WordPressには「スライドショー」を設置できるプラグインが多数提供されています。
しかし、スライドショーがいったいどのような場面で役に立つのか、ピンと来ない方も多いのではないでしょうか。
「画像が順番に切り替わる」機能は、主に写真のギャラリー等で使われますが、一般的なサイトでは出番が少ないかもしれません。

とは言え、スライド時のアニメーション効果はサイト上に視覚的な変化を生み出し、読者の注目を集めやすいツールでもあります。
でもマーケティングや集客に活かすなら、もう少し追加要素が欲しいところですよね…。
そこで今回、オススメしたいのが「Smart Slider 3」というプラグインです。
スライドショー作成プラグインと言えば、主に「画像」のみスライドとして切り替わるのが一般的です。
一方、Smart Slider 3は画像に加えて、各スライドに「テキスト」や「ボタン」「リンク」を配置できます。

このように各スライド画面を独自に構成できるのが「Smart Slider 3」の大きな特徴です。
自由自在な編集機能が加わることによって、スライドショーの活躍できる領域がグッと広がります。
・ランディングページ(LP)や商品ページへの誘導に
・人気コンテンツのアイキャッチに
今回は、「Smart Slider 3」の設定方法や使い方をレクチャーしていきたいと思います。
※画像のギャラリー用途にスライドショーを使いたい場合は、以下のプラグインもオススメです。
・Meta Sliderでスライドショーを作成しよう【WordPress】
※また、他のスライドショー作成プラグインが気になる方は以下の講座をチェック!
・【WordPress】スライドショーを設置するプラグイン おすすめ5選
インストール
まず、WordPressに「Smart Slider 3」をインストールしましょう。
※インストール前には必ずWordPressのバックアップをお願いします。
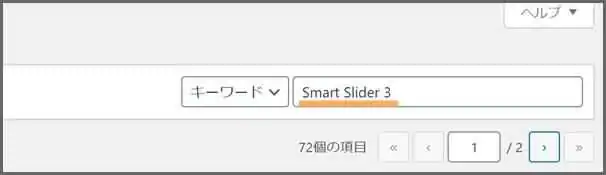
WordPress管理画面にログインしたら「プラグイン」⇒「新規追加」に移動します。
次に画面右端の検索フォームに「Smart Slider 3」と入力してください。

検索結果からSmart Slider 3を見つけたら「インストール」⇒「有効化」と続けて実行しましょう。

以上でSmart Slider 3の導入は完了です。
スライドショーの新規作成
それでは早速スライドショーを作成してみましょう。
WordPress管理画面の「Smart Slider」項目をクリックしてください。

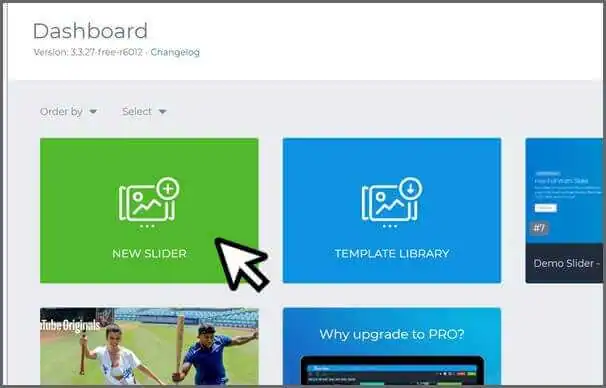
次に「New Slider(新規スライドショー)」をクリックします。

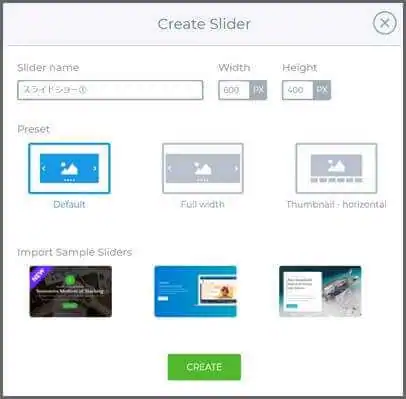
すると「Create Slider(スライドショーを作る)」というポップアップが開くはずです。

