記事を作成するうえで、読者にスムーズに情報を届けるために専門用語を使うこともあると思います。
専門用語を使った文章を読むには前提知識が必要ですが、そのぶん文章全体の量を節約することができます。
しかし専門用語を知らない読者は、わざわざ意味を調べなければなりませんし、最悪、読むのを諦めてしまうかもしれません。
とは言え、「読みやすさ」を第一に考えた時、いちいち用語解説を差し挟むのも好ましくありませんよね。
「記事に集中したい」
「用語の意味を深く知りたい」
両方のニーズに応えたいサイト運営者にオススメしたいのが「Popup Maker」です。
Popup Makerは、WordPressに「ポップアップ(モーダルウィンドウ)」を導入できるプラグインです。
各用語の解説をポップアップで表示するように設定すれば、話題の流れやレイアウトを崩す心配は無くなります。

Popup Makerで作るポップアップは、用語解説の他にも多彩な使い方ができます。
このようにPopup Makerを使えば、コンテンツ作成や広告手法の選択肢がグッと広がります。
今回は「Popup Maker」を使ってポップアップを作成する方法をご紹介します。
※その他のポップアップ系プラグインに興味のある方は、以下の講座をご覧ください。
・【WordPress】ポップアップ(モーダルウィンドウ)おすすめプラグイン5選
Popup Makerの基本的な使い方
最初に、WordPressでポップアップを展開するまでの基本的な流れを解説します。
デザインやアニメーション効果のカスタマイズ方法についてはこちらをご覧ください。
まずは、WordPressにPopup Makerをインストールしましょう。
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
※プラグインをインストールする前に、必ずWordPressのバックアップを行ってください。
ポップアップの作成
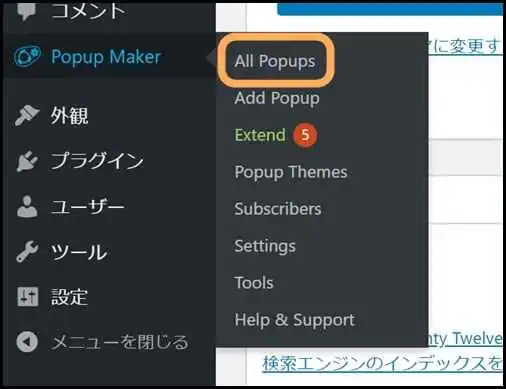
プラグインを有効化すると、WordPress管理画面に「Popup Maker」項目が追加されます。

「Popup Maker」⇒「All Popups(全てのポップアップ)」に移動します。

この画面でポップアップの一覧を確認できます。
※初期状態の場合は、「No Popups found(ポップアップが見当たりません)」が表記されています。
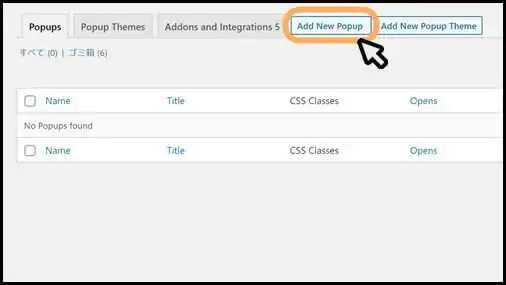
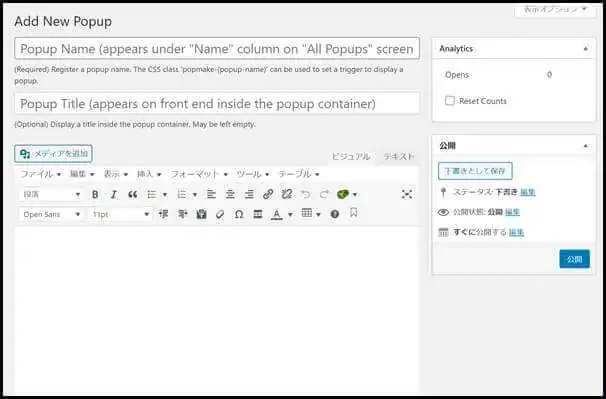
「Add New Popup」をクリックして、ポップアップを新規追加しましょう。

