
「Twitterカード」とはURLをツイートするだけで、事前に設定しておいたサムネイルや記事へのリンク、説明文などを表示する機能のこと。
WordPressでは、Twitterカードを簡単に導入できるプラグインが提供されています。
今回は「All in One SEO Pack」でTwitterカードを設定する手順をご紹介したいと思います。
※ちなみにAll in One SEO Packは、SEO対策やTwitter以外のSNSとの連携にも便利なプラグインです。機能全般について知りたい方は以下の講座をご覧ください。
・【All in One SEO Pack】SEO・SNS対策を最適化する活用マニュアル【WordPress】
1.All in One SEO Packをインストール
まず、WordPressにプラグインをインストールしましょう。
WordPress管理画面を開いたら「プラグイン」⇒「新規追加」へと移動します。
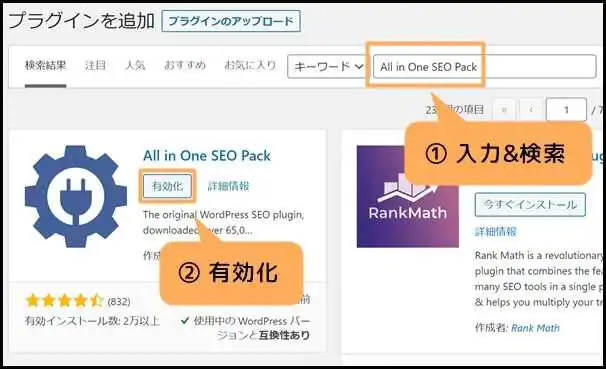
そして、検索フォームに「All in One SEO Pack」と入力してください。

検索結果からAll in One SEO Packを見つけたら「インストール」⇒「有効化」と続けて実行します。

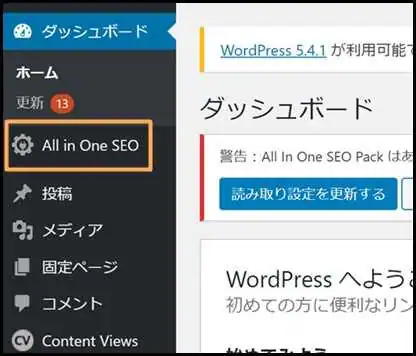
WordPress管理画面のサイドバーに「All in One SEO」項目が追加されていれば、導入は完了です。
2.ソーシャルメディア設定
プラグインの導入が済んだら、早速Twitterカードの設定をしてみましょう。
Twitterカードがツイートに表示されるまでに、以下4つのステップを踏む必要があります。
① 機能管理:ソーシャルメディア機能を有効化
② ホームページ設定:トップページのTwitterカード設定
③ 画像設定:サムネイルの表示方法
④ Twitter設定:Twitterアカウント情報の登録
上から順番に解説していきます。
※各記事のTwitterカードの設定はこちら
① 機能管理
All in One SEO Packは本来、SEO対策を最適化するためのプラグインです。
そのため、TwitterをはじめとしたSNSと連携するための機能を追加する必要があります。
と言っても、ボタンをクリックするだけ(無料)なので安心してください。
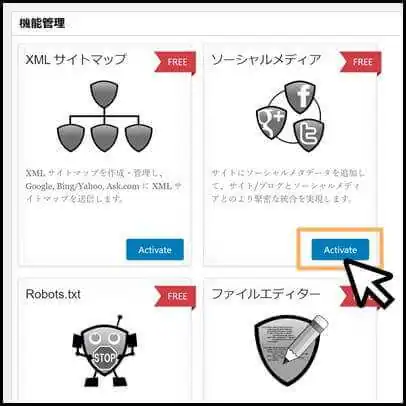
まず、WordPress管理画面「All in One SEO」⇒「機能管理」へと移動します。

「機能管理」の一覧から「ソーシャルメディア」を見つけたら「Active(有効化)」をクリック。

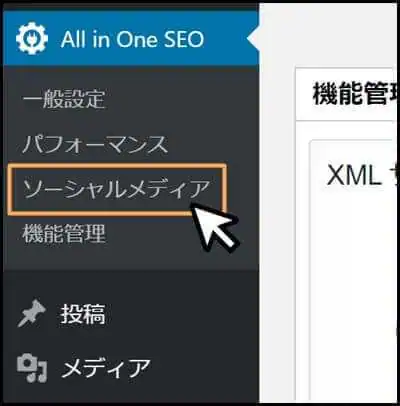
すると、WordPress管理画面「All in One SEO」内に「ソーシャルメディア」項目が追加されます。