「Slider Name(スライドショーの名前)」は、各スライドショーを識別するための名前です。
※「Slider Name」はスライドショーに表示されません。
「Width(幅)」「Height(高さ)」でサイズを指定できますが、後からでも変更できます。
「Preset」では、スライドショーの基本的な様式を選択します。
・Default:一般的なスライドショー。サイズを指定できる。
・Full width:画面一杯に広がるスライドショー。
・Thumnail:スライドショー下部に、各スライドの小さなサムネイル画像を表示する。
この内「Full width」はサイトのレイアウトを崩す場合があるためオススメしません。
今回は「Default」でスライドショーを作ってみましょう。
「Import Sample Sliders」はスライドショーのサンプルを代用できます。
デザイン力の高いスライドショーを始めから導入できるため、作成や設定作業を省きたい人にはオススメです。
解説では「Import Sample Sliders」の選択は飛ばします。
最後に「CREATE」をクリックすれば、スライドショーが作成されます。

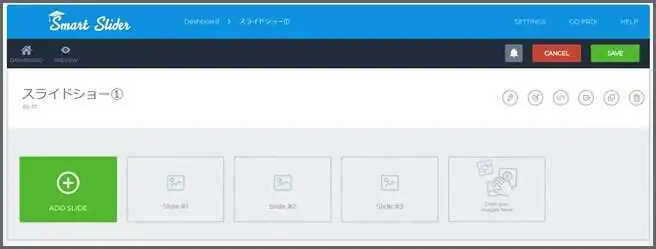
上図の設定画面で、スライドの追加やデザインの変更などを行います。
スライドの追加
スライドショーを作成しても、まだ中身が無い状態です。
今度は、スライドショーに「スライド」を追加していきましょう。

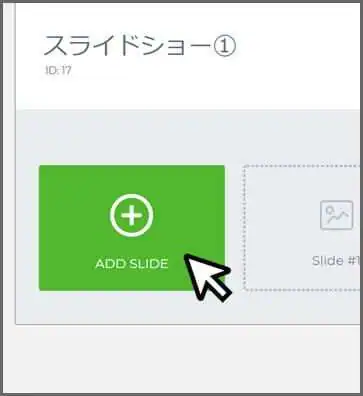
まず「ADD SLIDE(スライドを追加)」をクリックしてください。

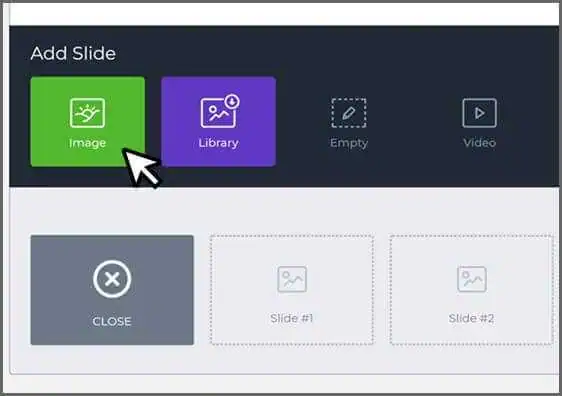
Smart Slider 3では、画像以外にも「動画」や「投稿」をスライドとして挿入できます。

講座では一般的な画像スライドの追加方法で解説を進めます。
※テキストやリンク、ボタン等は、後から配置できます。
「Image」をクリックし、メディアライブラリから好きな画像を選択しましょう。

同時に他の画像もチェックを入れると複数選択になります。
メディアライブラリ右下の「選択」を実行すると、チェックを入れた画像がスライドに追加されます。

スライドショーを実行すると、左から右のスライドに向かって切り替わります。
順番を変更したい場合は、画像をドラッグし任意の位置にドロップしてください。
複数画像を追加したら、画面左上の「PREVIEW」で確認してみましょう。
スライドの編集
次に各スライドのレイアウトを編集してみましょう。
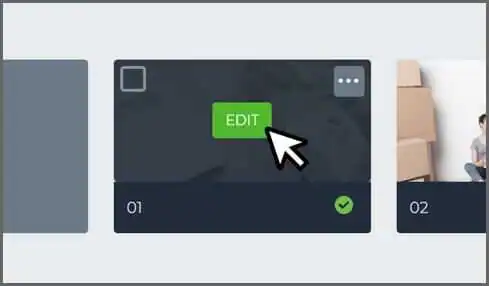
まず、各スライドの編集画面へと移動します。
スライドショー設定画面のスライド一覧から、編集したいスライドにマウスカーソルを当てると、「EDIT」ボタンが出現します。

