
「ページ内リンク」とは、同じ記事内の特定の位置にジャンプするためのアンカーテキストのことです。
他サイトに移動する「外部リンク」や、サイト内の別ページへ移動する「内部リンク」とは異なり、あくまで「同じページ」内での移動であることが特徴です。
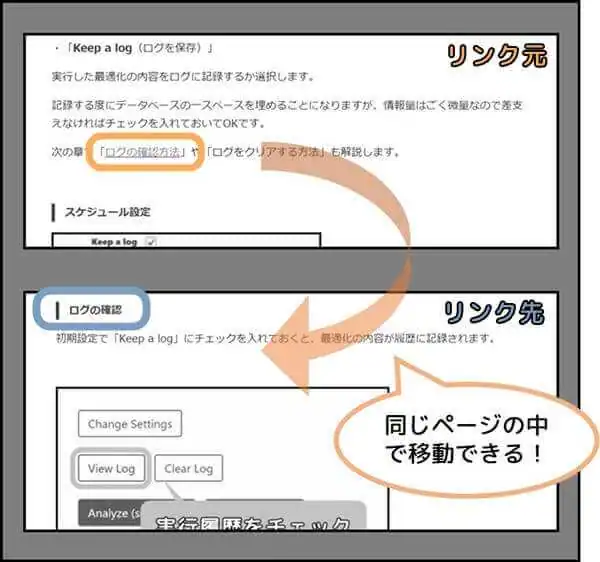
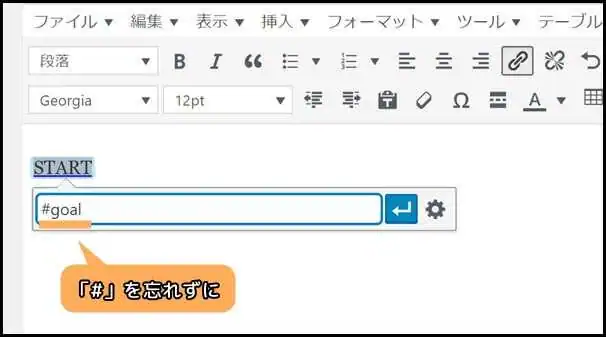
試しに以下の「START」をクリックしてみてください。
「START」をクリックすると、ページは変わらずに数行先の「GOAL」にたどり着きますよね。
このようなリンクを「ページ内リンク」と呼びます。
ページ内リンクは、主に以下のような場面で使います。
・読者に記事内の情報を選んでもらいたい時。
(例)「手っ取り早く〇〇を知りたい方はこちら」
・ページ内ですでに解説していることを、もう一度読者に確認してもらいたい時。
(例)「〇〇に関しては前述のとおりです。」
・後に説明することを読者に予告する時。
(例)「〇〇については後ほど解説します」
また、「目次」にも各見出しにページ内リンクを付けることが一般的です。
このように、ページ内リンクは読者が知りたい情報にすぐにアクセスできる利点があります。
ホスピタリティが行き届いたコンテンツは検索エンジンに高く評価されるため、サイト運営者は積極的に活用しておきたいですよね。
今回は、WordPressでページ内リンクを貼る方法をレクチャーしてみました。
ページ内リンクを貼る方法
WordPressでページ内リンクを貼るには、以下の2種類の方法があります。
・テキストエディターを編集する(←基礎知識)
・プラグインを使う(←効率的)
どちらの方法もとても簡単です。
記事内で頻繁にページ内リンクを使う場合には、「プラグインを使う」方が効率的ですが、WordPress内だけで通用する方法です。
WordPressを使っていない方やページ内リンクの基礎知識を押さえておきたい方は、上から順番に読み進めることをオススメします。
テキストエディターを編集する
こちらは、HTMLでページ内リンクを貼り付ける方法です。
コンテンツのHTMLを編集できる環境であれば、WordPress以外でも応用できます。
ページ内リンクを貼る場合には「リンク元」と「リンク先」の両方に編集が必要です。

まず、リンク先に「目印」を付けてあげましょう。
リンク元をクリックした時に「ここに飛んでくださいねー」と教えるための目印です。
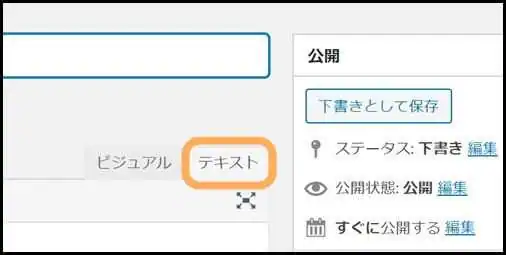
WordPressのエディター画面で「テキストエディター」を開いてください。

