
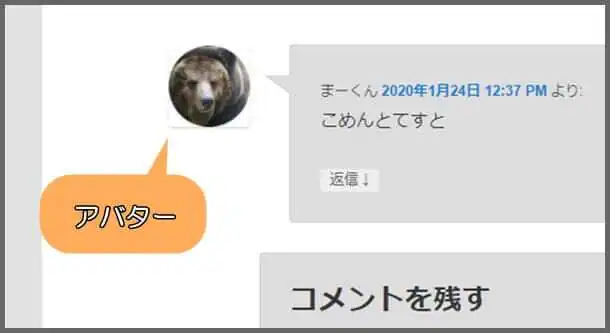
WordPressのコメントには、基本的にアバターが付きます。
WordPressユーザー個別のアバターを表示するには、「プロフィール写真」の設定が必要です。

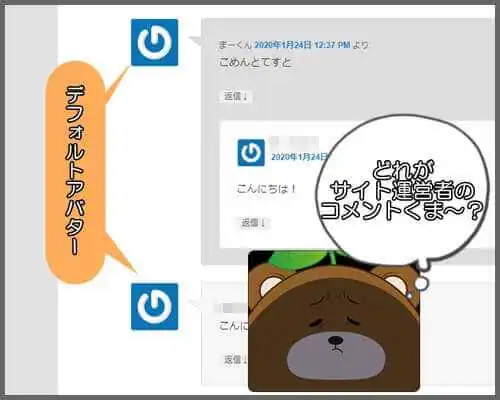
一方、プロフィール写真が未設定な状態でコメントした場合、代わりにデフォルトアバターが表示される仕組みになっています。

しかし、デフォルトアバターのままでは、サイト運営者と読者のコメントがパッと見で見分けがつきません。
サイト運営者は重要な事柄をコメントする場合もあるため、判別しやすいよう固有のプロフィール写真を設定しておくと良いでしょう。

しかし、このプロフィール写真の設定は簡単そうに聞こえますが、意外と一筋縄ではいかないのです。
今回は、そんなプロフィール写真を設定する方法をご紹介したいと思います。
プロフィール写真を設定する2つの方法
WordPressの管理画面では、コメント欄のデフォルトアバターを設定することができます。
デフォルトアバターとは、プロフィール写真を設定していない読者のための代替画像です。

デフォルトアバターはWordPress管理画面「設定」⇒「ディスカッション」で設定できます。
しかしWordPress管理画面には、サイト運営者のプロフィール写真を設定する項目がありません。
サイト運営者の固有のプロフィール写真を設定するのには、以下の2つの方法があります。
・Gravatar:他サイトでコメントする時にもアバターを使いたいユーザーにオススメ
・プラグイン:アバターを自サイトで使うだけなら、プラグインがもっとも簡単に設定できる
では、果たしてどちらが良いのでしょうか?
それぞれの特徴について解説しておきます。
Gravatarの特徴
![]()
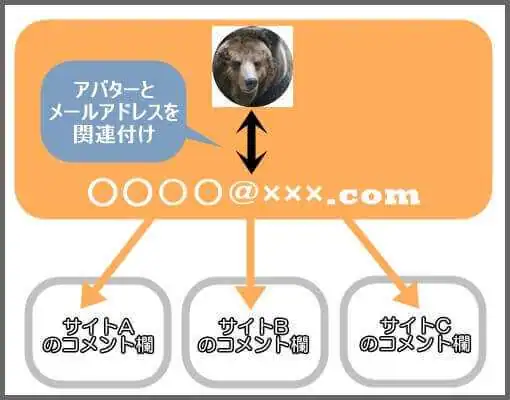
「Gravatar(グラバター)」とは、WordPress.comが提供している無料サービスです。
Gravatarでプロフィール写真を設定しておくと、自サイトだけでなく他サイトでコメントする際にもアバターが表示されます。
他サイトのコメント欄にちょくちょく顔を出すことで、他サイトの読者に自サイトを知ってもらうきっかけを作れるかもしれません。
ただし、Gravatarで設定したプロフィール写真を表示するには、そのサイトがWordPressで構築されていることが前提です。
また、プロフィール写真はメールアドレスと紐づけされるため、コメント時にはGravatarに登録したメールアドレスを入力する必要があります。