このまま「ソーシャルメディア」にアクセスして、Twitterカードの設定を進めましょう。
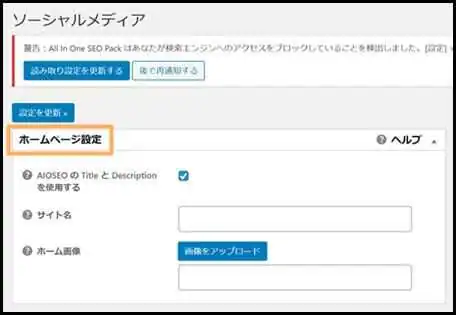
② ホームページ設定
まず、サイトのトップページのTwitterカードを設定します。
「ソーシャルメディア」の「ホームページ設定」をご覧ください。

一番最初の項目に「AIOSEO の Title と Description を使用する」とあります。
「Title」と「Description」とは、Google等の検索結果に掲載される「サイト名(記事名)」と「説明文」のこと。

この2点はAll in One SEO Packの「一般設定」で指定します。
つまり、一般設定と同じサイト名・説明文をTwitterカードにも使用する場合にはチェックを入れます。
※一般設定でサイト名・説明文を設定する方法はこちら
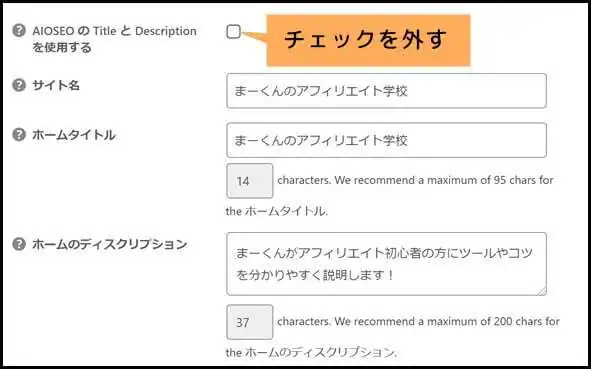
Google等の検索結果とは別に、SNS用にサイト名・説明文を指定したい場合は、チェックを外し以下のフォームを満たしてください。

・サイト名:サイトのタイトルを入力します。
・ホームタイトル:トップページのタイトルを入力します。前項の「サイト名」と同じでもOKです。
・ホームのディスクリプション:サイト全体のテーマやコンセプトの説明、またはTwitterユーザーにアピールしたいポイント等を入力します。

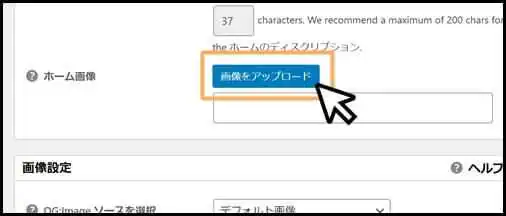
Twitterカードのサムネイルは「ホーム画像」の「画像をアップロード」から任意のイメージを指定できます。

サムネイルには、サイト内容を直感的に想像でき、また思わずクリックしたくなるような画像が最適です。
読者の目にとまるサムネイルや画像コンテンツの作り方は、以下の講座を参考にしてみると良いでしょう。
・【ブロガー必見】”魅せる”画像コンテンツの作り方 おすすめツール&コツ紹介
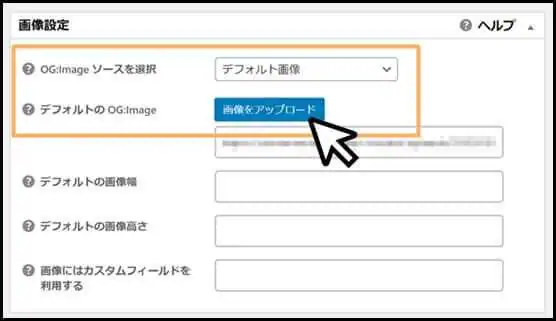
③ 画像設定
次は「画像設定」です。
画像設定では、Twitterカードで表示するデフォルトのサムネイルを指定します。
個別の記事でサムネイルを設定し忘れてしまっても、こちらで指定した画像が代わりに表示されます。

「OG:Image ソースを選択」から、どの画像を使うか選択できます。
おすすめは「デフォルト画像」です。
そして「デフォルトの OG:Image」の「画像アップロード」ボタンを押して任意の画像を指定します。
サイトを象徴する「ホーム画像」と同じ画像を指定しておくと良いでしょう。
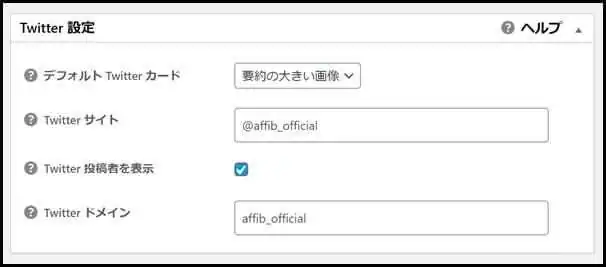
④ Twitter設定
さらに画面を下方にスクロールしていくと「Twitter設定」が見つかると思います。
今まではSNS全般の設定でしたが、以下の項目はTwitterのみ適用されます。