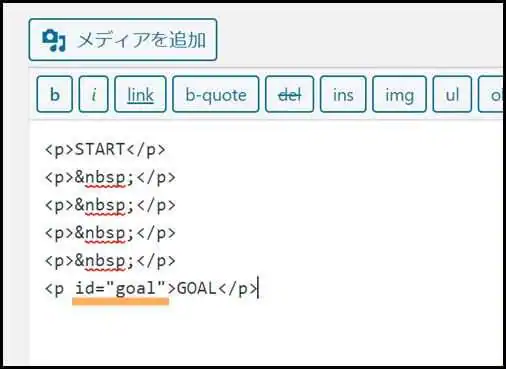
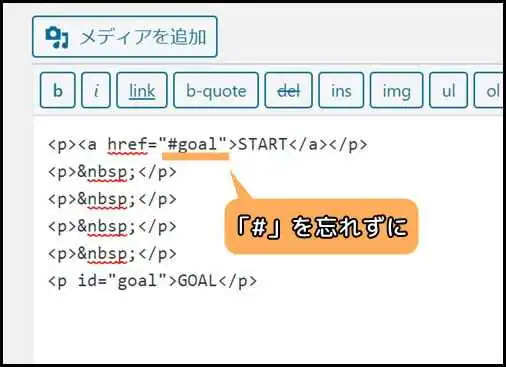
リンク先に指定したい見出しや段落のHTMLに以下の「id属性」を挿入します。
そして「〇〇〇」の部分を、あなたが区別しやすいテキスト(目印)に置き換えてください。
<h2 id=”〇〇〇”>リンク先</h2>
<p id=”〇〇〇”>リンク先</p>
※「id属性」に指定できるテキストは半角「英数字」と「-(ハイフン)」「_(アンダーバー)」等の一部の記号に限定されています。
※また、数字や記号から始まるテキストは認識されません。必ずアルファベットから始めてください。

次にリンク先に付けた目印をリンク元に教えてあげます。
<a href=”#〇〇〇“>リンク元のアンカーテキスト</a>
「〇〇〇」の部分にid属性を入力します。

これでテキストエディターでのページ内リンクの設定は完了です。
最後に必ず「プレビュー」で動作を確認してみましょう。
もし、うまく動作しない場合はこちらをチェックしてみてください。
プラグインを使う
ページ内リンクはHTML編集でも簡単ですが、記事内に複数ある場合には、地味に手間がかかります。
作業を効率化させるためにも、プラグインを使うのは有効な手段です。
この講座では、エディター強化プラグイン「TinyMCE Advanced」を使って、ページ内リンクを貼る方法をご紹介します。
「TinyMCE Advanced」はWordPressのエディター機能を強化するためのプラグインです。
ページ内リンクのほかにも、「下線」や「マーカー」「テーブル」等の装飾ツールを追加できます。
「TinyMCE Advanced」の魅力や詳しい使い方はこちらをチェックしてみてください。
TinyMCE Advancedでは、エディター画面に「アンカー」項目を追加することで、ページ内リンクをサクサク設置できるようになります。

アンカーは、リンク先の見出しや段落に「id属性」を付けるためのエディターツールです。
id属性とは、リンク元をクリックした時に「ここに飛んでくださいねー」と教えるための目印のことです。
では、さっそくアンカー項目を追加してみましょう。
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
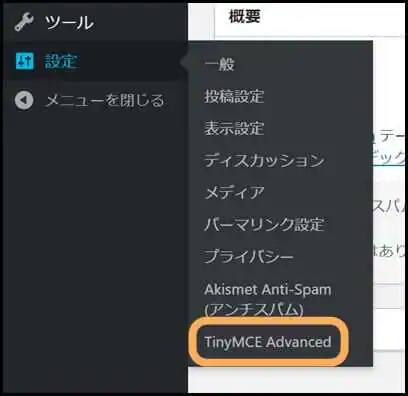
TinyMCE Advancedを有効化したら、WordPress管理画面「設定」より「TinyMCE Advanced」に移動してください。

