
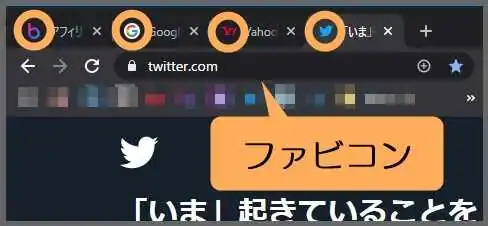
ファビコンは、ブラウザのタブやブックマークに表示されるサイトのアイコンのことです。

特別、設定をしなくても各ブラウザで用意されている代替アイコンが表示されます。
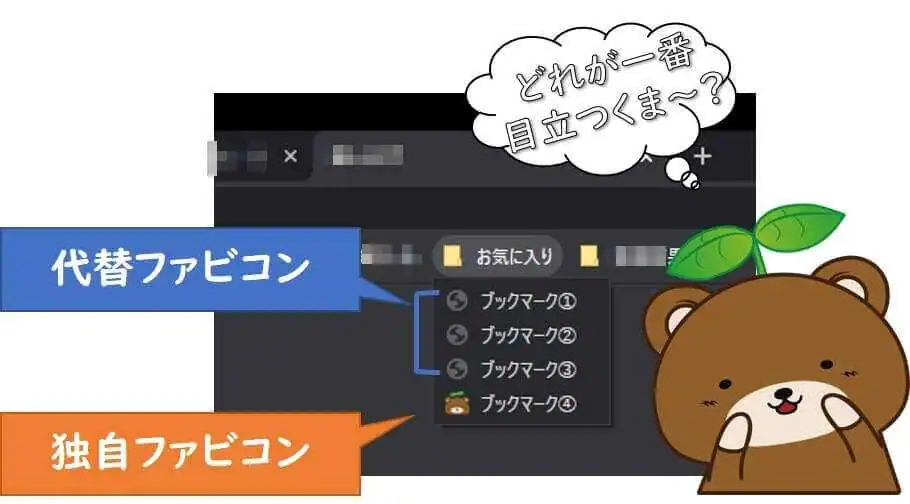
とは言え、複数サイトが一覧化されるタブやブックマークでは、ブラウザの代替アイコンのままでは目立ちません。

競合サイトを含むブックマークの中から、読者を自分のコンテンツに注目させるためには、ユニークなファビコンを設定しておくのが得策です。
今回は、小さなサイズで大きなメリットを生み出すファビコンの作成&設定方法をわかりやすく解説します。
ファビコンの作成
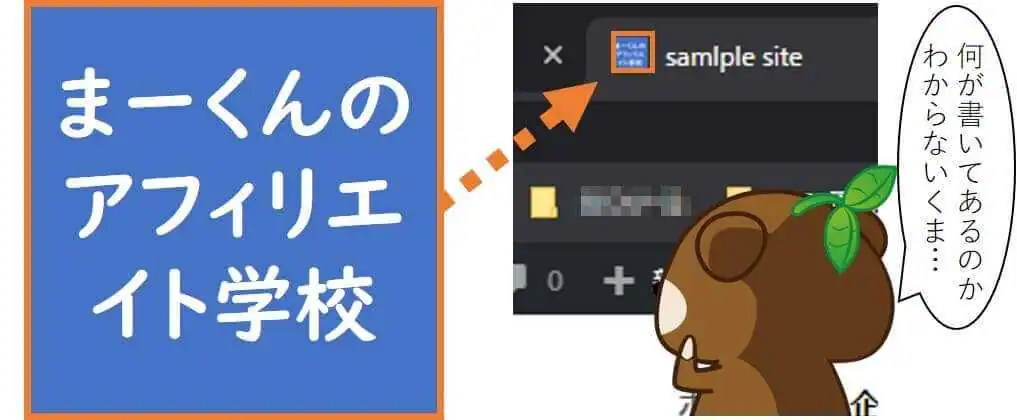
ブックマークにはファビコンは小さく表示されるため、きめ細かなイメージ画像を用意してもあまり意味がありません。
むしろ、シンプルでわかりやすい画像のほうが、読者はサイトを識別しやすくなります。

