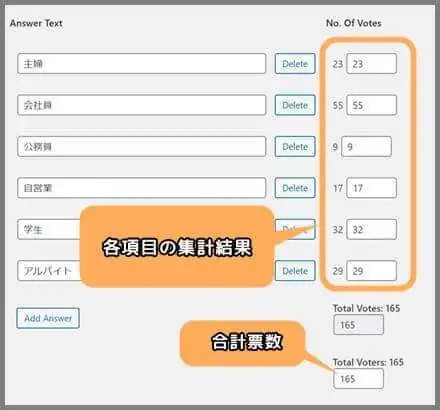
集計結果は「Polls」⇒「Manage Poll」⇒「Edit」から確認できます。

「Poll Answers」の「 No. Of Votes(票数)」が、各回答に投票されている票数です。

WP-Pollsのカスタマイズ
デフォルトの設定のままでは、読者にとって不便なポイントがあります。
・一部英語表記
・「Polls Archive(アーカイブページ)」が表示されない
この2点は、ユーザビリティの観点から見ても見逃すわけにはいきません。
そのため、アンケートをより使いやすくするためのカスタマイズ方法にも触れておきたいと思います。
アンケートの日本語化
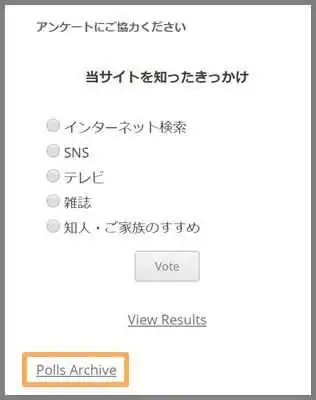
WP-Pollsを掲載してみるとわかりますが、「Vote(投票)」「View Results(結果を見る)」など、英語表記の部分も多いのです。

回答率を上げるためにも、日本語に修正しておきましょう。
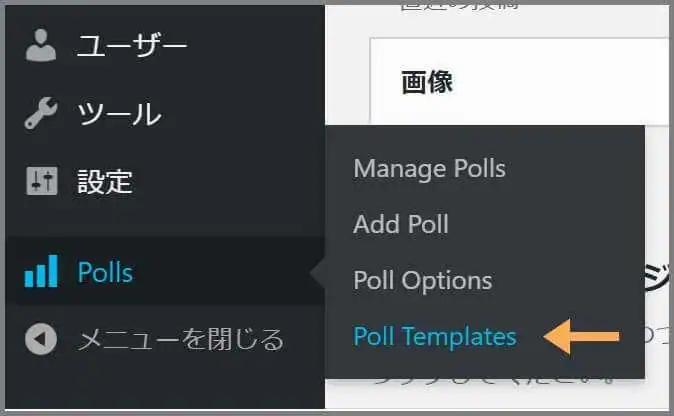
まず、WordPressの管理画面にログインし、「Poll」⇒「Poll Templates」に移動してください。

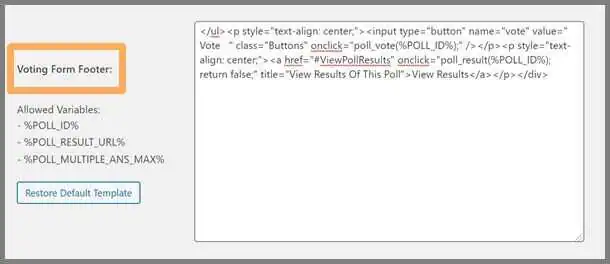
次に画面をスクロールして「Voting Form Footer」を探します。

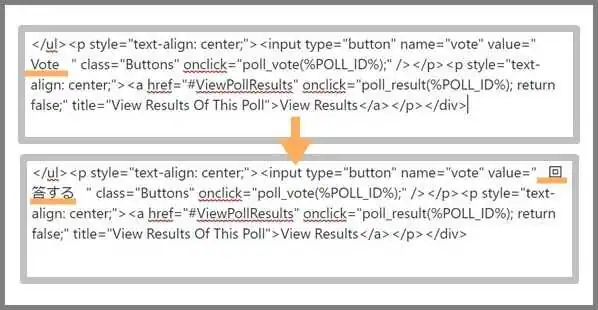
「Vote(投票する)」を日本語にする場合には「value=” Vote “ 」の「Vote」を書き換えます。

「投票する」や「回答する」等が良いでしょう。

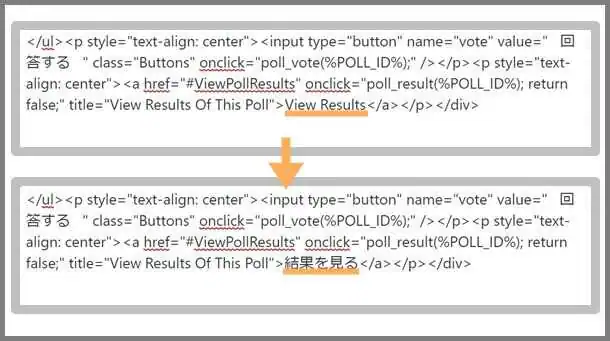
上図のように「View Results」も「結果を見る」等に変更しておきましょう。
次に「Polls Archive(アーカイブページ)」のリンクを日本語化します。
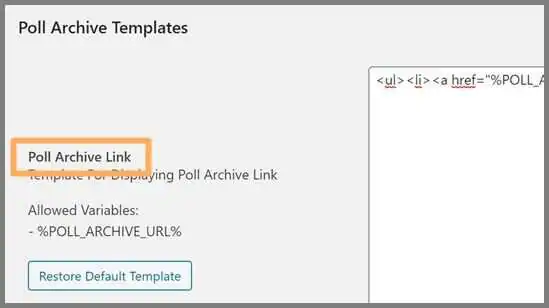
同じ設定画面で「Poll Archive Link」項目を探してください。