クリックすると各スライドの編集画面にアクセスできます。
テキストの挿入
それでは始めに、テキストを挿入してみましょう。
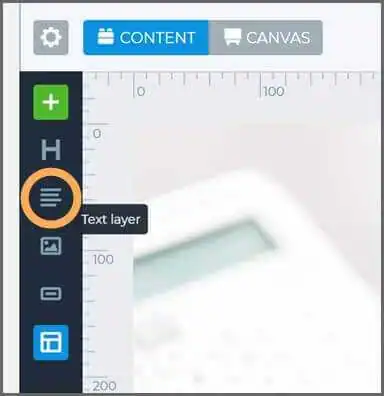
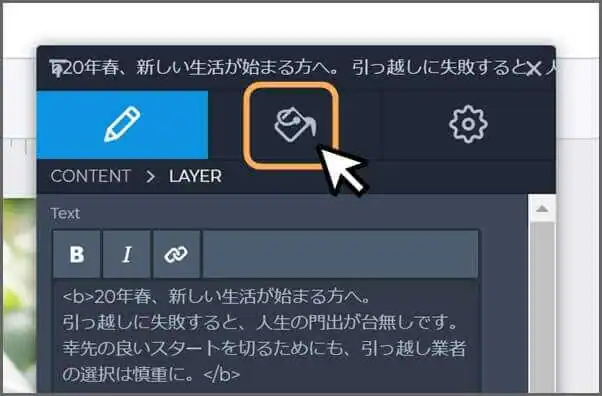
「Text layer」をクリックしてください。

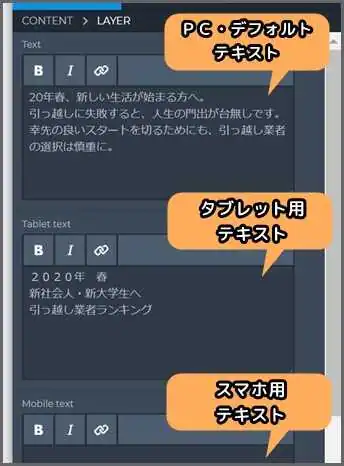
「Text」項目のフォームに、スライドに配置するテキストを入力します。
すでにデフォルトの英文が入力されていますが、削除しちゃって大丈夫です。

項目は他にも「Tablet text(タブレット)」「Mobile text(スマホ)」があり、閲覧デバイスごとにテキストを切り替えることができます。
レスポンシブWEBデザインへの対応はもちろん、デバイスに応じてアピールの仕方を変えるなど柔軟な使い方が可能です。
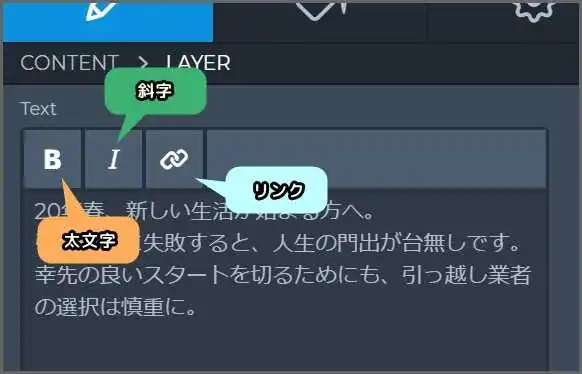
各フォームは簡易的なHTMLも挿入可能です。

選択したテキストを太文字タグやリンクタグで囲むことができます。

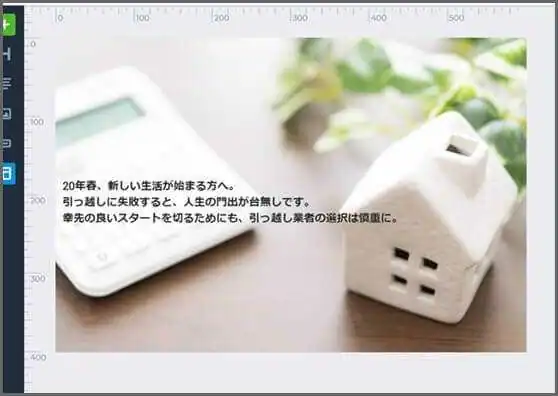
しかし、このままでは文字サイズが小さ過ぎるし、やや地味な印象を受けます。
そこで、テキストの装飾を調整してみましょう。

