
WordPressは誰でも簡単に本格的なコンテンツを作成できます。
しかし、優れたエディター機能が豊富な分、初見でイチから作成するのは難しいかもしれません。
今回はWordPressビギナーのために、WordPressの投稿方法をレクチャーします。
講座は、【基本編】と【応用編】の二章立てで解説します。
【基本編】公開までの7ステップ
【応用編】投稿画面の各種機能の使い方
【基本編】では、記事の作成から公開までの大きなプロセスを把握します。
この講座を初めてご覧になる方は、まず【基本編】の各ステップを順番に進めてみてください。
【応用編】では、エディター機能の具体的な使い方をご紹介します。
この講座を最後まで読み通せば、WordPressの投稿を一通りマスターできるはずです。
慣れない作業に最初は戸惑うかもしれませんが、画像付きで優しく解説しますのでご安心ください。
WordPress最新版で旧エディターを使う方法
この講座では、WordPress5.0以前の旧エディター画面の投稿方法をご紹介しています。
WordPress最新版では、デフォルトで新エディター「Gutenberg」が搭載されています。
そのため、旧エディターを使うためには別途プラグインの導入が必要です。
WordPress最新版に旧エディターをインストールする手順は、以下の講座で解説しております。
・【Classic Editor】旧編集画面を復活させる方法【WordPress最新版】
新エディターの使い方を知りたい方は、以下の講座を参考にしてみてください。
・【WordPress】新エディター「Gutenberg」の使い方【2019年最新情報】
新旧ともに長所と短所があるため、あなたに合うエディターを使ってみましょう。
【基本編】公開までの7ステップ
まず最初に、WordPressで記事を作成し公開するまでの流れを掴みましょう。
全体の手順を理解してもらうため、エディターの各機能については次章で詳しく解説します。
①投稿画面にアクセスする
②タイトルを入力する
③パーマリンクの設定
④本文を書く
⑤カテゴリー・タグに登録
⑥アイキャッチ画像の設定
⑦下書き・プレビュー・公開
WordPressビギナーの方は、「公開までの7ステップ」を順番に読み進めていってください。
①投稿画面にアクセスする
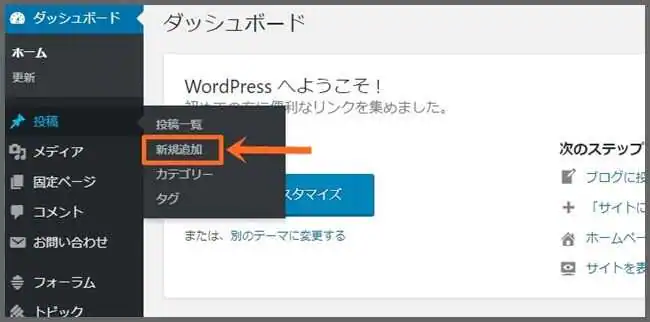
まずはWordPressのダッシュボードにアクセスしましょう。

左サイドバーの「投稿」⇒「新規追加」をクリック。

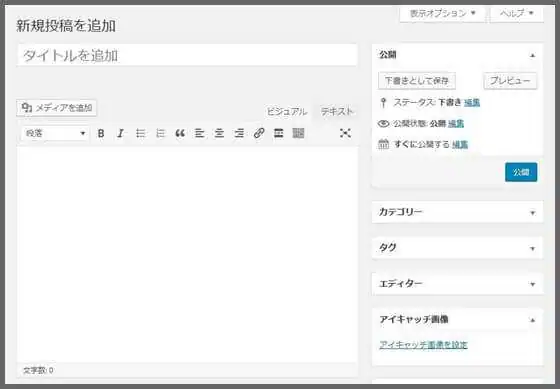
「新規投稿を追加」画面が表示されました。
ここで投稿を作成します。
②タイトルを入力する
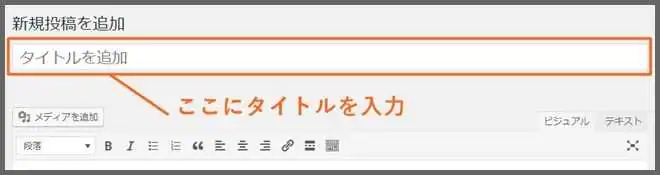
まずはタイトルです。
新規投稿画面の最上部のフォームに入力します。