上図が各ポップアップを作成・設定するための画面です。
Popup Makerでは、投稿や固定ページの作成と同じ方法でポップアップ画面を構成できるのが特徴です。
WordPressのエディター画面とそっくりですよね。
まず始めに、ポップアップの名前を決めましょう。
今後、複数追加する場合に各ポップアップを見分けられるようにするための名前です。
ポップアップの名前は「Popup Name」フォームに入力します。

次に、「Popup Title」にポップアップのタイトルを入力します。
ここに入力したテキストは、ポップアップ画面の先頭に掲載されます。

設定は任意で、空白でも問題ありません。
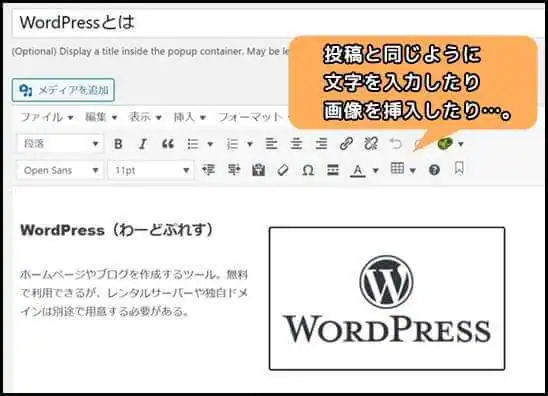
「メディアを追加」以下のエディター欄では、ポップアップ画面の中身を構成します。

画像やテキストを自由に配置できるほか、動画の埋め込み(※ポップアップ内で再生可)も可能です。
ちなみにポップアップ画面はスクロールできるため、縦に長くなっても問題ありません。
ポップアップ画面を作成したら、次は「どのように展開させるか」設定します。
ポップアップの展開方法は、以下の2パターンが一般的です。
1.クリック展開
:特定箇所をクリックした時にポップアップを展開
【オススメの使い方】用語解説、画像の拡大
2.時間経過/自動展開
:指定時間に達するとポップアップを展開
【オススメの使い方】広告・アンケート表示
ポップアップの用途に合わせて使い分けると良いでしょう。
それでは、各パターンの設定方法を説明します。
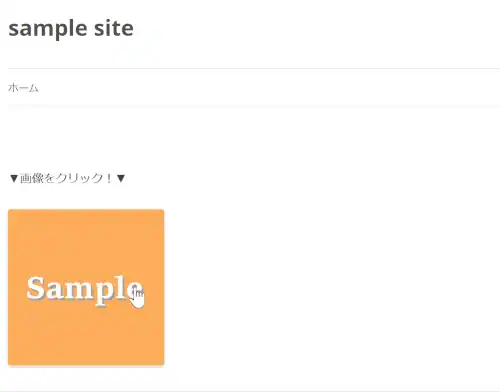
クリック展開

用語の詳細説明や、イラスト・写真等のイメージ拡大には「クリック展開」がオススメです。
記事内の特定の箇所をクリックするとポップアップが開くように設定してみましょう。
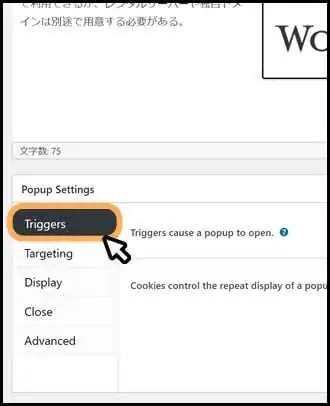
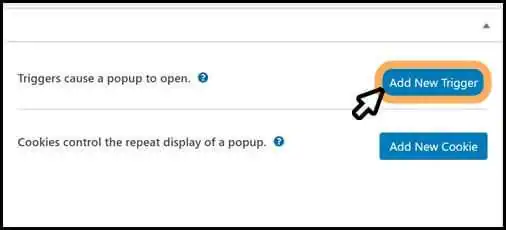
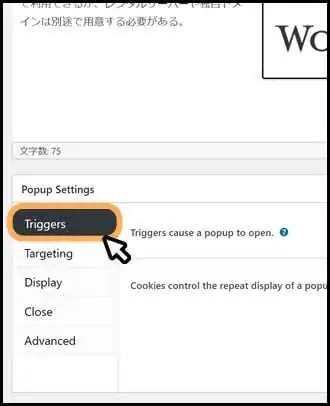
エディター欄のすぐ下にある「Popup Settings(設定)」の項目を「Triggers(きっかけ)」に切り替えてください。
※Trigger(トリガー):拳銃などの「引き金」のこと。弾丸を発射する原因であることから、「何かが起こるきっかけ」といった意味もある。Popup Makerでは「クリック」や「時間経過」などポップアップが開く「きっかけ」を指す。

