おすすめプラグイン5選.webp)
WordPressはヘッダーやサイドバー、コンテンツ内など複数エリアに広告を配置できます。
それだけに、サイトの収益化を狙ううえで「どこに広告を配置するのがベストなのか」悩みの種ですよね。
また、広告はある程度スペースを確保する必要があるため、サイトのレイアウトが崩れてしまうことも…。
そんな時にオススメなのが「ポップアップ(モーダルウィンドウ)」です。
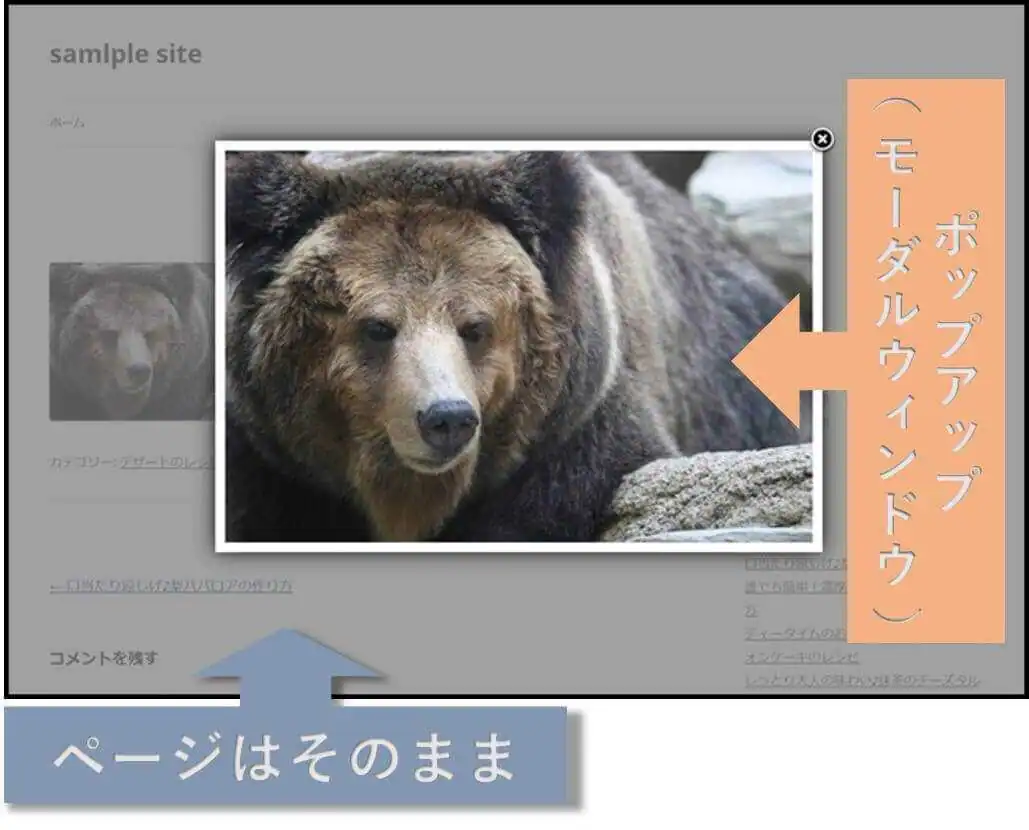
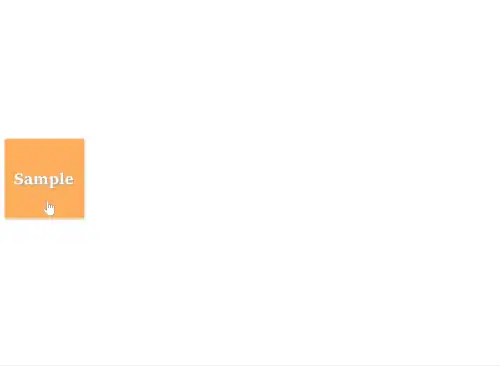
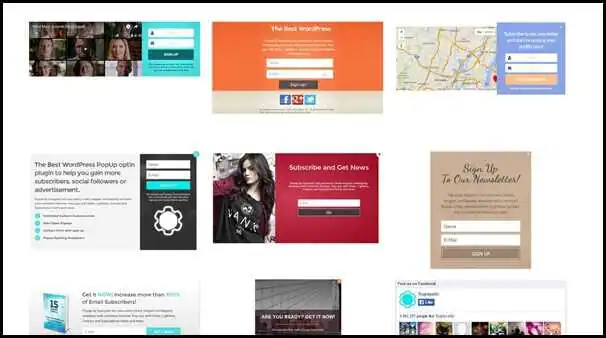
ポップアップとは、下図のような小ウィンドウを表示させる機能のこと。