③パーマリンクの設定
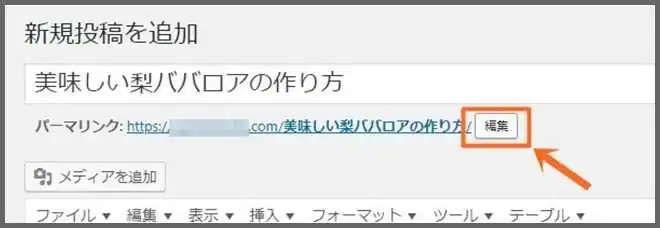
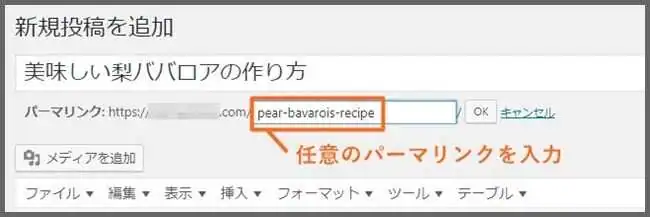
タイトルを入力すると、フォーム直下にパーマリンクの編集ボタンが出現します。

初期状態ではタイトル名がそのままパーマリンクに反映されています。
「編集」ボタンをクリックすると、自由にパーマリンクを変更できます。
パーマリンクには、記事の内容を表すキーワードを英語で入力するのが一般的です。
※パーマリンクが編集できない場合は、以下の講座をご覧ください。
・【WordPress】パーマリンクの設定方法&注意すべき3つのポイント

キーワードが複数ある場合には上図のようにハイフンでつなげるのが基本です。
最後に「OK」を忘れずにクリックしましょう。
④本文を書く
・編集方法を選択
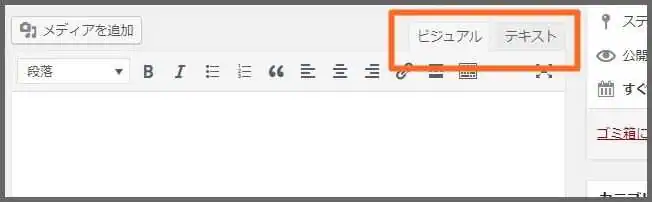
記事の作成に入る前に、編集方法を選択します。
WordPressには「ビジュアルエディター」と「テキストエディター」との二種類の編集方法があります。

ビジュアルとテキストの変更は、本文入力欄の右上端のタブで切り替えられます。
各エディターの特徴や違いは以下の通りです。
直感的に記事を作成できるエディターです。
書式や文字の装飾、リンクの設定といった各種機能のボタンがツールバーに実装されています。
実際の装飾や配置などのイメージを確認しながら、コンテンツを作成できるのが特徴です。
HTMLで記事を作成するためのエディターです。
ツールバーにはHTMLの挿入ボタンが設置されています。
対象テキストを選択してからボタンをクリックするとHTMLで囲むことができます。
テキストエディターでは、記事のイメージを確認しながら編集できません。
どちらのエディターを使っても、本文の内容・情報はもう一方のエディターに同期されます。
そのため、記事の作成途中でエディターを切り替えても、レイアウトが崩れることは基本的にありません。
ただし、テキストエディターで投稿する場合には、HTMLやCSSのスキルが必要です。
WordPress初心者の方には、ビジュアルエディターをオススメします。
この講座ではビジュアルエディターでの投稿方法を解説していきます。
・見出しの作成
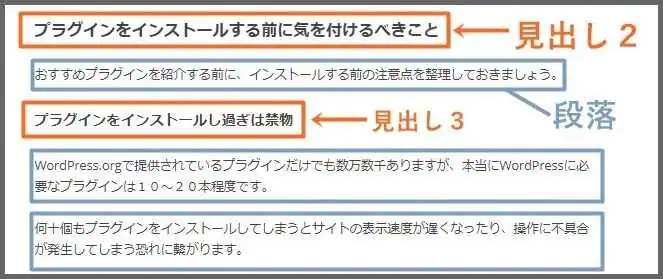
WordPressの投稿は「見出し」と「段落」で構成されています。