サイトの「頭文字」や「略語」だけのファビコンが一般的ですし、画像作成が未経験の方でも簡単に作れます。
まず、ファビコンに適した画像の3つのポイントをご紹介します。
1.縦横のサイズは同じ比率
2.空白スペースを透明化
3.拡張子を「.ico」に変換
※これらはあくまで推奨です。
今回は、この3つのポイントにしたがってファビコン作成についてレクチャーしていきます。
まず、ファビコンの作成には画像編集ソフトが必要です。
「Photo Scape」等のフリーソフトや「PowerPoint」でも、ファビコンを作るには十分な機能が揃っています。

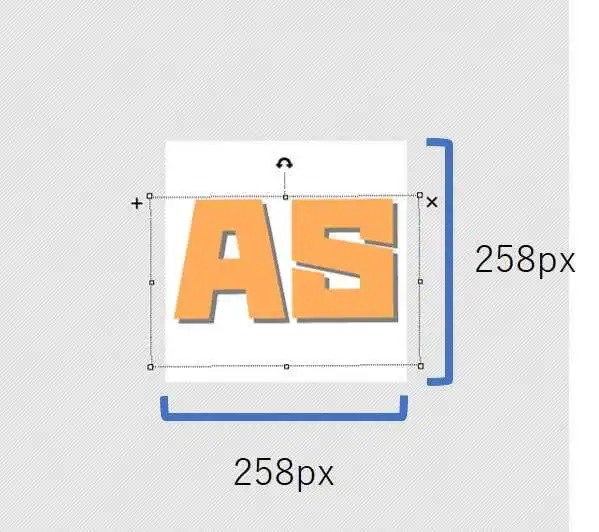
ファビコンのサイズは基本的に「縦横1:1」。
無理に合わせる必要はありませんが、ブラウザ側でこの比率に調整されるため、形が崩れないように作成しましょう。
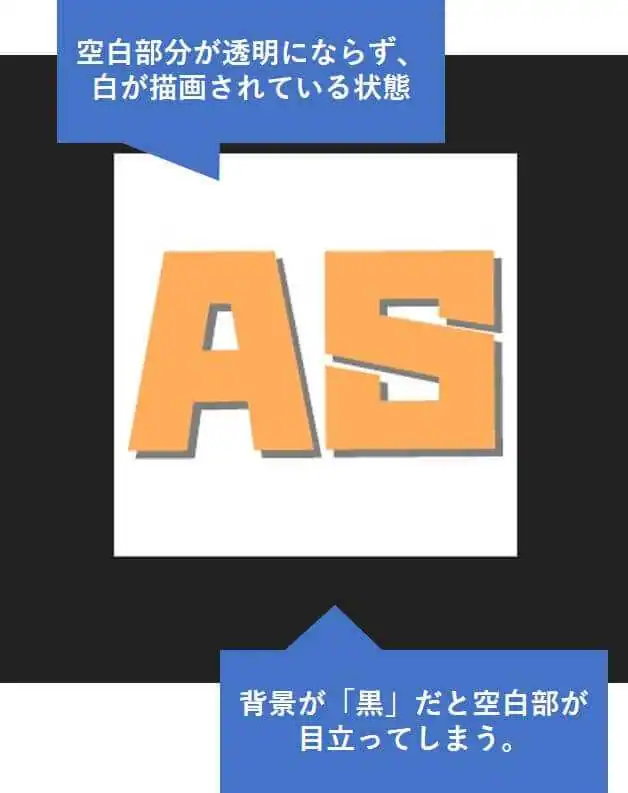
また、必要に応じて空白スペースを透明化します。

