
集客編4限目は『ソーシャルメディアとの連動で集客力アップ!』でした。
次の授業は『カラムの有効活用』の授業です。

サイトの基礎部分を担う、カラム。
カラムとは、その言葉通りサイト上でも『列』の意味を持ち、複数の配置種類があります。
主なカラムの種類
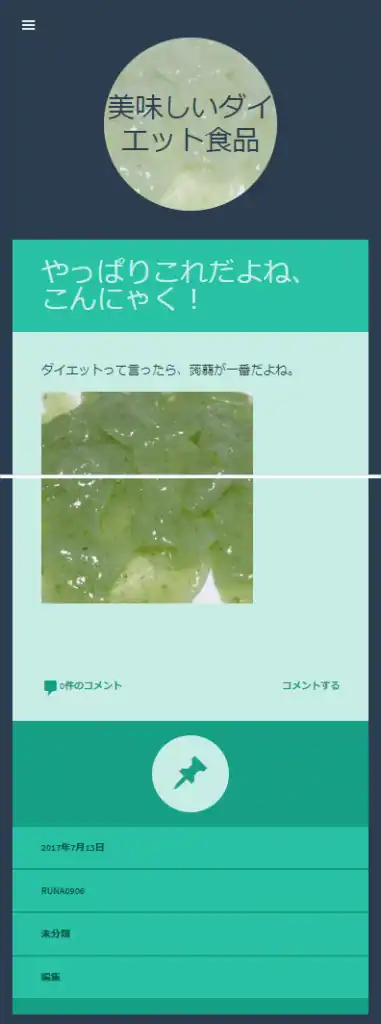
必要な情報をコンパクトにまとめる事ができるので、スマートフォン用ブログやサイト
でよく用いられています。