サイトのレイアウトやコンテンツに関係なく、画面の好きなポジションに展開できるのが大きな特徴です。
また「ページのロード中」や「特定リンクをクリックした時」等、ポップアップが開くタイミングを自由に設定できます。
うまく活用すれば、広告のインプレッション数やクリック数を稼ぐことができるでしょう。
また、ポップアップ機能は広告以外にも多彩な用途に応用可能です。
さて、このポップアップ機能をWordPressに導入するためには、何をしたら良いのでしょうか。
本来は、JavaScriptやPHP等の高度なスキルが必要ですが、WordPressなら「プラグイン」を使えば誰でも簡単にポップアップを導入できます。
今回は、初心者でも気軽に始められるポップアップ系プラグインを集めてみました。
・Popup Maker(←初心者向け)
・Popup Builder(←初心者向け)(←広告〇)
・Easy FancyBox(←画像ギャラリー◎)
・Popup anything on click
・Popup by Supsystic(←広告◎)(←チョイむず)
それぞれの特徴や使用感を検証してみたので、あなたのサイトに合ったプラグインがきっと見つかるはずです。
・【WordPress】スライドショーを設置するプラグイン おすすめ5選
※プラグインをインストールする前には、必ずWordPressをバックアップしてください。
※このコンテンツは20年3月時点の情報に基づきます。WordPressまたはプラグインの更新によって仕様が異なる場合もありますが、あらかじめご了承ください。
Popup Maker
ユーザー評価(5点満点中):5.0 (3,572件の評価に基づく)
有効インストール数: 400,000+

「Popup Maker」は最も人気の高いポップアップ系プラグインの一つです。
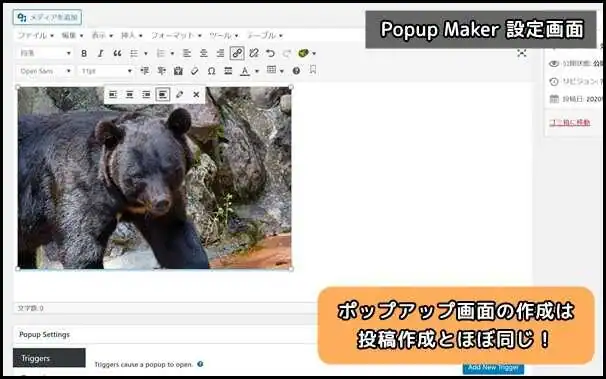
WordPressエディターでポップアップ画面を構成するため、普段の投稿と同じ感覚で作成できます。
そのため、画像やテキストのほかに動画を埋め込むことも可能です。

外枠のデザインは6種類用意されています。
それぞれ背景色や透明度、余白の大きさ等を指定でき、柔軟なカスタマイズが可能です。
アニメーション効果は「スライド」と「フェード」のみ。
速度はミリ秒単位(1000分の1秒)で指定できます。
基本的な機能に限られていますが、シンプルな設定画面はとても使いやすいです。
・ポップアップを初めて作成する人
・自由自在に画面を構成したい人
・動画を埋め込みたい人
Popup Builder
ユーザー評価(5点満点中):5.0 (1,356件の評価に基づく)
有効インストール数: 100,000+