透明化されていない空白スペースは、上図のように、白地の背景としてファビコンに表示されてしまいます。
基本的に拡張子を「.webp」で保存すれば、空白スペースは自動的に透明になります。
ただ、ソフトの仕様や作成方法によって、別途、透明化の操作が必要な場合もあります。
すでに作成済みの画像に関しては、PowerPointや透明化用のフリーソフト等を利用すると良いでしょう。

※PowerPointでは「図の形式」⇒「色」⇒「透明色を指定」で空白部の色を選択すると、透明化できる。
さて、最後にファビコンの拡張子である「.ico」に変換する必要があります。
というのもブラウザによって「.webp」や「.webp」等の他の拡張子に対応していない場合もあるからです。
「.webp」から「.ico」への変換には以下のサイトがオススメです。
ファビコン作成が面倒くさい人へ
ファビコンの作成は初心者でも簡単にできますが、この一連の作業にはやはり手間がかかります。
手っ取り早くファビコンを手に入れたい場合には、フリー素材を使うのも手です。
ファビコン用の画像をお探しなら、以下のサイトがオススメです。
ファビコンの設定方法
それでは、用意した画像をサイトのファビコンに設定してみましょう。
ファビコンの設定は、主に以下の3つの方法があります。
・<HEAD>内にタグを挿入する(WordPressを使っていない方に)
・WordPressの管理画面から追加する(WordPress4.3 以降をお使いの方に)
・プラグインで設置する(WordPress4.3 以前をお使いの方に)
上記に記している通り、サイトを運営している環境によって適切な設定方法を選択すると良いでしょう。
一つずつ設定方法を解説したいと思います。
<HEAD>内にタグを挿入する
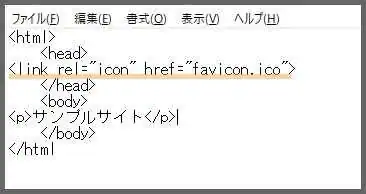
WordPress以外のCMSや独自の環境でサイトを作成している方は、サイトコンテンツの<HEAD>内に以下のタグを入力します。
<link rel="icon" href="ファビコンのURL.ico">

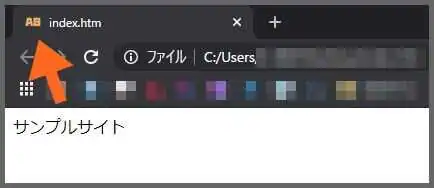
更新すると、ブラウザのタブやブックマークにファビコンが表示されます。

WordPressの管理画面から追加する
サイト作成にWordPressを使っているなら、管理画面から簡単にファビコンを設定できます。
この設定は「WordPress 4.3」のアップデートで搭載されたものなので、それ以前のバージョンを使っている場合はこちらの方法をお試しください。
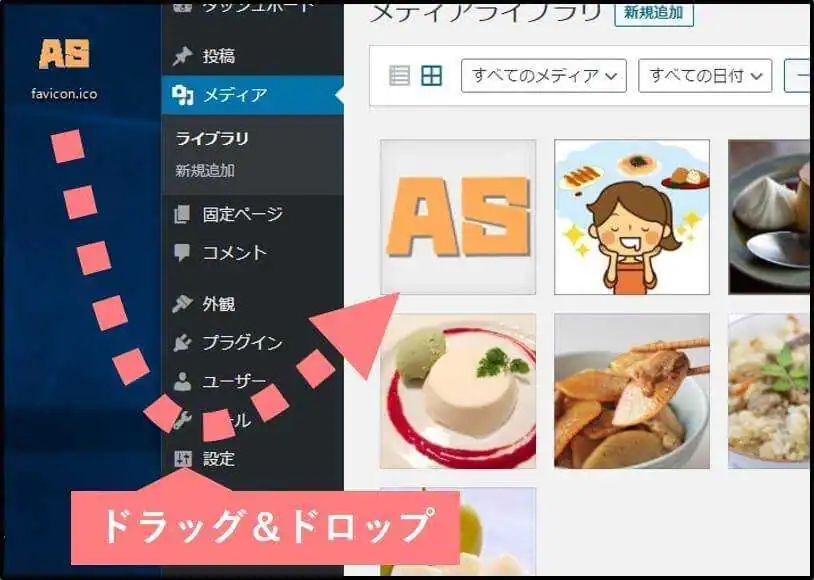
まず、WordPressの管理画面にログインしたらファビコン画像をメディアにアップロードします。

