
来客向けのアクセスページで、特定の住所を読者に知らせる時「地図」を掲載してあげると親切です。
また、グルメやイベント情報など「どこで」の情報が中心となるコンテンツでは、地図があるのと無いのとではユーザビリティに大きな差が出てしまいます。
とは言え、画像編集ソフトで地図を作成するのは意外と大変ですよね。
そんな時にオススメなのが「Google MAP」です。
Google MAPは、Googleが提供している無料の地図アプリケーション。
コンテンツ内やアクセスページにGoogle MAPを埋め込むことで、読者は目的地の位置情報をスムーズに把握できるようになります。
実は、WordPressにGoogle MAPを埋め込むのは、とても簡単です。
手順さえ知れば1分~2分でできるので、初心者の方もぜひ試してみてください。
投稿・固定ページにGoogle MAPを埋め込む
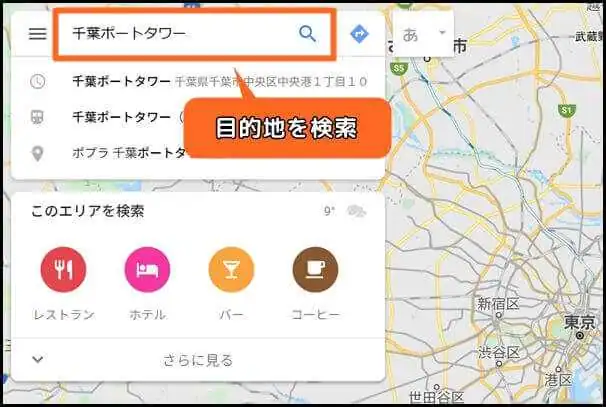
まず、Google MAPでサイトに掲載したい住所を検索しましょう。

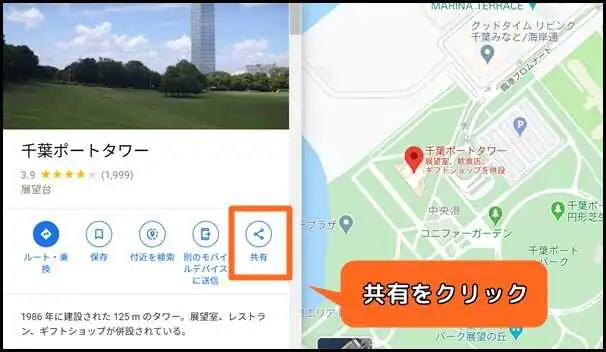
地図上で目的地に赤いピンが立っているのを確認したら、サイドバーから「共有」ボタンをクリックします。

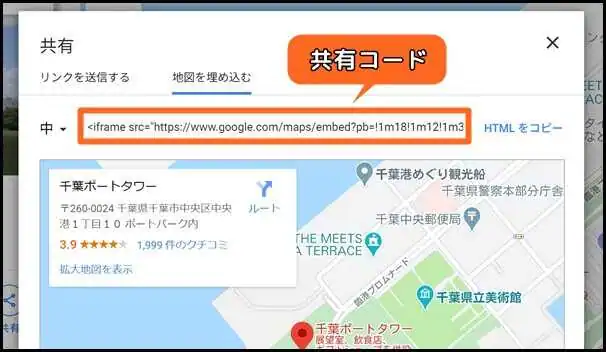
すると下図のポップアップが開くので、「地図を埋め込む」を選択してください。

フォームに入力されているコードを、WordPressに貼り付けると地図が表示される仕組みです。

コードをコピーする前に、サイズを確認しましょう。
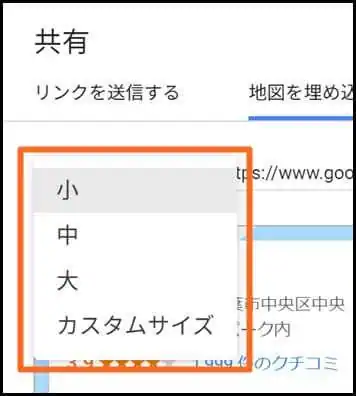
フォーム左横のプルダウンメニューから「小」「中」「大」または「カスタム」を選択します。

「カスタム」の場合は、任意のサイズにピクセル指定が可能です。

サイズが決まったら「HTMLをコピー」をクリック。
次に、WordPressの管理画面に移動し、地図を掲載したい投稿・固定ページのエディター画面を開いてください。

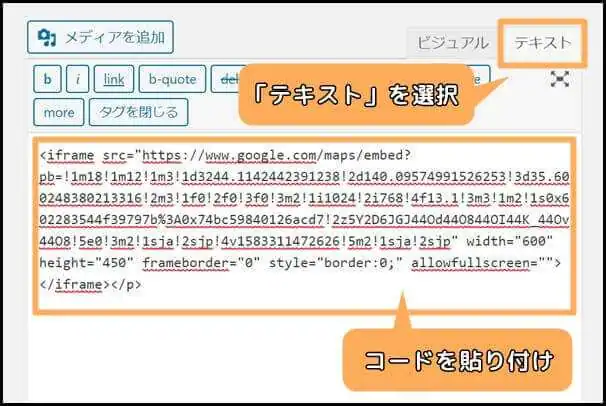
「テキストエディター」を選択し、任意の位置にカーソルを置いたら、先ほどコピーしたコードを貼り付けます。
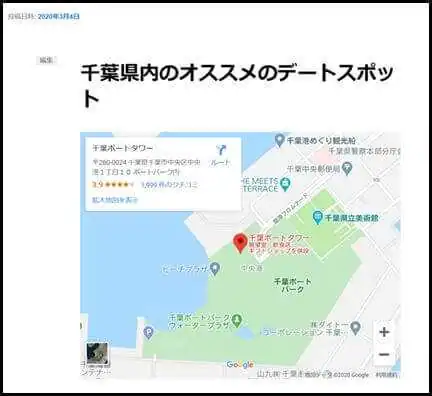
最後にプレビューで確認しましょう。