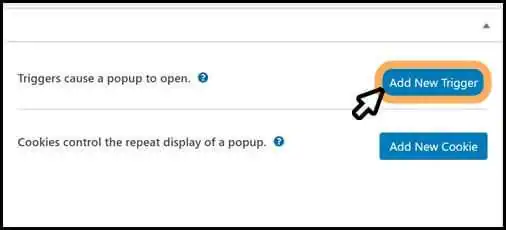
次に「Add New Trigger(新しいきっかけを追加)」をクリックします。

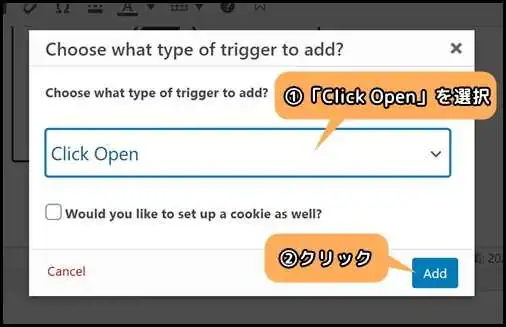
プルダウンメニューの中から「Click Open」を選択し「Add」をクリック。

その先の設定項目ではCSSセレクタやCookieの設定が行えます。
デフォルトのままでもポップアップは利用できるので、再び「Add」を押してください。
これでプラグイン側の設定は完了です。
最後に「公開(更新)」ボタンを押すのを忘れずに。
次は、記事内のテキストや画像に「クリックしたらポップアップを開いてね!」と命令しましょう。
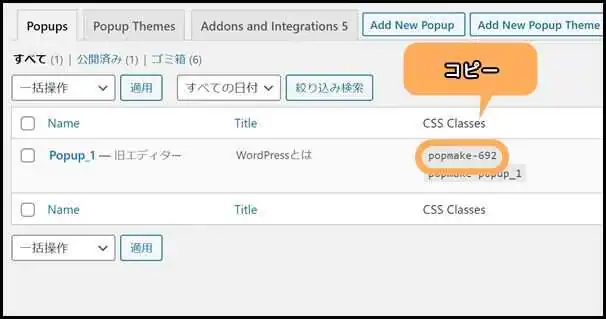
まずWordPressの管理画面「Popup Maker」⇒「All Popups」に移動します。
対象のポップアップを見つけ「CSS Classes」を確認してください。

二種類ありますが「popmake-〇〇〇」に数字が入っているほうをコピーします。
コピーしたら、ポップアップを展開する記事の編集画面を開きましょう。
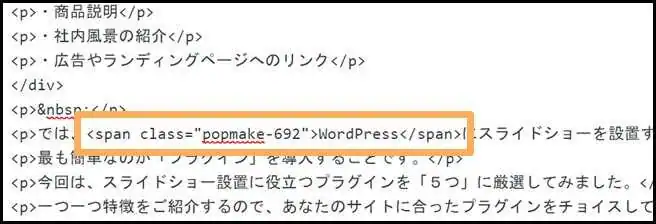
テキストエディターに切り替えたら、対象テキストを以下のHTMLで囲みます。
<span class=”popmake-〇〇〇”>クリックさせたいテキスト</span>

画像の場合は以下のようなHTMLになります。
<img class=”popmake-〇〇〇” src=”画像URL” alt=”代替テキスト” />
※代替テキスト:画像の内容を説明した簡潔な文章を入力。画像が見れない環境の時に、画像の代わりに表示される。
画像のサイズ等は、ビジュアルエディターで調節できます。
最後にプレビューで確認してみましょう。
時間経過による自動展開
広告や申し込みフォームを読者に提示したい時にもポップアップが有効です。
この場合、クリック展開ではなく「時間経過による自動展開」に設定すると良いでしょう。