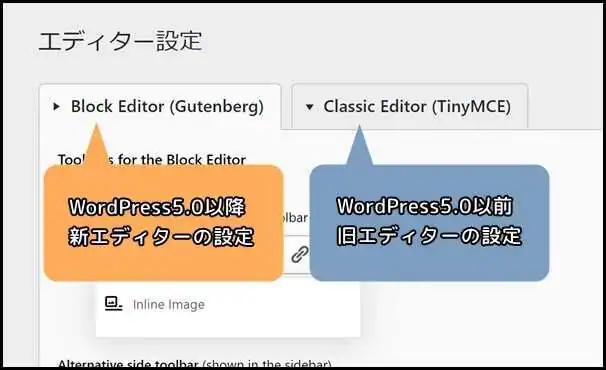
次に使用中のWordPressのバージョンに合わせてタブを選択します。

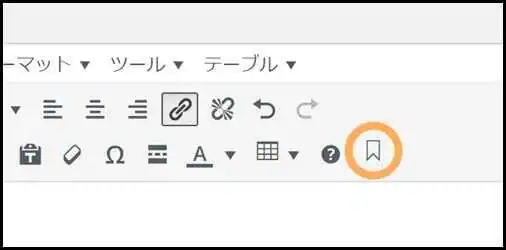
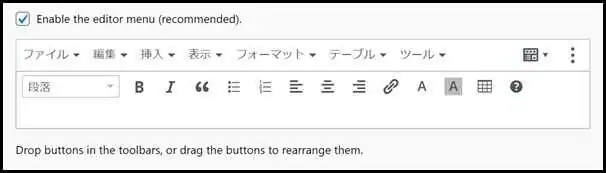
今度は、下図のようなツールバーが表示されている項目を探してください。

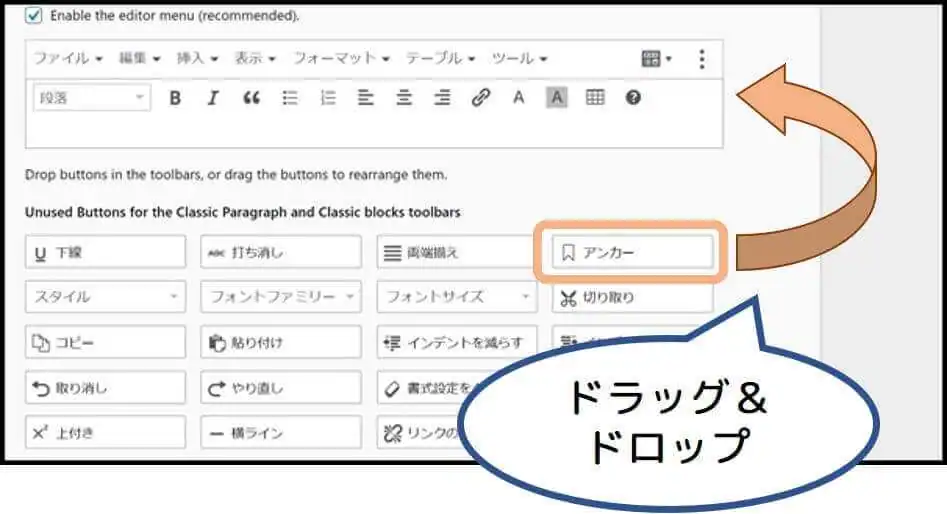
このツールバーに「Unused Buttons for the Classic…(使用しないボタン)」以下のボタンの中から「アンカー(![]() )」をドラッグ&ドロップします。
)」をドラッグ&ドロップします。

メニューバーに「アンカー(![]() )」項目が追加されていることを確認したら、画面最下部の「変更を保存」をクリック。
)」項目が追加されていることを確認したら、画面最下部の「変更を保存」をクリック。
これで準備は整いました。
ページ内リンクを貼りたい記事のエディター画面を開きましょう。

リンク先に指定したい段落や見出しの文頭にカーソルを合わせたら、メニューバーにある「アンカー(![]() )」項目をクリックします。
)」項目をクリックします。
※新エディターをご使用の場合は各ブロックで「Classic Paragraph」を選択するとメニューバーが表示されます。

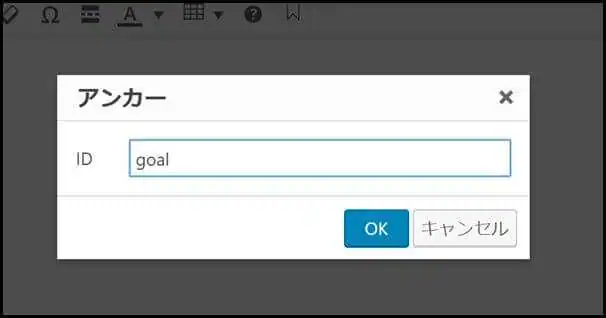
するとID入力欄が開くので、id属性(目印)を入力します。
※「id属性」に指定できるテキストは半角「英数字」と「-(ハイフン)」「_(アンダーバー)」等の一部の記号に限定されています。
※また、数字や記号から始まるテキストは認識されません。必ずアルファベットから始めてください。
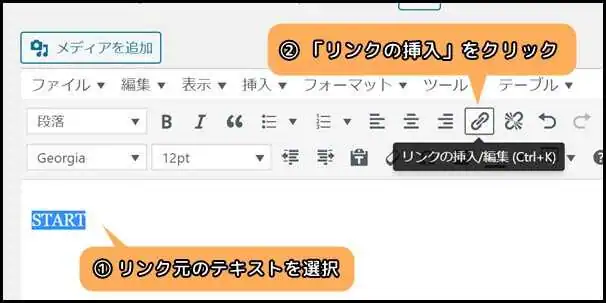
次にリンク元を設定します。