「見出し」は章や節のタイトルに当たります。
一方、「段落」は章や節を構成する文章です。
まず、見出しの作成方法から解説します。
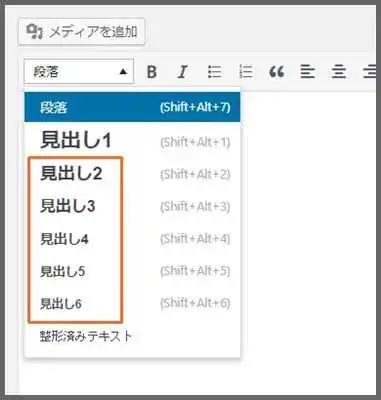
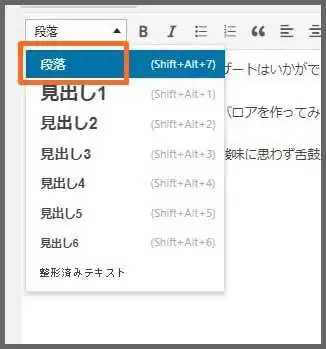
通常、本文の入力は「段落」に設定されているため、見出しを作成する場合にはツールバーの操作が必要です。

「見出し1」~「見出し6」まで作成することが可能です。
ただし、WordPressテーマの多くは、記事タイトルに「見出し1」が設定されています。
そのため、一般的に本文で使用するのは「見出し2」以降になります。
見出し作成にはルールがあり、数値が大きくなるほど具体的な内容になるように構成します。
| 例(1) |
|
見出し1(大見出し・タイトル) 見出し2(見出し) 見出し3(小見出し) 見出し4(小々見出し) |
各章を「見出し2」から始めて昇順に見出しを作成するようにしてください。
また、以下のように同じ数字なら並列できます。
| 例(2) |
|
見出し1 見出し2 見出し2 見出し3 見出し3 見出し2 見出し3 見出し3 |
章が変わったら「見出し2」から作成しましょう。
・段落の作成
次に各見出しの内容の部分を「段落」で入力していきます。

見出しの設定メニューが「段落」になっているのを確認してから入力してください。
また入力欄で「Enter」を押すだけで、新たな段落に改行されます。
ちなみに、同じ段落の中で改行したい場合には「Shift+Enter」で、行間を狭く改行できます。
⑤カテゴリー・タグに登録
本文の入力が終わったら、記事内容に沿ったカテゴリーやタグを登録しましょう。
・【WordPress】タグのメリットと追加方法&カテゴリーとの違い
まずはカテゴリーの登録です。
カテゴリーは記事をジャンル別に分類することで、ユーザビリティや回遊率を高めます。

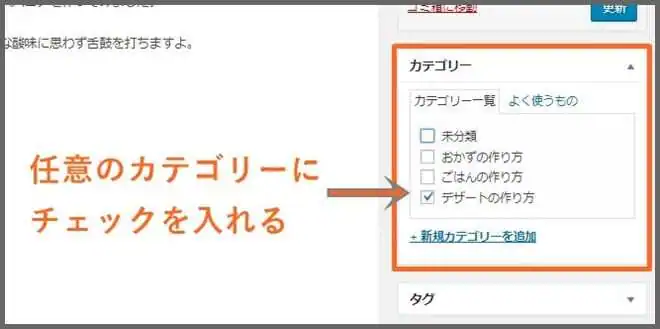
コンテンツ内容に合ったカテゴリーにチェックを入れましょう。
ちなみに、WordPressではカテゴリーを複数登録できます。
しかし、1つの記事につき1つのカテゴリーを設定するのが一般です。
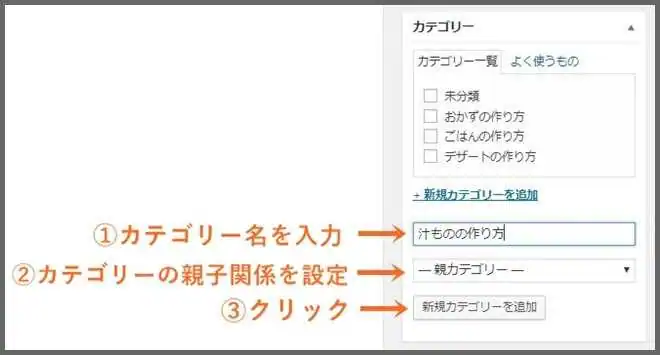
また「+新規カテゴリーの追加」から新たにカテゴリーを追加することができます。