「時間経過による自動展開」にすることで、指定した時間になるとポップアップが開くようになります。
そのため、サイトを訪問した読者のブラウザに必ず広告を表示できます。
※このような広告を「ポップアップ広告」と呼ぶ。
ただし、ポップアップが展開されている間、読者はコンテンツ上の操作が制限されてしまいます。
サイトのユーザビリティが低下しない範囲内での使用をオススメします。
それでは、Popup Makerで自動展開を設定してみましょう。
まず、自動展開したいポップアップの設定画面を開きましょう。
そして、エディター欄のすぐ下にある「Popup Settings(設定)」の項目を「Triggers(きっかけ)」に切り替えてください。

次に「Add New Trigger(新しいきっかけを追加)」をクリックします。

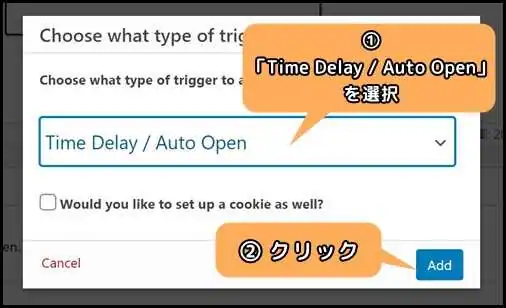
プルダウンメニューの中から「Time Delay / Auto Open(遅延・自動展開)」を選択し「Add」をクリック。

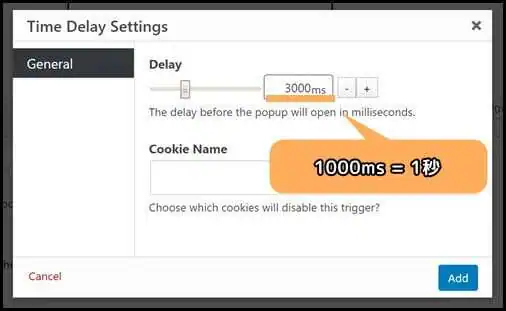
さらに、サイトを訪問してからポップアップが展開する時間を指定します。

「ミリ秒(1000分の1秒)」単位で指定できます。
例えば、「3秒後」なら「3000」msに設定します。
最後に「公開(更新)」をクリックすれば、サイトに反映されます。
ただ、このままでは再訪問する度にポップアップが開いてしまい、読者に少々しつこい印象を与えるかと思います。
そこで、再訪問してくれた読者のブラウザにはポップアップを展開しないよう設定してみましょう。
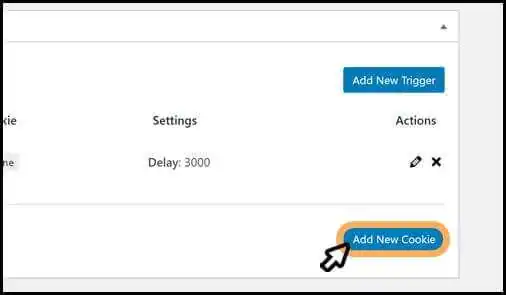
「Popup Settings」⇒「Triggers」で「Add New Cookie(新しいクッキーを追加)」をクリックしてください。

まず、プルダウンメニューの中から「どの時点でCookieを生成するか」を指定します。

Cookie(クッキー)とは、読者のブラウザに与える「証明書」のようなもの。
この証明書を持っているブラウザでは、サイト再訪時にポップアップが展開されません。
様々な選択肢がありますが「On Popup Close(ポップアップを閉じた時)」で問題ありません。
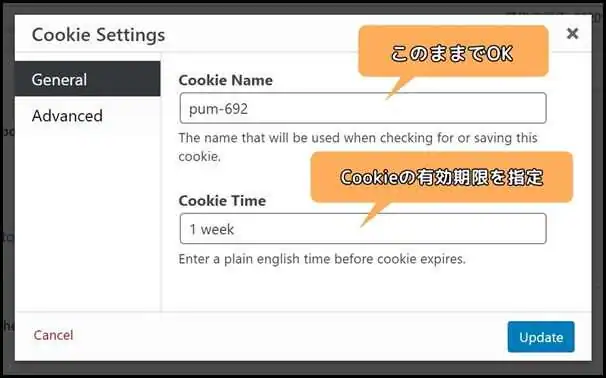
「Add」をクリックすると、以下の設定に移ります。