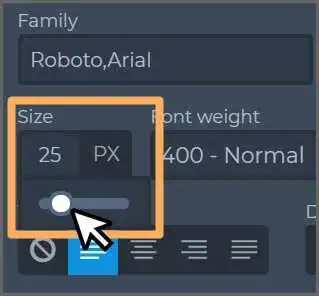
まず、文字のサイズを「Size」項目で指定します。

値にマウスカーソルを合わせるとバーが出てくるので、好みの大きさに変更しましょう。
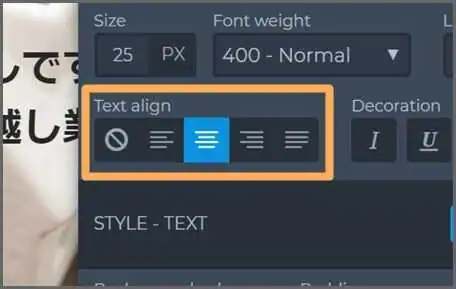
また、テキストの位置は「Text align」から選択します。

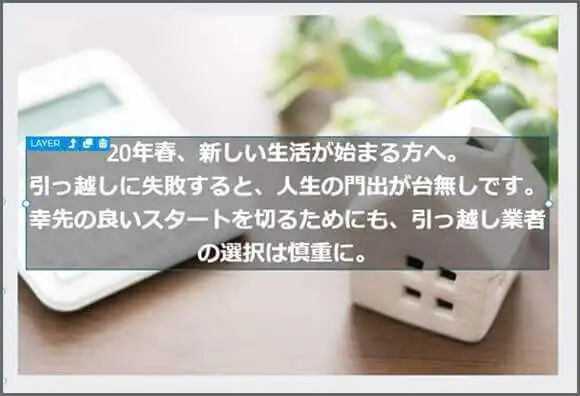
背景画像とテキストの色が重なってしまうと、読みづらくなる場合があります。

そんな時はテキストと画像の間に背景色を差し込んであげると、テキスト全体が読みやすくなります。

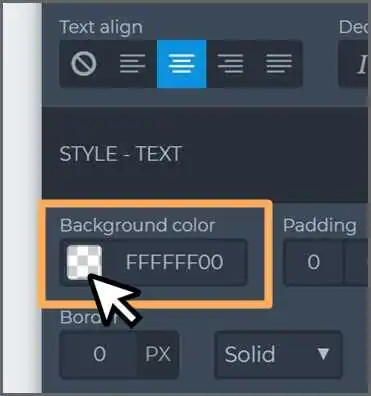
背景色は「Background color」項目で指定します。
まず基本色を指定し、下部のバーから透明度を調節しましょう。