カテゴリー名を入力したら「新規カテゴリーを追加」をクリック。
「カテゴリー一覧」に項目が追加されたら、チェックを入れましょう。
同様にタグの設定を行います。
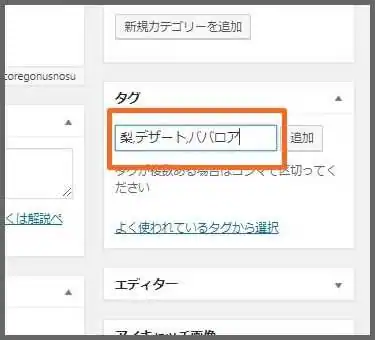
タグは記事内で使われているキーワード等を設定します。
カテゴリー設定と同じ列にタグの設定フォームが設置されているはずです。

タグを複数設定する場合には、各キーワードを「,(カンマ)」で区切ります。
カテゴリーと同様に過剰なタグの登録はSEOにとって好ましくありません。
1~3つ程度に控えましょう。
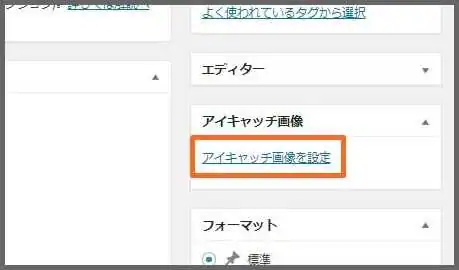
⑥アイキャッチ画像の設定
アイキャッチ画像は、記事内容を象徴する画像です。
主に各アーカイブページや関連記事などに表示されます。
記事内容を想像できるようなイメージ画像がオススメです。

「アイキャッチ画像を設定」からアイキャッチ画像を設定できます。
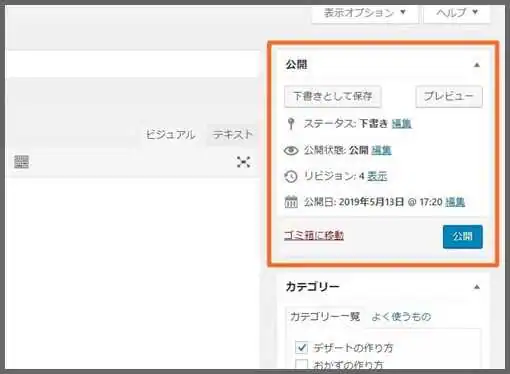
⑦下書き・プレビュー・公開
「公開」フォームでは、記事の公開のほかに「プレビュー」や「下書き保存」「予約投稿」が可能です。

「下書きとして保存」を押せば、WEB上に公開せずにWordPressに保存できます。
また、記事の作成後は必ず「プレビュー」で実際に投稿される記事のイメージを確認しておきましょう。
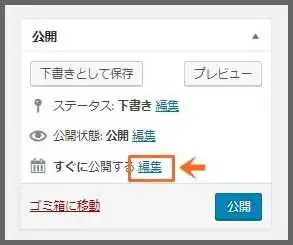
予約投稿したい場合には「すぐに公開する」右横の「編集」を押してください。

