
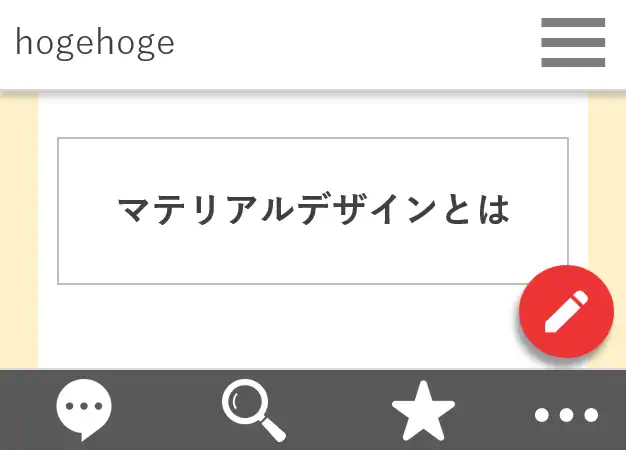
マテリアルデザインとは、Googleが提唱しているデザインの考え方で、現実世界の法則をデザインに取り込む手法のこと。それによってユーザーが直感で操作できるように導くためのデザインです。
マテリアルデザインの大まかな特徴
・現実の法則を取り入れる
・奥行きの表現
・連続性のある動き
現実の物理法則を取り入れる
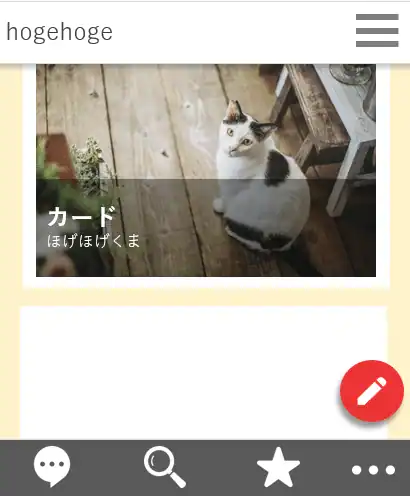
影を付けて浮き上がっているように見せ、重なりを表現することによってユーザーに操作方法を伝わりやすくします。

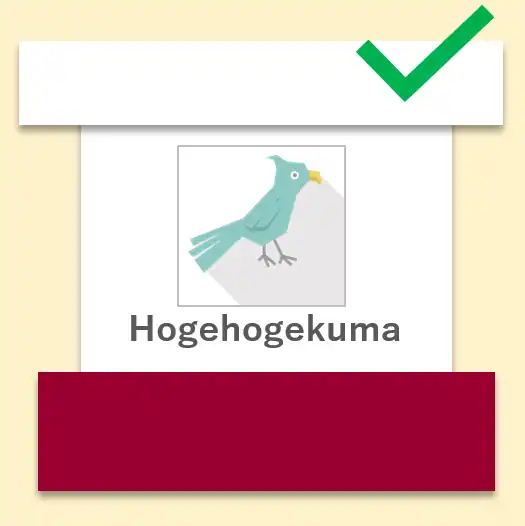
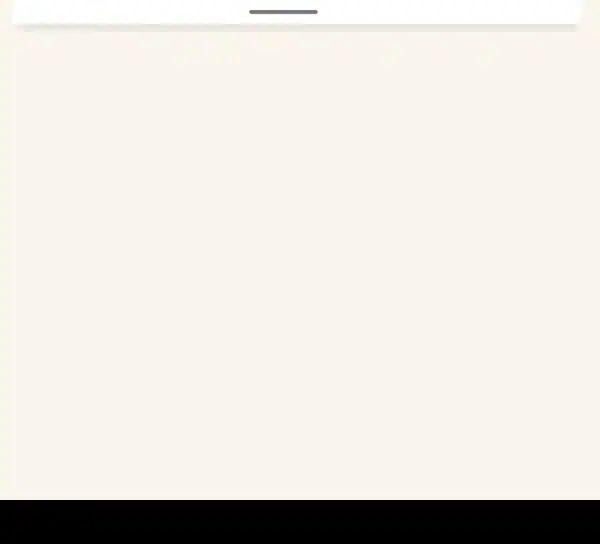
なので、枠から文字がはみ出したデザインや、下にあるデザインが上に飛び出したりするといった、現実的ではないデザインはNGです。

▲文字が枠から飛び出している×

▲下にあるデザインが上に飛び出している×

▲しっかりと下にある枠に収まっている◎
奥行きの表現

マテリアルデザインには上下左右だけでなく、奥行きも表現してユーザビリティを高めます。
しかし奥行きと言っても洞窟のように深いわけではなく「紙が重なっているような薄い奥行き」を表現します。

連続性のある動き
物理法則に従ってデザインを作るなら、動きも派手で突拍子もない動きを付けるわけにはいきません。
現実でモノが動く(動かす)のと同じような要領で、クリックしたときの動きや、マウスオーバーした時の動きを作らなければなりません。

この他にも細かくルールが決められているので、気になる方はGoogleのガイドラインを参照してください。
なぜこんなに細かくルールを決めてるの?
どのサイト・アプリでも統一したデザインというのは、ユーザーに一目見ただけで「何をするものなのか」というのが伝わりやすくなります。
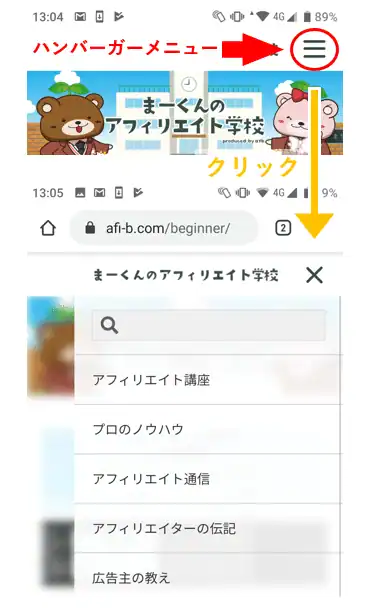
例えばハンバーガーメニュー。

スマホが普及してからメジャーなデザインとなり、ほとんどの人が「ここを押せばメニューが出てくる」とユーザーに分かります。
このように、ルールを厳密に定めることによって「説明せずとも知っている(分かる)」という、非常に分かりやすいサイトになっていくのです。
マテリアルデザインのおさらい
・マテリアルデザインは現実的な法則に沿ったデザイン
・紙を重ね合わせたような奥行
・現実的な動きを持たせたアニメーション
関連用語
・CSS
その他参考になる記事
【2018年版】マテリアルデザインとは?作り方とガイドラインまとめ:サルワカ