一般的なリンクと同じ要領でアンカーテキストを選択し、メニューバーの「リンクの挿入(![]() )」をクリック。
)」をクリック。

URLの入力欄に、アンカーで入力したid属性を入力します。
ここでは必ずid属性の文頭に「#」を入れる決まりになっています。
最後に適用ボタン(![]() )をクリックすれば、ページ内リンクの完成です。
)をクリックすれば、ページ内リンクの完成です。
きちんと反映されているかプレビューでの動作確認も忘れずに。
Q&A
クリックしても移動しない
アンカーテキストの設定だけで済む内部・外部リンクとは違い、ページ内リンクはジャンプ先の設定も必要です。
作業工程が増えるため、ささいなミスで「リンクが正常に機能しない!」なんてことが、頻繁に起こり得ます。
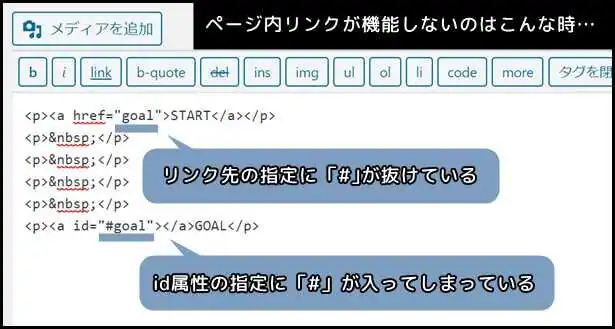
アンカーテキストをクリックしても、画面が遷移しない場合は、以下の2点を確認してみてください。
・アンカーテキストのHTMLに「#」を入れ忘れている。
・リンク先の「id属性」に「#」を入れてしまっている

どちらも間違いやすい箇所なので気を付けましょう。
別ページの特定位置に移動したい
今まで同じページ内の特定の位置にリンクを貼る方法をレクチャーしてきました。
では、「別ページ」の特定の位置にジャンプさせるには、どうしたら良いのでしょうか?
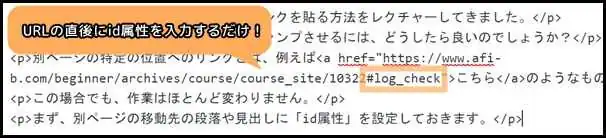
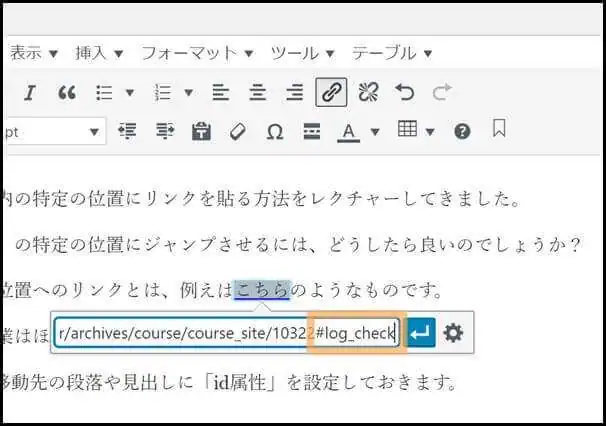
別ページの特定の位置へのリンクとは、例えばこちらのようなものです。
この場合でも、作業はほとんど変わりません。
まず、別ページの移動先の段落や見出しに「id属性」を設定しておきます。
そして、リンク元のアンカーテキストには以下のHTMLで囲みます。
「☆☆☆」にURLを、「〇〇〇」にid属性を入力します。

WordPressのビジュアルエディターなら、リンクの挿入(![]() )を押し、URL入力欄に「☆☆☆#〇〇〇」を設定します。
)を押し、URL入力欄に「☆☆☆#〇〇〇」を設定します。

最後に「プレビュー」を押して動作確認を行いましょう。
「ページ内リンクの貼り方」のおさらい
・記事内の特定の位置にリンクすることを「ページ内リンク」と呼ぶ
・ページ内リンクは、読者が必要とする情報にすぐにアクセスできる
・ページ内リンクによって記事のユーザビリティが向上すると、間接的にSEO対策にも有効
・リンク元とリンク先の両方の設定が必要
・プラグインを導入すると効率的に運用できる
・正常に機能しない場合は「#」を要チェック
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】