日付入力欄に公開したい日程と時間を入力したら「OK」をクリック。
すると「公開」ボタンが「予約投稿」ボタンへと変わります。
「予約投稿」ボタンをクリックすれば、指定した日時に自動で投稿されます。
すぐに投稿したい場合には「すぐに公開する」のまま「公開」ボタンを押しましょう。
【応用編】投稿画面の各種機能の使い方
前章では、投稿の基本的な流れを解説しました。
この章では、エディター機能を使って「テキスト装飾」や「リンク」、「画像の貼り付け」等の記事をグレードアップさせる方法をご紹介します。
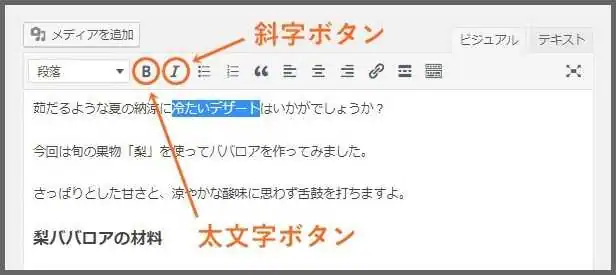
太文字や斜字にする
あるキーワードを目立たせるため、太文字や斜字を使う場面も多いと思います。
ビジュアルエディターのツールバーを使えば、瞬時に太文字化や斜字化が可能です。

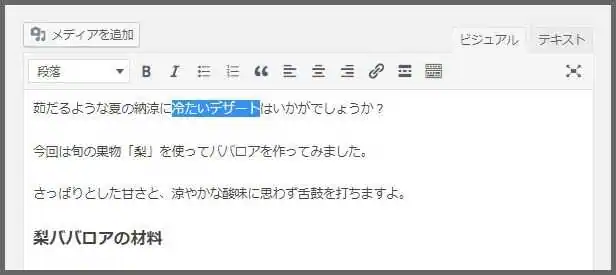
まず装飾したいワードをマウスドラッグで選択します。

太文字にしたい場合にはBを、斜字にしたい場合にはIをクリック。
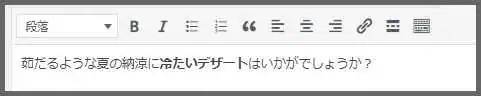
試しに「B」をクリックして太文字にしてみましょう。

太文字が反映されました。
リンクの設定
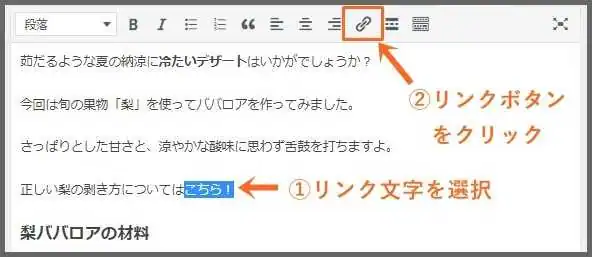
次に記事の中で他サイトへのリンクを張ってみましょう。
対象テキストを選択してからツールバーのリンクアイコンをクリックします。

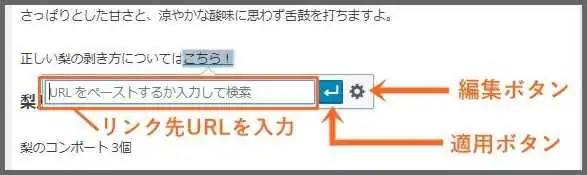
選択テキスト直下の入力欄にリンク先のURLを入力します。

そのまま適用ボタンを押せば、アンカーテキストが完成です。
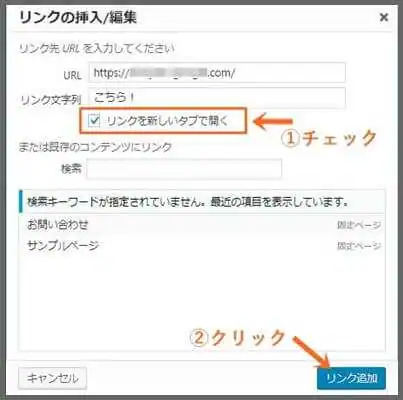
リンク先を新しいタブで開くには、まず編集ボタンを押します。

「リンクを新しいタブで開く」にチェックを入れ「リンク追加」を押せば完了です。
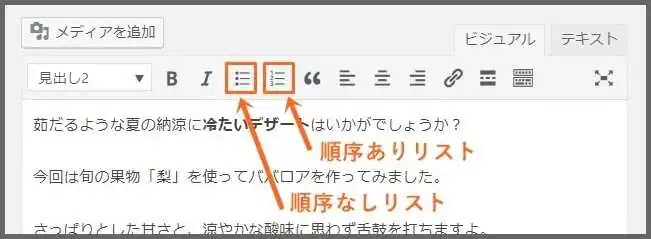
リスト(箇条書き)で情報を整理
リスト機能は、ポイントの整理や具体例の列挙等に便利です。
WordPressの標準機能では「順序なしのリスト」と「順序つきのリスト」とがあります。