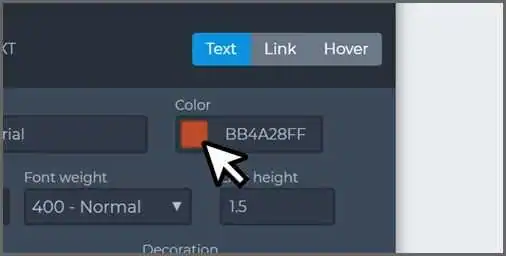
文字色の指定は「Color」項目です。

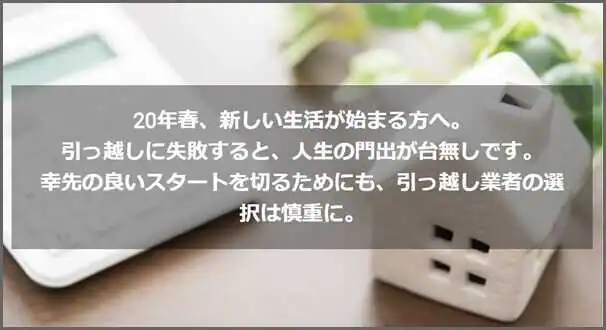
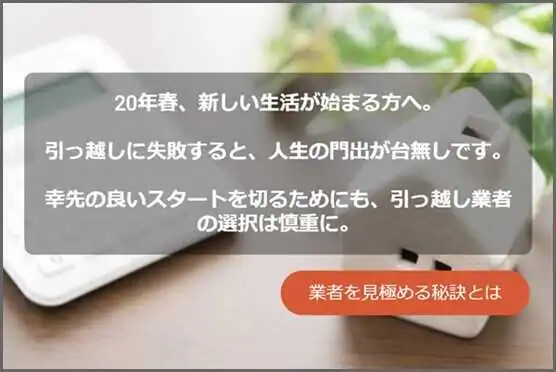
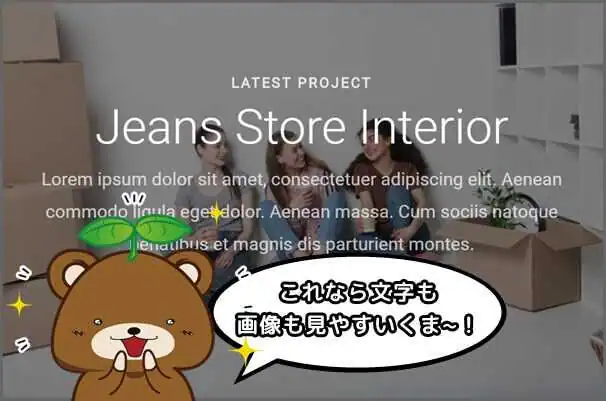
これでテキストが読みやすくなりました。

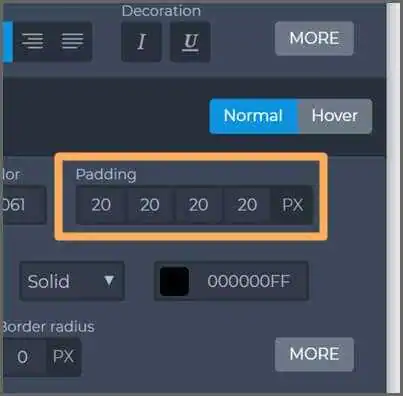
ただ、背景色を設定したことで、テキストの余白がギュウギュウになってしました。
余白の指定は「Padding」で行います。

「上」「右」「下」「左」の順番で余白を指定します。
上図を参考して、テキストの周りの余白を調整してみてください。

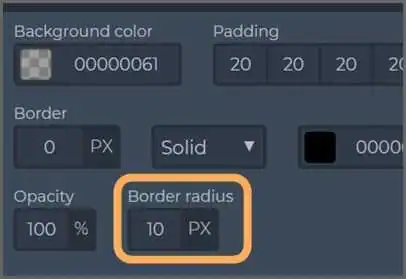
また、背景色の角の部分に丸みがあると柔らかな印象になります。

「Border radius」に適当な数値を入力すると、四方の角が取れます。

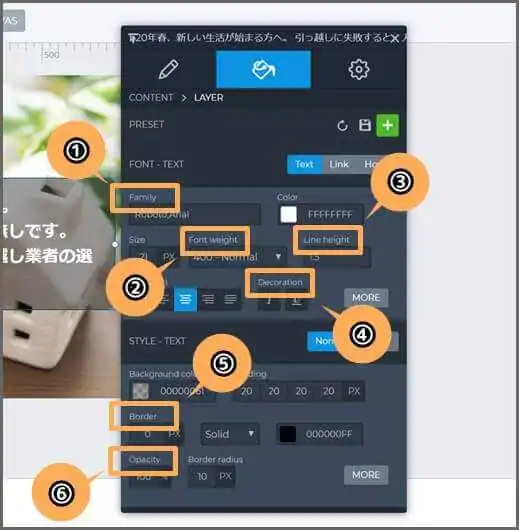
他にも様々な装飾が可能です。

① Family:フォントの種類を選択
② Font weight:文字の太さを選択
③ Line height:行の高さを指定
④ Dexration:斜字または下線
⑤ Border:テキスト周囲の枠を表示。左から順に「枠線の太さ」「枠線の種類」「枠線の色」を指定できる。
⑥ Opacity:テキスト全体の透明度を指定
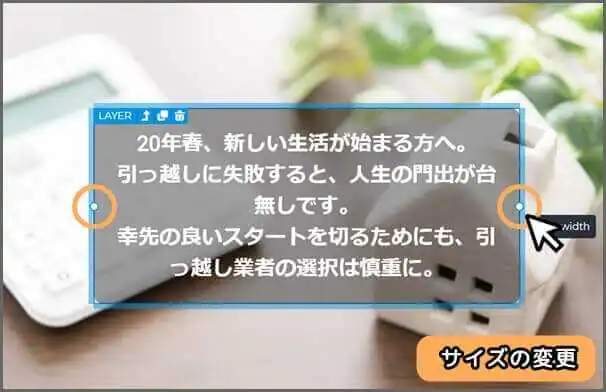
また、テキスト全体の大きさや位置取りは、マウス操作で行います。

