
WordPressで初投稿…でも「思い通りにコンテンツが作れない」と感じた方も多いはず。
実はWordPress本体には、太文字や色変更といった最小限の装飾機能しか備わっていません。
しかし、検索上位を占めるサイトの多くには、大事な情報に「マーカー」が引かれていたり、リンクに「立体的なボタン」が設置されていたり…読者の目を引く工夫が散りばめられていますよね。
でも、ご安心ください。
競合サイトとの差は、投稿画面を「カスタマイズ」することで簡単に埋めることができます。
今回は、WordPressの投稿画面を使いやすくするのための方法を網羅してみました。
プラグインで投稿画面をカスタマイズ
投稿画面をカスタマイズするには、何もプログラミングの知識が必要になるとは限りません。
プラグインを使えば、ほとんどクリック操作の設定だけで完結するため、WordPressを始めたばかりの方にもオススメです。
この講座では、以下のプラグインを厳選しました。
1.Classic Editor :旧投稿画面を復活
2.TinyMCE Advanced :装飾機能を追加
3.Shortcodes Ultimate :ボタンやタブ、ツールチップ等のアイテムを設置
4.WP Add Custom CSS :投稿画面にCCSを設定できるフォームを追加
5.Duplicate Post :記事を複製
順番にプラグインの特徴やメリットを見ていきましょう。
1.【Classic Editor】今の投稿画面が使いにくかったら

WordPress本体の投稿画面は、18年12月の大規模アップデートによって、新しく生まれ変わりました。
満を持してリリースされた新投稿画面でしたが、そのユニークな操作性にはユーザーから賛否の声が寄せられています。
※WordPress「5.0」以降のバージョンは全て新投稿画面が標準搭載されています。
もし投稿画面が使いにくいと感じられるようなら「Classic Editor」を導入し、旧投稿画面に戻す方法もあります。
旧投稿画面は「Microsoft Word」や「Googleドキュメント」のような直感的に記事を作成・装飾できるツールです。
以下の講座にて、Classic Editorで旧投稿画面に戻す手順を解説しています。
⇒【Classic Editor】旧編集画面を復活させる方法【WordPress最新版】
・旧投稿画面で記事を作成できる
・記事ごとに新旧の切り替えができる
ただし、Classic Editorの公式サポートは22年12月末日にて終了する予定です。
そのため、これからWordPressを始める方は、新投稿画面に慣れておいたほうが、長期的に見て建設的かもしれません。
新エディターの詳しい使い方は、以下の講座にて。
⇒【WordPress】新エディター「Gutenberg」の使い方【2020年最新情報】
2.【TinyMCE Advanced】装飾機能の強化に
WordPress本体の投稿画面で利用できる装飾は「太文字」「イタリック(斜字)」「色変更」等のごく最小限の装飾に限られています。
・太文字
・イタリック(斜字)
・文字色の変更
・リスト
…etc
これらの装飾だけでは、読者の心に訴えるコンテンツを作るのは難しいでしょう。
読者が途中で読むのを諦めてしまったり、すぐにサイトから離れてしまうようなことが頻発するとSEOにも悪い影響を与えることになります。
そのため、テキストに適度に装飾をほどこし、読者を飽きさせない工夫も必要なのです。
投稿画面に装飾機能をさらに追加するには「TinyMCE Advanced」がオススメです。
・フォントの変更
・文字の大きさ変更
・打消し線
・下線
・テーブル
…etc
TinyMCE Advancedの詳しい設定方法や使い方を知りたい方は、以下の講座をチェックしてみてください。
⇒【新エディター対応】TinyMCE Advanced ―読みやすさ向上に役立つ使い方
3.【Shortcodes Ultimate】目を引くコンテンツ作りに
前節で紹介した「TinyMCE Advanced」だけでは物足りないと感じた方には「Shortcodes Ultimate」がオススメです。
Shortcodes Ultimateを導入すると、記事内に多様な「ショートコード」を埋め込むことができます。
ショートコードとは、複雑なプログラミングを簡略化した短いコードのこと。
ショートコードを使えば、以下のような高度なアイテムも簡単に設置できます。
・立体的なボタン ⇒広告へのリンクに
・タブ切り替え可能なテーブル ⇒商品説明に
・画像付き内部リンク ⇒関連・新着記事への誘導に
…etc
このような読者の目を引くコンテンツは、ランディングページの作成にも有効です。
「Shortcodes Ultimateの導入方法」や「ショートコードの活用方法」は、以下の講座で詳しく解説しています。
⇒【Shortcodes Ultimate】ワンランク上のコンテンツを作成するには 9つの活用テクニック
4.【WP Add Custom CSS】記事ごとにCSSをカスタマイズ
プラグインの機能に縛られず、自由自在にコンテンツを作成したい方には「WP Add Custom CSS」がオススメです。
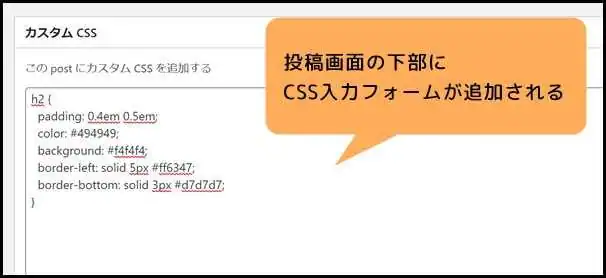
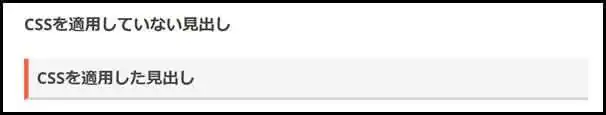
WP Add Custom CSSを導入すると、各投稿画面にCSSルールを指定するフォームが設置されます。