Cookie Name:Cookieの名前を設定します。任意に変更できますが、そのままでもOK。
Cookie Time:Cookieの有効期限を設定します。期限が切れると再訪時にポップアップが開きます。「1 month」(一か月)または「1 week」(一週間)あたりが良いでしょう。
最後に「Update」をクリックして公開(更新)すれば設定完了です。
テーマ&アニメーション効果の変更
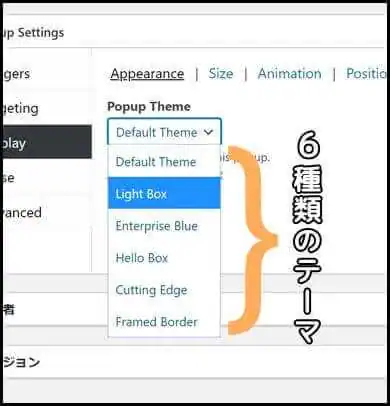
Popup Makerでは、ポップアップのデザインを決める「テーマ」が6つ用意されています。
さらに、テーマ一つ一つに対して細かいカスタマイズを加えたり、あるいはオリジナルのテーマを作成することも可能です。
この章では、ポップアップにテーマを反映させる方法と、テーマをカスタマイズする方法について解説します。
テーマ&アニメーション効果の選択
まずは、作成したポップアップのデザイン・アニメーション効果を変更する方法から。
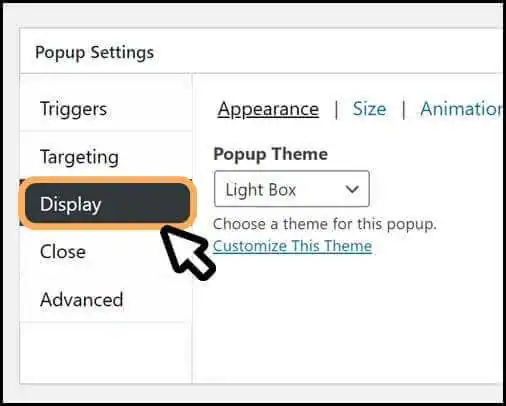
ポップアップの設定画面を開いたら「Popup Setting」の項目から「Display(画面)」を選択してください。

「Popup theme」のプルダウンメニューからテーマを選択できます。

6つのテーマから好きなものを選び、「公開(更新)」⇒プレビューで確認してみましょう。
ポップアップ内の画像やテキストが画面の端に寄ってしまい、無駄な余白が目立ってしまう場合があります。

ポップアップ画面がコンテンツの大きさにピッタリ合うよう、サイズを調整してあげましょう。
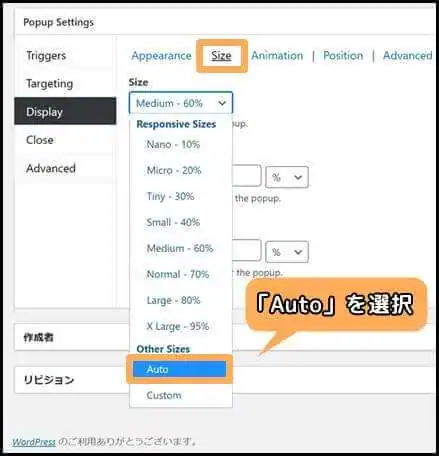
まず「Display」から「Size(大きさ)」をクリックしてください。

そして、プルダウンメニューから「Auto」を選択します。
「公開(更新)」ボタンを押してプレビューで確認してみると、下図のように画面がコンテンツにフィットします。