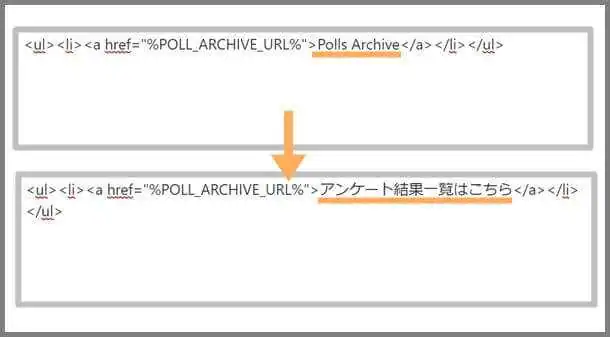
「<ul><li><a href=”%POLL_ARCHIVE_URL%”>Polls Archive</a></li></ul>」内の「Polls Archive」を日本語に書き換えましょう。

「アンケート結果のアーカイブ」や「アンケート結果一覧はこちら」等がオススメです。
最後に画面最下部の「Save Changes」をクリックすると、日本語化は完了です。

「Polls Archive(アーカイブページ)」作成
デフォルトの設定で、ウィジェットにアンケートを追加すると「Polls Archive」というリンクが付きます。
これはアンケート結果の一覧ページに移動するためのリンクです。

しかし、リンクをクリックしてもページが表示されません。
実はこのリンク先のページは、あらかじめ自分で作成しておかなければならないのです。
と言っても、アーカイブページの作成方法はとても簡単で、2~3分程度で終わります。
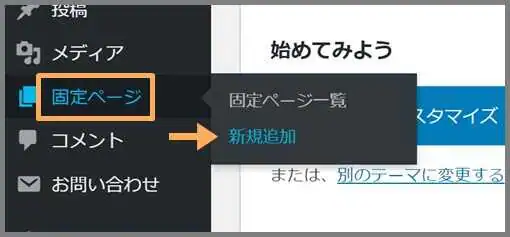
まずWordPressの管理画面にログインし「固定ページ」⇒「新規追加」へと進んでください。

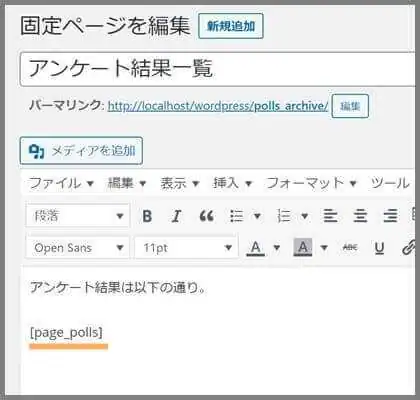
新規エディターを開いたら、通常の投稿のように任意のタイトル、パーマリンク、本文を入力してください。
そして、本文の任意の位置に以下のコードを入力します。

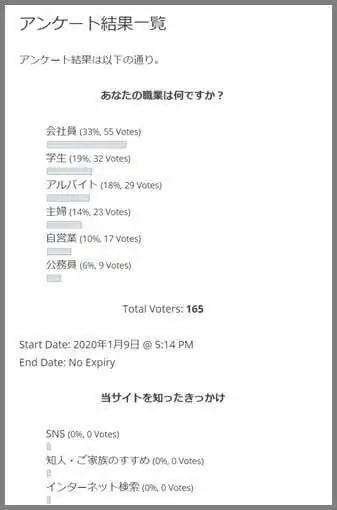
そのまま公開すると、下図のようなアーカイブページが出来上がります。

次にアーカイブページのURLを、「Polls Archive」リンクに適用します。
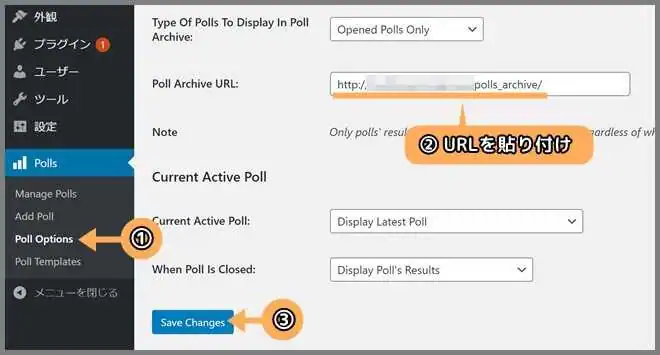
URLをコピーしたら、管理画面に戻り「Polls」⇒「Poll Options」を開いてください。
画面をスクロールして「Poll Archive」項目を探しましょう。

さらに「Poll Archive URL:」の入力フォームがあるので、こちらにURLを貼り付けます。
最後に「Save Changes」をクリックすれば、正常にリンクが機能するようになります。
「WP-Pollsの活用方法」のおさらい
・読者のニーズを知るには「アンケート調査」が有効。
・WordPressでアンケートを取る最も簡単な方法はプラグインを導入すること。
・「WP-Polls」はアンケート調査プラグインの中でも最もポピュラーなプラグイン。
・WP-Pollsは日本語非対応だが難しい設定はなく、5分程度でアンケートを実施できる。
関連記事
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介