・デフォルトTwitterカード:Twitterカードのレイアウトを指定します。横幅いっぱいにサムネイルを表示したい場合は「要約の大きい画像(Summary with Large Image)」を、コンパクトに収めたい場合は「要約(summary card)」を選択してください。

※後から各記事の編集画面で変更できます。
・Twitterサイト:サイト運営者のTwitterアカウントを入力します。アカウントとは「@」から始まる文字列のことです。
・Twitter投稿者を表示:チェックを入れましょう。
・Twitterドメイン:Twitterアカウントページのパーマリンク部分を入力します。「https://twitter.com/*****」の「*****」です。
3.Twitterカードが反映されているか確認するには
前章の設定によって、すでにトップページや各記事のURLをツイートするとTwitterカードが表示されるはずです。
しかし、実際のツイートの前に「きちんと設定が反映されているか」「どのように表示されるのか」確認しておきたいですよね。
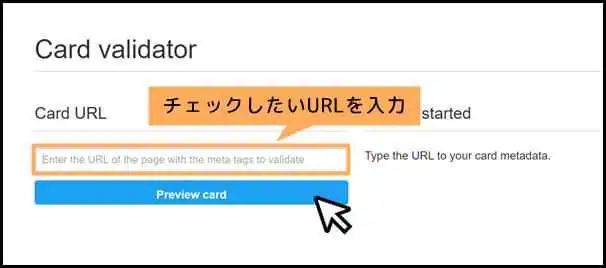
Twitterカードの表示を確認するには「Card Validator」というツールが便利です。

方法は簡単で、入力フォームに調べたいURLを入力し「Preview card」ボタンをクリックするだけ。
画面右側の「Card preview」に、All in One SEO Packで設定した通りに表示されればOKです。
4.各記事のTwitterカードを変更
現状の設定でも、各記事のTwitterカードを表示できますが、どれも「画像設定」で指定したデフォルトのサムネイルが採用されてしまいます。

All in One SEO Packでは、各記事に固有のTwitterカードを設定することができます。
一つ一つのコンテンツに興味を持ってもらえるよう、記事ごとにTwitterカードをアレンジしてみるのもオススメです。
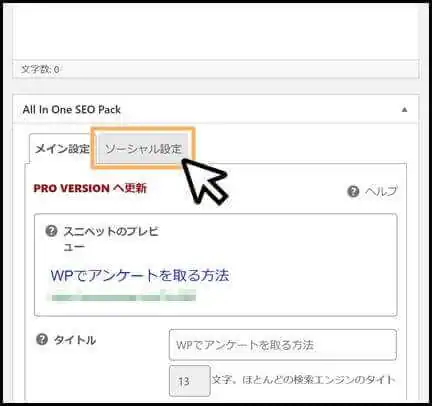
まず、各記事の編集画面にアクセスしてください。
下方にスクロールすると「All in One SEO Pack」項目が見つかるはずです。

そして、「ソーシャル設定」タブに切り替えます。
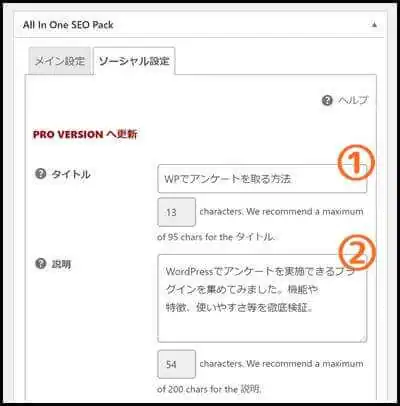
設定箇所は以下の4点だけです。


① タイトル:記事のタイトルを入力します。
② 説明:記事の内容を伝える説明文を入力します。
③ Twitterカードタイプ:この記事のTwitterカードのレイアウトを指定します。表示上の違いはこちらをご確認ください。
④ カスタムTwitter画像:「画像をアップロード」ボタンをクリックし、記事に合ったサムネイル画像を指定します。記事の内容を直感的にイメージできるような画像がオススメです。
記事を更新したら、最後にCard Validatorで確認しておきましょう。
「All in One SEO PackでTwitterと連携する方法」のおさらい
・Twitterで記事を紹介するなら「Twitterカード」を活用しよう
・Twitterカードを表示させるには「All in One SEO Pack」がオススメ
・記事ごとに個性的なTwitterカードを設定すれば、ユーザーの注目を集めやすくなる
関連記事
・【WordPress】SEO対策に有効なプラグイン おすすめ3選【日本語対応】
・【AddToAny Share Buttons】SNS共有ボタンを設置するプラグインの使い方