例えば、以下のようなものです
店舗一覧
・渋谷道玄坂店
・大阪心斎橋店
・福岡天神店
「○○のメリット」
1.滋養強壮
2.ダイエット効果
3.お肌の保湿
外部のテキストを引用する
名言や別サイトの文章を引用する場合には、必ず引用タグで囲む必要があります。
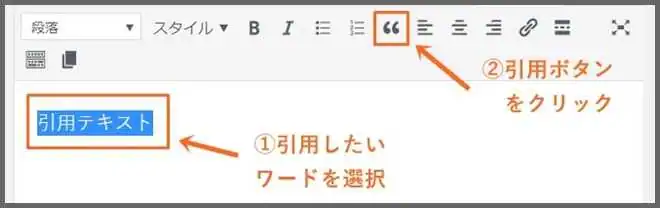
まず対象の引用テキストを選択します。

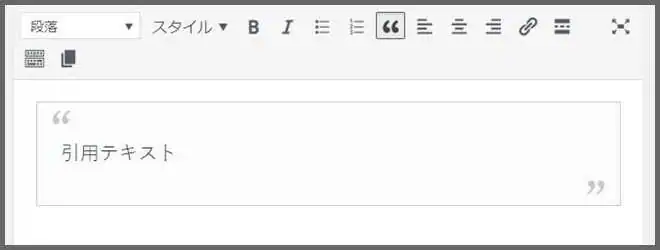
次に引用ボタンを押せば引用タグに囲まれます。

引用タグで囲まれた時のデザインはテーマによって差があります。
わかりにくい時にはテキストエディターを確認してください。
引用テキストが<blockquote>タグに囲まれていれば、引用テキストとして反映されています。
画像(メディア)を貼り付ける
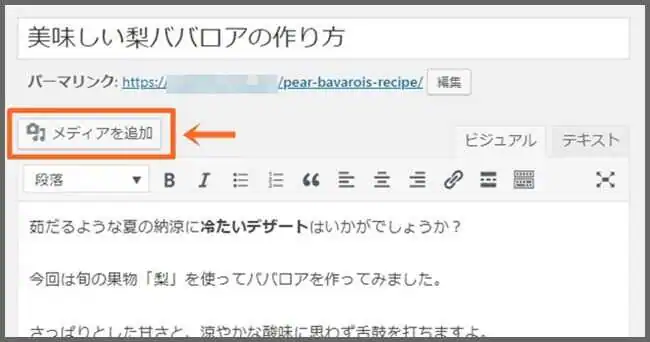
ビジュアルエディターなら簡単に画像を貼り付けられます。

まず投稿画面の「メディアの追加」から画像を選択します。

まず記事に挿入したい画像を選択します。
次に、画像の代替テキストを設定しましょう。
代替テキスト(altタグ)とは、画像の内容を検索エンジンに伝えるための文章です。
また何かのきっかけで画像が表示されない時に、代替テキストが画像の位置に表示される仕組みになっています。
画像の内容を表す簡潔な説明文を入力しましょう。
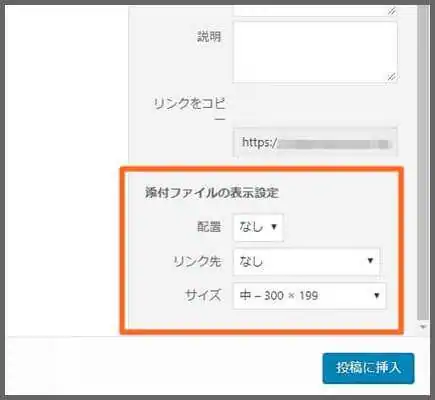
そのまま最下部までスクロールすると「添付ファイルの表示設定」があります。