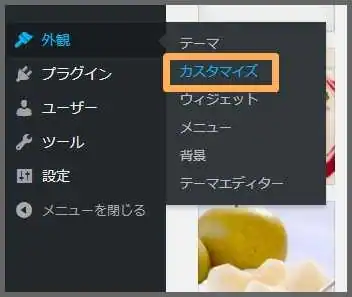
次に、「外観」⇒「カスタマイズ」へと移動してください。

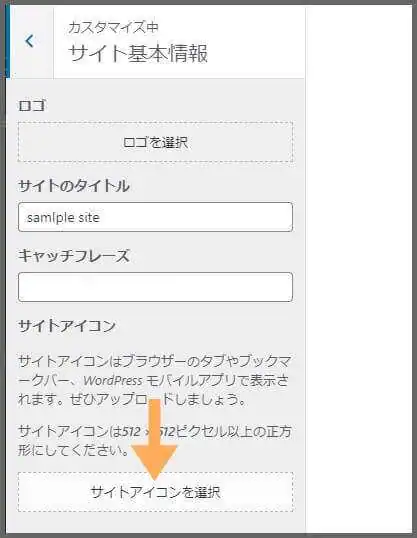
「サイト基本情報」を開き「サイトアイコンを選択」をクリックします。

するとメディアライブラリが開くので、先ほどアップしたファビコン画像を選択してください。

さらにトリミングが必要なら、点線を操作して任意のサイズに調整し、「画像を切り抜き」をクリック。
トリミングが不要なら「切り抜かない」を押しましょう。

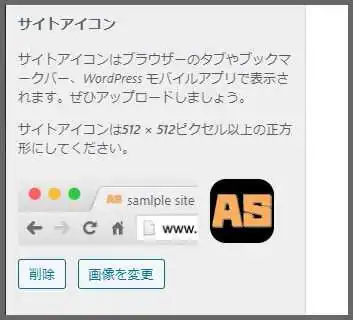
サイトアイコンにプレビューが見れるので、問題がなければ画面上部の「公開」をクリックしてください。
以上でファビコンの設定は完了です。
プラグインで設置する
WordPressのバージョンが古い場合、デフォルトの機能でファビコンを設定できません。
古いバージョンのまま放っておくとセキュリティ対策上あまり好ましくないため、何よりもまずバージョンの更新を強くオススメします。
しかし、他のテーマやプラグインとの互換性により、バージョンアップの対応が出来ない場合、ファビコン専用のプラグインを導入すると良いでしょう。
![]()
「Favicon Rotator」は簡単なクリック操作だけで、設定できるので初心者にもオススメです。
Favicon RotatorをWordPressにインストールすると、管理画面「外観」に「Favicon」項目が追加されます。
![]()
「Browser Icon」の「Add Icon」をクリックします。
![]()
次に、コンピューターまたはメディアライブラリーからファビコン画像を選択し、「Add Browser Icon」を押してください。
最後に「Save Changes」をクリックすれば、ファビコンの設定は完了です。
「ファビコンの設定方法」のおさらい
・ファビコンを設定していないとブックマークの中でコンテンツが目立たない。
・独自のファビコンを設定して、他サイトと差を付けよう。
・ファビコンの作成は初心者でも簡単!
・サイトの運営環境に適した設定をしよう。
関連記事
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介