CSSの基礎知識さえあれば、コンテンツを思いのままに表現することができます。

サイト全体にCSSルールを追加したい場合は、プラグインの管理画面にあるフォームに入力します。
わざわざテーマのスタイルシートを参照する手間が省けますし、コードを管理しやすくなるでしょう。
WordPress中級者~上級者にオススメのプラグインです。
・サイト全体のCSSルールの追加
・各投稿用のCSSルールの追加(=他の投稿には適用されない)
5.【Duplicate Post】記事を複製するには
新規投稿する時に、イチからまた構成を作り直すのは大変ですよね。
公開済みの記事をコピーし、構成をそのまま使えば、大幅に時間短縮できます。
ところが、WordPress本体には、記事を複製する機能がありません。
「Duplicate Post」を導入すれば。投稿一覧画面に「複製」機能が追加されます。
「タイトル」「日付」「内容」等の項目別に複製することも可能です。
記事の作成に時間がかかってしまう方は、作業の効率化に検討してみてください。
・記事の複製
・複製する要素を選択(「本文のみ」「日付は除外」など)
プラグイン以外でカスタマイズするには
ここまで、プラグインで投稿画面をカスタマイズする方法について、ご紹介してきました。
しかし、サーバー容量の節約やパフォーマンスを最大化するため、プラグインの導入をなるべく避けたい場合があります。
WordPressはオープンソースなので、プログラミングの知識・スキルがあれば誰でも自由に改良することができます。
しかし、投稿画面をカスタマイズするには、「php」の習得が必須です。
また、主に「functions.php」と呼ばれる重要なファイルを編集する必要があり、些細なミスでサイトの不具合・エラーに繋がる恐れがあります。
そのため、初心者の方には、まずプラグインでカスタマイズすることをオススメします。
「投稿画面をカスタマイズする方法」のおさらい
・WordPress本体の投稿画面は、必要最小限の機能しか搭載されていない
・コンテンツを装飾したり、効率化に役立つ機能を追加するには「カスタマイズ」する必要がある。
・投稿画面をカスタマイズするには「プラグイン」がオススメ
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】