「添付ファイルの表示設定」では、画像の配置やサイズの指定が行えます。
配置は「左」「中央」「右」「なし」から選択できます。
サイズは「サムネイル」「中」「フルサイズ」からレイアウトに適したものを選びましょう。
最後に「投稿に挿入」をクリックすれば、画像が貼り付けられます。
画像にリンクを付ける
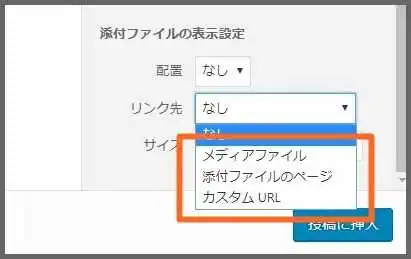
画像をクリックして別ページへリンクを飛ばしたい場合には、「メディアを追加」画面の「添付ファイルの表示設定」で設定します。

リンク先には「メディアファイル」「添付ファイルのページ」「カスタムURL」の3つ選ぶことができます。
・メディアファイル:当該の画像URLへと飛ばします。
・添付ファイルのページ:当該の画像を表示するだけのページへ移動します。
・カスタムURL:好きなページに移動させることができます。
画像URLや画像ページではなく、内部リンクや別サイトのリンクを付ける場合は「カスタムURL」を選択しましょう。

直下のフォームにリンク先URLを入力し「投稿に挿入」を押せば完了です。
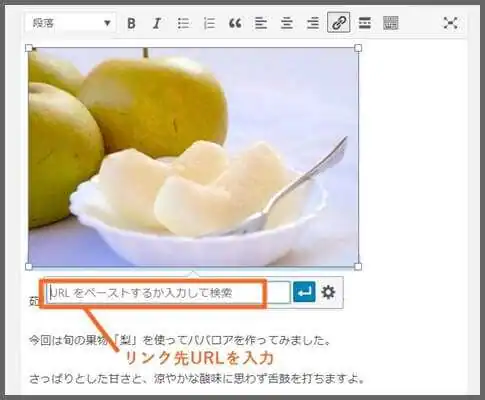
また、すでに投稿に挿入されている画像に後からリンクを付けることもできます。
画像を選択し、ツールバーのリンクボタンをクリックします。

URLを入力して「適用」ボタンを押せば完了です。
各投稿のSEO対策
WordPressでは、投稿ごとにSEO対策できるプラグインを導入できます。
中でも「ALL in One SEO Pack」がオススメです。
ALL in One SEO Packでは、投稿画面で以下のような機能を利用できます。
All in One SEO Packは、各投稿だけでなくサイト全体のSEO対策にも優れてます。
本格的にサイトの更新を始める前に、導入しておきたいプラグインですね。
・【All in One SEO Pack】SEO・SNS対策を最適化する活用マニュアル【WordPress】
エディター機能を強化するプラグイン

WordPressのエディター機能は、本格的な記事を作成する上では少し物足りないかもしれません。
そんな時に便利なのが「TinyMCE Advanced」です。
TinyMCE Advancedは、WordPressのエディター機能を拡張してくれるプラグインです。
例えば以下のような機能を利用できます。
・下線
・打消し線
・フォントの変更
・テキストカラーの変更
・マーキング
デフォルトのツールバー同様にクリック操作で本格的なコンテンツを作成できます。
可読性の高い記事や、訴求力のあるLPの作成には、TinyMCE Advancedがオススメです。
・【新エディター対応】TinyMCE Advanced ―読みやすさ向上に役立つ使い方
「WordPress投稿講座」のおさらい
・最初は、記事作成から公開までの基本的な流れを掴もう。
・本文は「見出し」と「段落」で構成しよう。
・各投稿のSEO対策には「ALL in One SEO Pack」がオススメ。
・「TinyMCE Advanced」を導入してエディター機能を増強しよう
関連記事
・初心者のためのWordPressの使い方講座 ―8STEPで完全マスター
・【Classic Editor】旧編集画面を復活させる方法【WordPress最新版】
・【WordPress】新エディター「Gutenberg」の使い方【2019年最新情報】
・【初心者必見】WordPressカテゴリーの追加方法&理想的な分類メソッド
・【WordPress】タグのメリットと追加方法&カテゴリーとの違い
・【All in One SEO Pack】SEO・SNS対策を最適化する活用マニュアル【WordPress】