基本的な埋め込み方法は以上です。
また、出発地から目的地までの経路と所要時間を、あらかじめ提示することも可能です。
まず、出発地に赤いピンを立てたら、サイドバーの「ルート・乗り換え」ボタンをクリックします。

そのまま目的地をクリックすると、自動的に最短経路と所要時間がマップ上に表示されます。

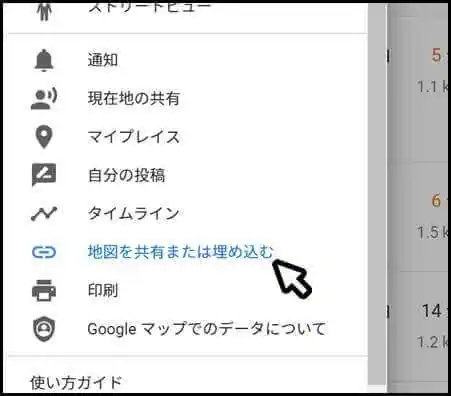
次にサイドバーの「メニュー」を開き「地図を共有または埋め込む」をクリックします。

以降は先程の方法と同様に、共有コードをコピー&ペーストして地図を埋め込みます。

ウィジェットにGoogle MAPを埋め込む
Google MAPの共有コードは投稿・個別ページだけでなく、ウィジェットにも埋め込み可能です。
フッター等のスペースに余裕があるエリアに地図を掲載することで、アクセスページを別途用意する手間が省けます。

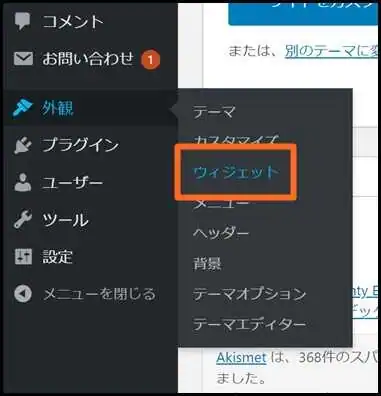
ウィジェットに埋め込むには、まずGoogle MAPの共有コードをコピーした状態で、WordPress管理画面「外観」⇒「ウィジェット」に移動します。

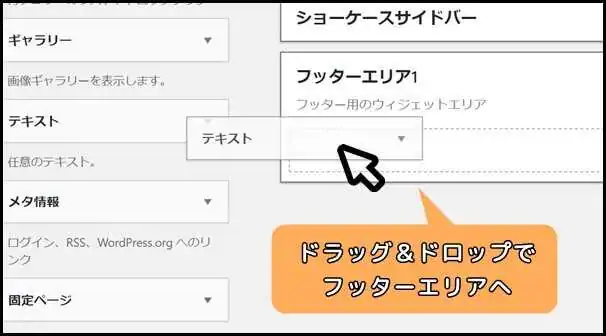
次に「利用できるウィジェット」から「テキスト」を選択し、地図を埋め込みたいウィジェットエリアにドラッグ&ドロップします。

※WordPressのテーマによって利用可能なウィジェットエリアが異なります。
タイトルには、任意のテキストを入力します。
事務所の所在地なら「アクセス」「Access」等が良いでしょう。

次に、エディターを「テキスト」に切り替えてから、共有コードを貼り付けます。
最後に「保存」をクリックすれば、設定完了です。
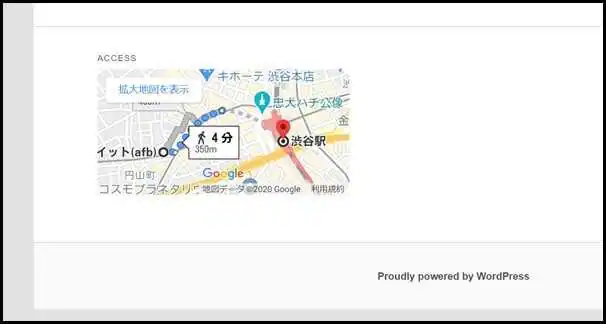
実際にサイトにアクセスしてウィジェットを確認してください。
「Google MAPを埋め込む方法」おさらい
・特定の場所の所在地をサイトで知らせる時、住所だけではわかりにくい。
・読者が道に迷わないよう「地図」を掲載しよう。
・画像編集ソフトで地図を作成するのは大変。
・Google MAPを埋め込めば、簡単かつ正確な位置情報を伝えることができる。
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【WordPress】ウィジェットの設定方法&利便性を高める使い方