選択枠のツマミをドラッグすると、全体の大きさを調整できます。

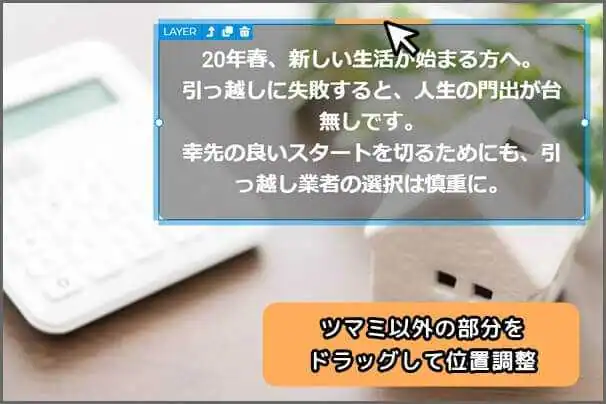
スライド上の位置を変更するには、選択枠のツマミ以外の箇所をドラッグします。
ボタンの挿入
次に、読者をコンテンツやランディングページに導くためのボタンを設置してみましょう。
スライドの編集画面から「Button layer」項目をクリックしてください。

すると、デフォルトで「More」ボタンがスライド上に設置されます。
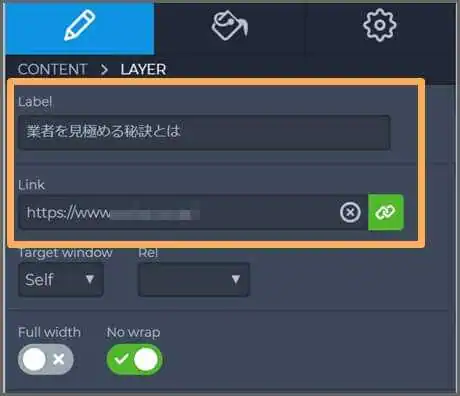
まずは、ボタンに挿入する文字列とリンク先のURLを変更しましょう。

「Label」項目では、ボタンの文字列を変更します。
「More」のままでも良いですが、より日本語ユーザーに向けたいなら「続きを読む」「詳しくはこちら」等に変更しましょう。
「Link」にはリンク先のURLを入力してください。
装飾や配置の変更はテキストの設定方法と同じです。

各スライドの基本的な編集方法は以上です。
「PREVIEW」でレイアウトや使用感を確認したら、最後に「SAVE(保存)」をクリックしてください。
デザインが上手くキマらない時は
編集が面倒くさかったり、どうしても満足のいくレイアウトに仕上がらない場合があります。
そんな時は、Smart Slider 3で用意されているテンプレートを使ってみてはいかがでしょうか。
テンプレートを導入すれば、画像やテキスト・ボタンの文章を差し替えるだけで、美しいスライドが完成します。
課金して使えるようになるテンプレートもありますが、無料版でも多彩なテンプレートを利用できます。
それでは、スライドにテンプレートを導入する方法について解説します。
まず、スライドショーの設定画面で新規スライドを追加します。

次に、スライドの種類から「Library」をクリックします。
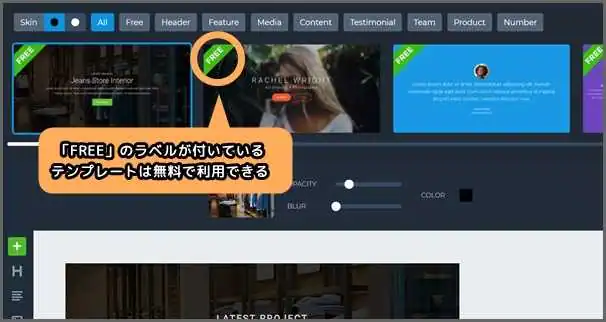
すると、テンプレートを選択する画面に移ります。