【スマートフォンで閲覧した場合】

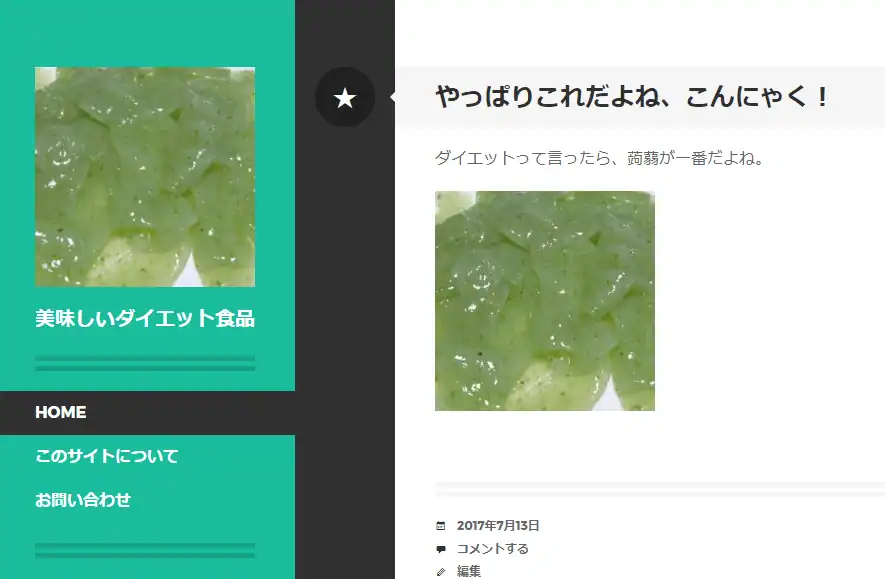
サイドバーが左、記事が右の配置になります。

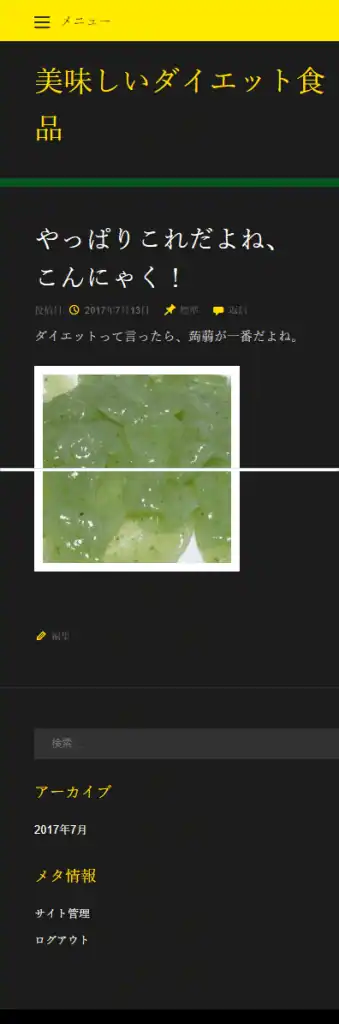
【スマートフォンで閲覧した場合】

※左に表示されていたサイドバーが下の方に移動してしまうので、見にくくなってしまいます。
【WordPressブログ・サイトをお使いなら】
プラグインをダウンロードすれば、スマートフォン対応にする事ができます。
WordPressのプラグインを分かりやすく解説しているサイト。
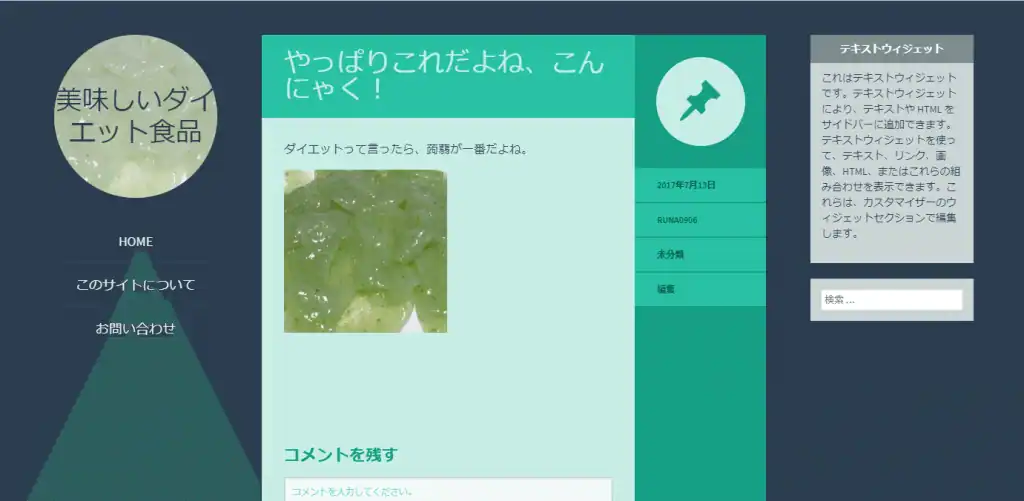
サイドバーが右、記事が左の配置になります。

【スマートフォンで閲覧した場合】

※こちらも、右に表示されていたサイドバーが下の方に移動してしまうので、見にくくなってしまいます。
サイドバーが両方にあります。

【スマートフォンで閲覧した場合】

以上が、カラムの配置種類やレイアウト例になります。
ちなみにこの中で、PC用ブログやサイトで最も用いられているのは、『2カラム(右)』と『2カラム(左)』、どっちだと思いますか?
それは・・・

「ズバリ、2カラム右配置です!」
では、なぜ多くのPC用サイトやブログに『2カラム(左)』より『2カラム(右)』の配置がよく用いられているのでしょうか?
なぜ、2カラム右のサイトが多いの?
その秘密は、人の視線の動きにあります。
人間は、ものを見る時にある一定の法則を利用すると言われています。
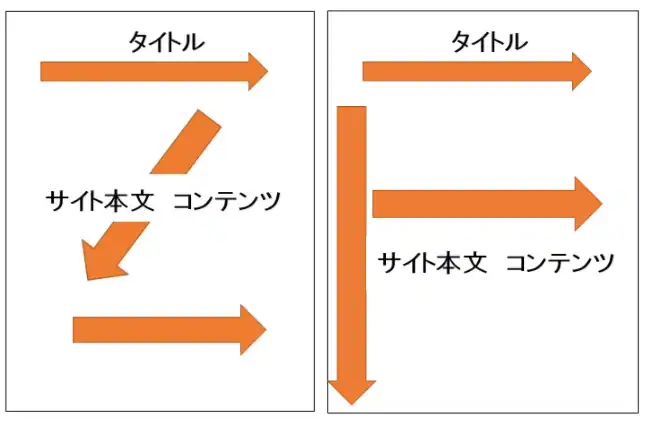
それは『Zの法則』『Fの法則』です。

全体の構成を把握するのに、人は『Z』の動きで視線を動かします。
その後全体の構成を把握したら、目当ての情報を探すために『F』の動きで視線を動かします。

よく見てください。
『Zの法則』も『Fの法則』も、左から視線を動かす事が多いですよね。
そのため、左側にゴチャゴチャとしたメニューバーや広告があると、気が散って、大事な記事本文に意識が向きづらいです。
このような理由により、『2カラム(右)』の配置が多くのサイトやブログで好まれています。
【具体的なサイト例】
Zの法則を利用したサイト例→Yahoo !JAPAN トップページ
Fの法則を利用したサイト例→Amazon 商品購入ページ
サイドバーにはどんな事をのせたらいいの?

ユーザーが読みやすいカラム配置を心掛けた所で、中身がゴチャゴチャのサイドバーでは意味がありません。
しっかりと、サイドバーのレイアウトにもこだわりましょう。
まずは、サイドバーに掲載する事の多いバナー広告について。
バナー広告は、やたらめったら『今その商品が流行っているから』『儲かりそうだから』などと、自サイトとまったく関係のないものを貼るのはNGです。
なぜかというと、端的にユーザーの興味を引けないからです。
そのため、しっかりと下記のような基準で広告を選びましょう。
◯自サイトと同じ内容、種類のバナー広告。
◯自サイトの訪問者が好きそうなバナー広告。
また、バナー広告を貼る位置も大切です。
先程の『Zの法則』『Fの法則』を活かし、人の視線が寄り集まる所に貼ると、バナー広告クリック率もUP・・・するかもしれませんよ。

サイドバーに追加して欲しい3つの事

記事が増えていくに連れ、新しい記事は上に、古い記事はドンドン下に埋もれてしまいます。
それでは、せっかくいい記事を書いても注目されるのは一時だけ。
閲覧者数は新しい記事を追加する毎に、減っていってしまいます。
そこで・・・
◯ オススメの記事紹介。
◯ 記事のアクセス数ランキング。
◯ 記事の目次(リンク先)。
このような項目を、サイドバーに表示すると、新しい記事も古い記事も平等にアピールすることができますよ。
今回の授業総まとめ
1.カラムの種類は、『1カラム』『2カラム(右)』『2カラム(左)』『3カラム』。
2.『Fの法則』『Zの法則』という視線の法則から多くのサイトでは、『2カラム右』が人気。
3.サイドバーは、キチンと整頓しよう。
4.バナー広告を貼る際は、自サイトとの関係が深いものを貼る。
5.記事の目次(リンク先)やランキングをサイドバーに表示する。
記事のカラム配置やレイアウトに悩んでいる方は、是非以上の方法を実施してみてください!
関連記事