ポップアップは開く時にアニメーション効果がつくのが一般的です。
アニメーション効果にも様々な動き方があります。
例えば、Popup Makerでポップアップを作成すると、初期設定では「スライド」で展開します。

また、フワッ…と現れたり消えたりする「フェード」も有名な効果の一つです。

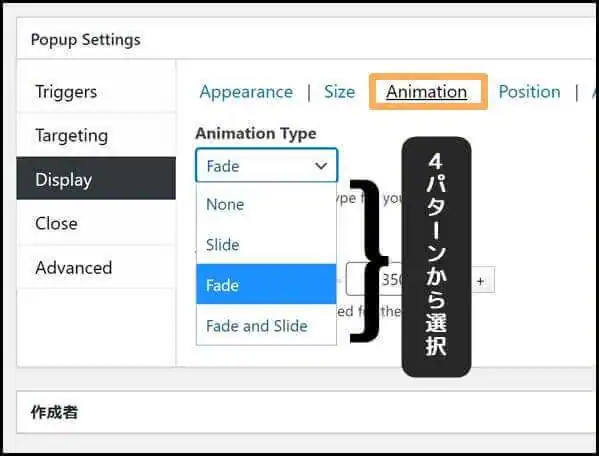
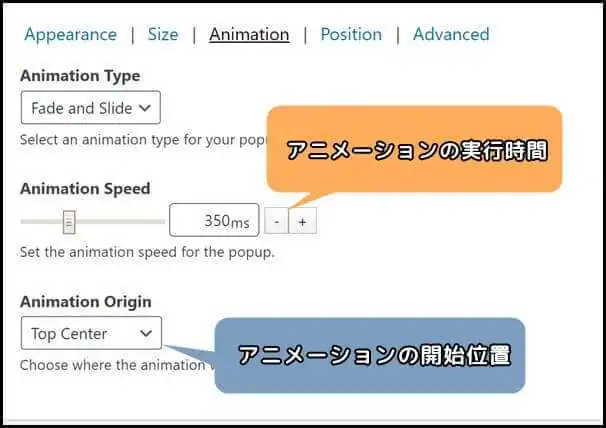
アニメーション効果を変更するには、まず「Popup Setting」⇒「Display」⇒「Animation」へと移動します。
「Animation Type」以下のプルダンメニューには、4種類の選択肢があります。

・None:アニメーション効果を付けない。
・Slide:スライドで展開
・Fade:フェードで展開
・Fade and Slide:フェードしながらスライド展開

「Animation Speed」では効果の実行時間を指定できます。
値が大きければ大きいほど、ゆっくりとした動きになります。
「Animation Origin」は、アニメーションの開始位置です。
「Top(最上部から)」や「Middle left(中間・左から)」「Bottom Center(最下部・中央から)」など細かい指定が可能です。
※「Animation Origin」は、「Animation Type」で「Slide」または「Fade and Slide」を選択している場合に適用される。
各項目を指定したら「公開(更新)」をクリックし、プレビューで動作を確認してみましょう。
テーマのカスタマイズ
Popup Makerには6つのテーマが用意されています。
テーマを選択しすぐにポップアップを導入できますが、さらに各テーマを自由にカスタマイズすることも可能です。
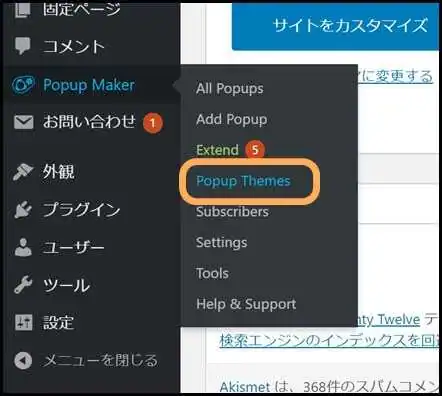
テーマをカスタマイズするには、WordPress管理画面から「Popup Maker」⇒「Popup Themes」へと進みます。