左上に「Free」のラベルが付いているものが、無料版で利用できるテンプレートです。
好きなテンプレートを選択したら「SAVE」をクリックします。
今度は、テンプレートをコンテンツや商品に合うよう編集してみましょう。
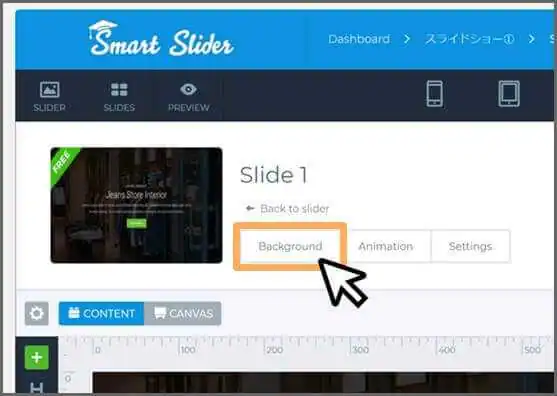
まず背景画像から変更します。
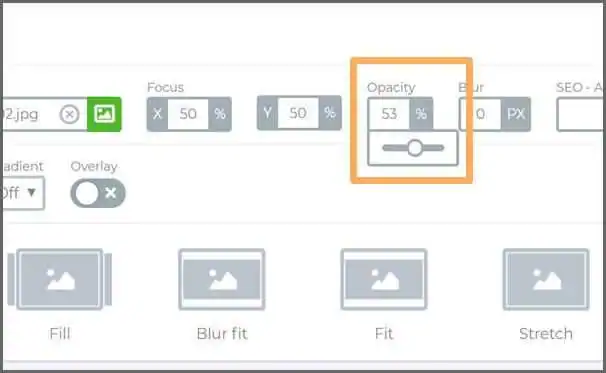
編集エディター上の「Background」をクリックしてください。

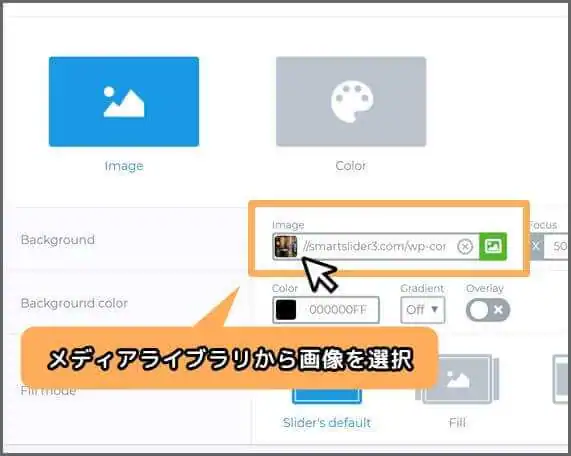
さらに「Image」から画像を選択します。

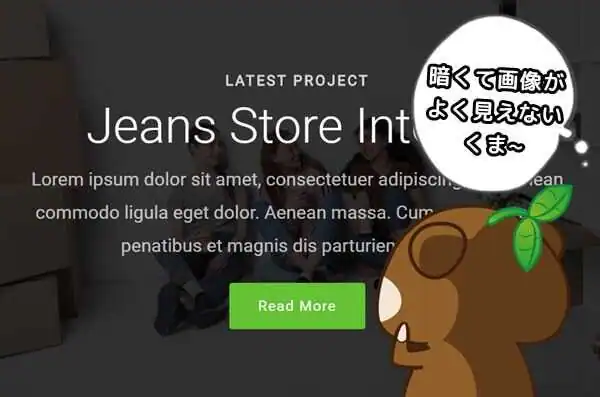
テンプレートによって画像が背景色の下に隠れてしまったり、見えにくくなってしまう場合があります。

そんな時は、同じ「Background」項目に配列されている「Opacity(透明度)」を調整します。


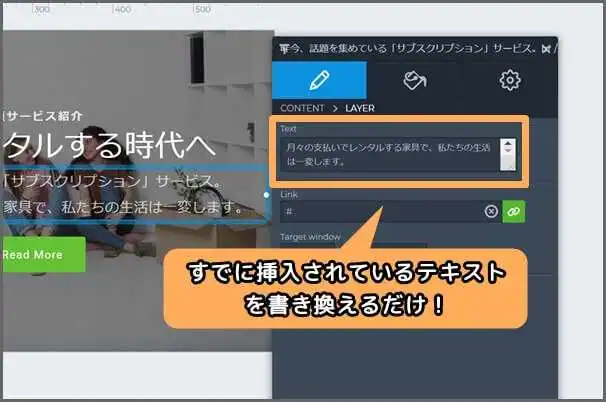
次に、スライド上に配置されているテキストやボタンの文字列を差し替えましょう。
変更したい要素をクリックするとポップアップが開くので「Text」「Link」等を設定します。