ポップアップ画面に入力フォームを設置するなら「Popup Builder」がオススメです。
読者にメルマガ登録や資料請求をうながすことができます。
Popup Builderでは、ポップアップを新規追加するだけで、すでに入力フォームとボタンが設置されます。
そのため、あとはテキストを書き換えたり、好みの色・サイズに変更するだけです。
また、開閉時のアニメーション効果は15種類から選択でき、「フェードイン」「回転」などポップアップをさらに注目させる機能が充実しています。
入力フォーム以外にも、テキストや画像で構成された一般的なポップアップを作成することも可能です。
一般的なポップアップ系プラグインに+αを求めている方は「Popup Builder」を利用してみてはいかがでしょうか。
・申し込みフォームを設置したい人
・様々なアニメーション効果で読者を驚かせたい人
Easy FancyBox
ユーザー評価(5点満点中):4.5 (165件の評価に基づく)
有効インストール数: 300,000+

「Easy FancyBox」は、画像をクリックした時に「びよーん」と拡大イメージを表示します。
ポップアップで画像の細部を確認できるため、写真やイラスト等の画像コンテンツを掲載・配布しているサイト等にオススメです。
導入方法はプラグインをインストールして有効化するだけ!
カスタマイズ性はイマイチですが、一個一個ポップアップ画面を作成する手間が省けます。
ただし、テキストを載せたり、広告としての用途には向きません。
・写真やイラスト等を公開・配布している(したい)人
・設定が面倒くさい人
Popup anything on click
ユーザー評価(5点満点中):4.5 (35件の評価に基づく)
有効インストール数: 30,000+

「Popup anything on click」はクリック時に発動するポップアップを作成できます。
ページのローデイングや時間経過によるポップアップの表示には対応していません。
こちらもエディターで作成でき、投稿と同様な編集が可能です(※動画は埋め込んでも機能しない模様)。
特徴的なのは、ポップアップを発動させるためのリンクを事前に設定できる点です。
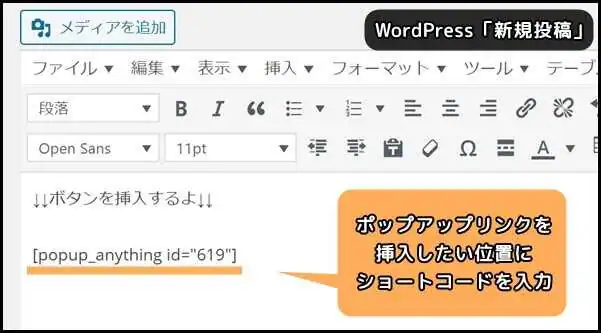
設定後はショートコードをコピー&ペーストするだけで、コンテンツにポップアップリンクを設置できます。


また、15種のアニメーション効果を選択でき、様々なバリエーションを楽しめます。
・クリック時に発動するポップアップを導入したい人
・記事内でリンクを作成するのが面倒くさい人
Popup by Supsystic
ユーザー評価(5点満点中):4.5 (311件の評価に基づく)
有効インストール数: 30,000+

「Popup by Supsystic」は、入力フォーム型のポップアップ作成に特化したプラグインです。
数十種から選択できるデフォルトデザインは、どれも企業サイトやデザイナーズサイトで利用されていても見劣りしない美しさです。

動画の挿入にも対応しており、PR映像の横に申し込みフォームを添えたりと、多彩な広告スタイルに応用が効きます。
各種デザインの色・サイズ、表示する位置などを自由にカスタマイズできるほか、開閉時のアニメーション効果が29種とバリエーションも豊富です。
ただ、機能がたくさんあるため、設定には時間がかかるかもしれません。
手軽に入力フォーム型ポップアップを導入したい方はこちらも検討してみてください。
・訴求力の高い申し込みフォームを設置したい人
「おすすめポップアップ系プラグイン」のおさらい
・ポップアップはサイトのスペースを気にせず広告を表示できる
・申し込みフォームや読者アンケートにも有効
・WordPressにポップアップを導入するならプラグインがオススメ
関連記事
・【WordPress】失敗しないプラグインの選び方 必須10種目のおすすめ紹介
・Meta Sliderでスライドショーを作成しよう【WordPress】
・【WordPress】スライドショーを設置するプラグイン おすすめ5選