するとテーマの一覧が表示されます。

各テーマの名前にカーソルを置くと、上図のように設定項目が現れます。
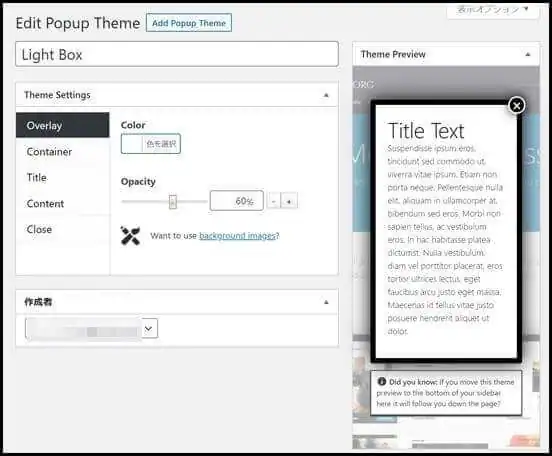
「編集」をクリックすると、テーマのカスタマイズ画面にアクセスできます。

「背景の透明度」や「フォント」「余白のサイズ」「影の調整」といった細部にいたる編集が可能です。
画面右下の「更新」をクリックすると、このテーマを適用しているポップアップに反映されます。
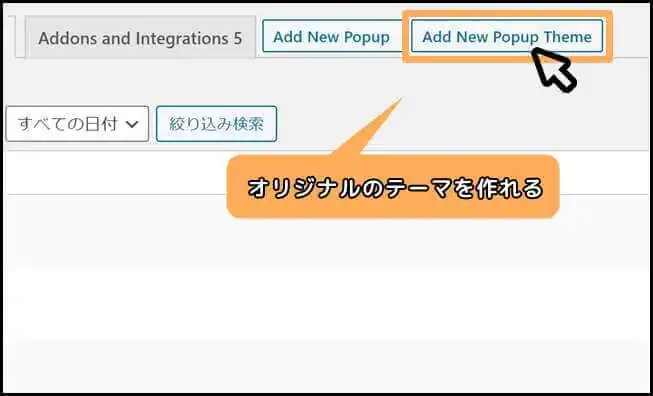
また、テーマ一覧画面の最上部にある「Add New Popup Theme」をクリックすると、オリジナルのテーマを一から作成することもできます。

Popup Makerに入力フォームを設置するには
Popup Makerは、投稿や固定ページと同様なエディターで編集できるのが大きな特徴です。
一方で、アンケートや入力フォームを設置するのは難しいですよね。
そこで、お問い合わせフォームを作成できるプラグイン「Contact Form 7」と連携させれば、Popup Makerの可能性がさらに広がるのではないかと考えました。
・【Contact Form 7】お問い合わせフォームを設置しよう【WordPress】
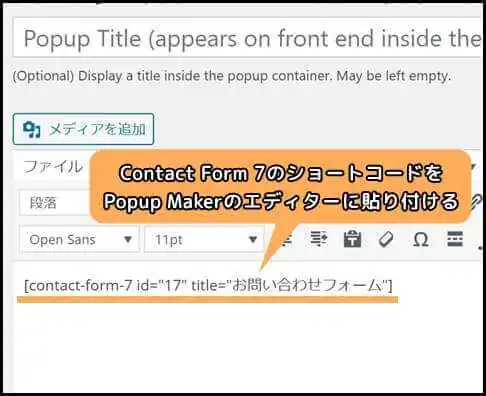
連携方法は簡単で、Contact Form 7のショートコードをPopup Makerのエディターに貼り付けるだけです。

「公開(更新)」後、プレビューで確認すると…。

無事、入力フォームをポップアップ画面に設置できました。
資料請求やメルマガ登録、アンケートの呼びかけ等をポップアップで運用したい方は、ぜひ試してみてください。
「Popup Makerの使い方」のおさらい
・記事中の補足事項や用語解説に「ポップアップ」機能がオススメ
・プラグイン「Popup Maker」なら簡単にポップアップを導入できる
・「クリック展開」は用語解説や画像の掲載に
・「時間経過による自動展開」は広告やアンケートに
・Contact Form 7と組み合わせることで、申し込みフォームをポップアップ化できる
関連記事
・【WordPress】スライドショーを設置するプラグイン おすすめ5選
・【Contact Form 7】お問い合わせフォームを設置しよう【WordPress】