また「Design」をクリックすれば、装飾も自由にカスタマイズできます。

最後に「SAVE」をクリックして編集を終えてください。
スライドショーの設置
作成したスライドショーをサイトに設置してみましょう。
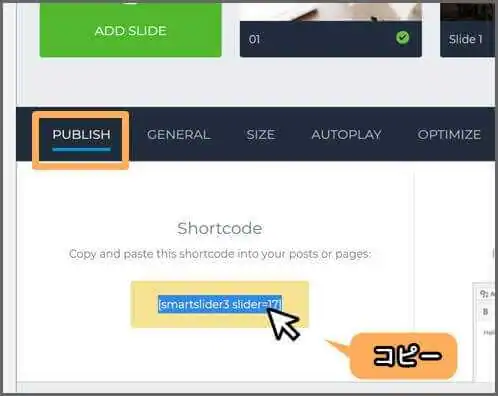
まず、スライドショーの設定画面にアクセスし「PUBLISH」項目を探します。

「Shortcode」以下に提示されているショートコードをコピーします。
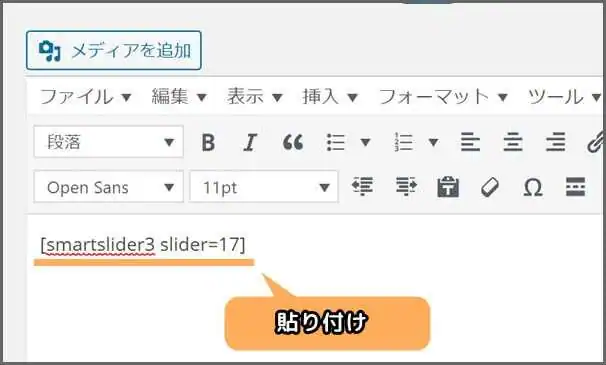
次に、スライドショーを設置したい記事または固定ページの編集画面を開いてください。

そして、本文内の任意の位置にコードを貼り付けます。
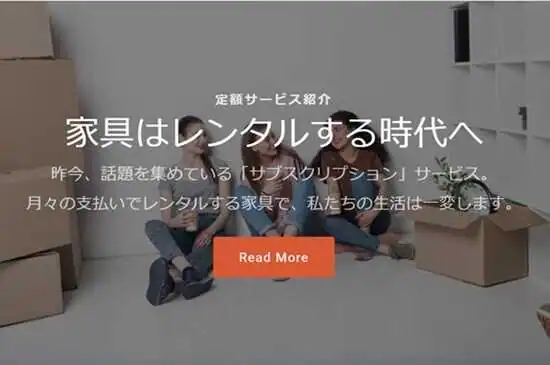
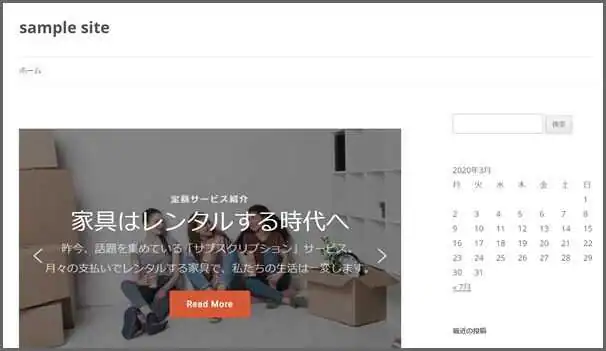
プレビューで確認すると…。

無事、スライドショーを掲載できました。
「Smart Slider 3」のおさらい
・スライドショーは読者に注目されやすい
・LPやコンテンツに誘導するスライドショーなら「Smart Slider 3」がオススメ
・Smart Slider 3は画像だけでなくテキストやボタンを自由に配置できる
関連記事
・Meta Sliderでスライドショーを作成しよう【WordPress】
・【WordPress】スライドショーを設置するプラグイン おすすめ5選