あくまでWordPressの外部サービスなので別途「WordPress.com」アカウント(無料)が必要です。
そのため、プロフィール写真を設定するのに少し時間と手間がかかります。
プラグインの特徴
Gravatarの設定が面倒くさかったら、プラグインを導入する方法があります。
プラグインを使えば、2~3分程度でプロフィール写真を設定でき、ほぼクリック操作だけなので初心者にも簡単です。
しかし、Gravatarのように他サイトのコメント欄に同じプロフィール写真を表示させることはできません。
プラグインでプロフィール写真を設定すると、自サイトのコメント欄のみ適用されます。
他サイトのコメント欄にお邪魔する機会が無ければ、プラグインが最もベストな方法と言えるでしょう。
Gravatarでプロフィール写真を設定する
「他サイトの運営者や読者ともコミュニケーションを取りたい」というサイト運営者は、Gravatarを利用すると良いでしょう。
以下の講座では、WordPress.comのアカウント登録からGravatarでプロフィール写真を設定する方法まで、わかりやすくまとめてみました。
・Gravatarとは?アバターを設定する手順【WordPress】
ぜひ参考にしてみてください。
プラグインでプロフィール写真を設定する
自サイトだけでプロフィール写真を使う場合には、プラグインを導入するのが最も手軽な方法です。
プロフィール写真が設定できるプラグインといえば、以下の3つが有名です。
・Simple User Avatar
・ユーザー評価(5点満点中):5.0 (7件の評価に基づく)
・有効インストール数: 3,000+
・WordPress最新バージョンとの互換性:あり
・Wp User Avatar
・ユーザー評価(5点満点中):4.5 (188件の評価に基づく)
・有効インストール数: 300,000+
・WordPress最新バージョンとの互換性:未検証
・Simple Local Avatars
・ユーザー評価(5点満点中):4.5 (47件の評価に基づく)
・有効インストール数: 80,000+
・WordPress最新バージョンとの互換性:未検証
どれも機能性の差はほとんどありません。
今回は(20年2月時点で)互換性が確認できる「Simple User Avatar」でプロフィール写真を設定する方法をご紹介します。
※プラグインをインストール・有効化する前に、バックアップを必ず取りましょう。
Simple User Avatarをインストール
![]()
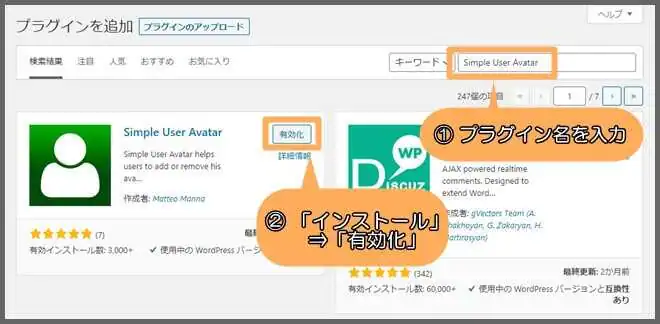
Simple User Avatarは、WordPress管理画面からインストールできます。
WordPressにログインしたら「プラグイン」⇒「新規追加」と進んでください。
画面右側の検索フォームに「Simple User Avatar」と入力しましょう。

検索結果から「Simple User Avatar」を見つけたら、「インストール」⇒「有効化」を続けてクリックしてください。
プラグインを有効化したら「ユーザー」⇒「あなたのプロフィール」に移動します。

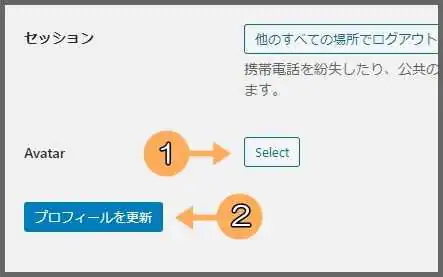
画面下方の「アカウント管理」に「Avatar」項目が追加されています。
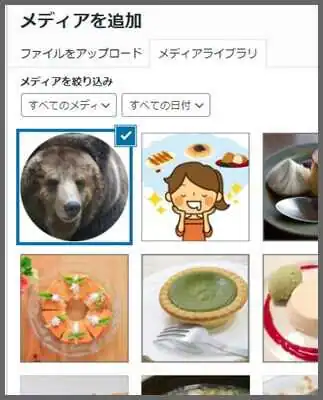
「Select」ボタンをクリックして、プロフィール写真にするメディアを選択しましょう。

プロフィール写真は、あらかじめWordPressにアップロードしておいてください。

これでプロフィール写真の設定は完了です。
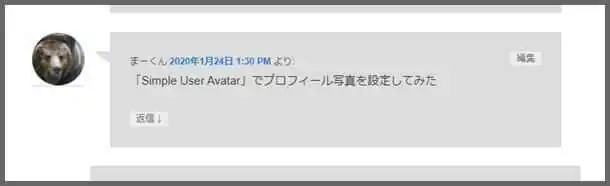
それでは実際にコメントを投稿してみましょう。

無事、アバターが表示されました。
プロフィール写真が表示されない原因
ご紹介した手順でプロフィール写真を設定しても、コメント欄に表示されない場合があります。
この場合、主な原因は3つです。
① ディスカッション設定でアバターを無効にしている
② キャッシュが適用されている
③ 反映までに時間がかかっている
それぞれの解決方法に触れておきます。
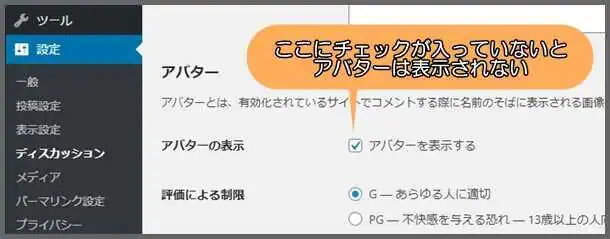
① ディスカッション設定を確認する
WordPress管理画面「設定」⇒「ディスカッション」に移動してください。

そして「アバターの表示」にきちんとチェックが入っているか確認してみてください。
チェックが入っていれば、②または③の解決方法をご覧ください。
② キャッシュを削除する
WordPressにキャッシュ系プラグインを導入していると、設定前のページがブラウザに表示されている可能性があります。
その場合は、キャッシュ系プラグインからキャッシュを削除してみてください。
また、ブラウザのキャッシュを削除するとプロフィール写真が表示されることもあります。
③ 時間を置いてみる
設定しても反映されるまでに時間がかかる場合があります。
慌てずに反映されるのを待ってみましょう。
「プロフィール写真のメリットと設定方法」のおさらい
・コメント時にプロフィール画像を設定していないと、デフォルトアバターが表示されてしまう。
・一目でサイト運営者のコメントだとわかるように、固有のプロフィール写真を設定するのがオススメ
・プロフィール写真を設定するには外部サービス「Gravatar」を使う方法と、プラグインを導入する方法とがある。
・Gravatarに登録したプロフィール写真は、他サイトのコメント時にもアバターとして共有できる。
・プラグインで設定したプロフィール写真は、他サイトでは利用できない
関連記事
・【WordPress】コメント機能を高める拡張プラグイン おすすめ10選
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介








