ページの表示速度は、ユーザビリティやSEOにとって大切な要素です。
下記の調査によれば、3秒以上の遅延が生じるとネットユーザーの4割が訪問を諦めてしまうと言われています。
・How Loading Time Affects Your Bottom Line
表示速度を改善する上で、最も手軽に取り組める方法の一つが「画像の最適化」です。
例えば画像圧縮を実行すれば、容量のうち10~40%ほど軽量化することができます。
しかし、扱うコンテンツによっては大量の画像を使う場合がありますよね。
一つ一つ圧縮しても、記事内の画像容量を合計すると数MBに達してしまうことも…。
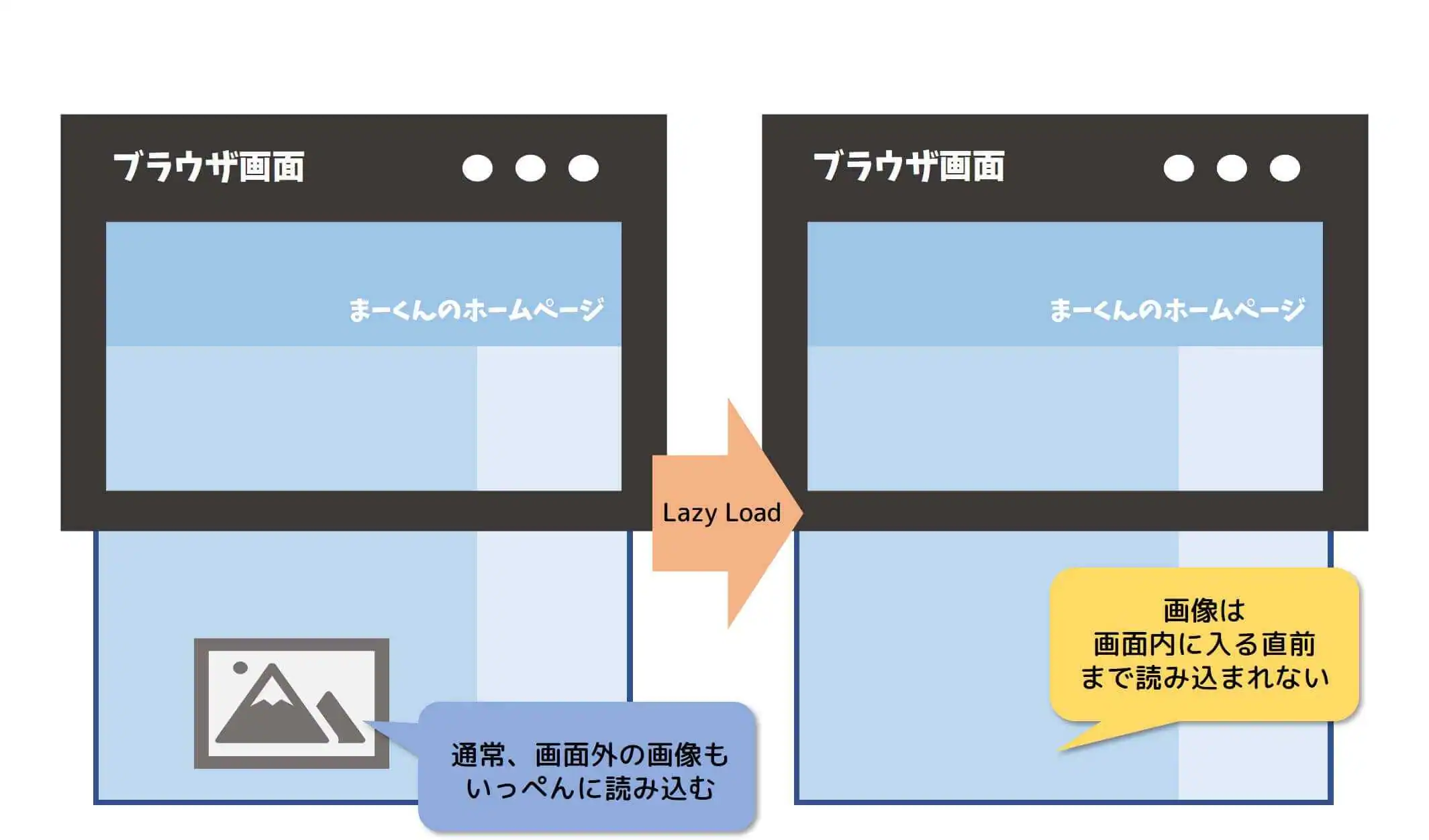
このように、さらに表示速度を改善したい時に試してみてほしいのが「遅延ロード(Lazy Load)」と呼ばれる施策です。

遅延ロードを導入すると、ブラウザ画面内に入る直前の画像だけ、その都度ロ―ディングします。
つまり、ページを開く時に全ての画像をいっぺんに読み込まなくて済むため、表示速度を改善できるのです。
今回は、WordPressに遅延ロードを導入できるプラグイン「a3 Lazy Load」の特徴や設定法をご紹介します。
a3 Lazy Loadの特徴
遅延ロード系プラグインと言えば、他にも有名なプラグインがあります。
しかし、どちらも以前から更新をストップしており、WordPressの最新バージョンとの互換性が確認されていません。(※20年8月時点)
互換性が検証されていないプラグインを使うと、最悪の場合、WordPressの不具合に至る可能性があります。
そこでオススメしたいのが「a3 Lazy Load」と呼ばれる遅延ロードプラグインです。
a3 Lazy Loadは、最近WordPressユーザーの中で話題になり始めたプラグインですが、現在も更新と互換性の検証が続けられています。(※20年8月時点)
また、a3 Lazy Loadは機能性においても優れています。
・遅延ロードを適用する画像やページを自由に選択できる
・動画の遅延ロードにも対応
・画像を読み込む時のエフェクト(アニメーション)を付けられる
・JavaScriptのフッター読み込み
中でも「動画の遅延ロード」「JavaScriptのフッター読み込み」等のWordPressを高速化させる施策がセットになっているのが特徴です。
これらの機能を追加するために、余計なプラグインをインストールする必要がないため、サーバー容量の節約にも効果的ですね。
このような施策によって表示速度を改善することで、訪問者の満足度が向上し、また検索エンジンからも高く評価されるでしょう。
a3 Lazy Loadをインストール
まず、a3 Lazy LoadをWordPressに導入するところから解説します。
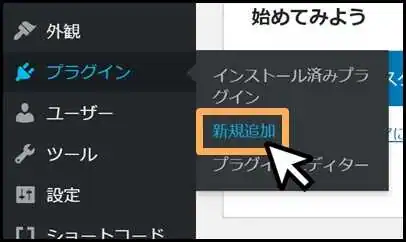
WordPressの管理画面にログインしたら「プラグイン」⇒「新規追加」へ移動してください。

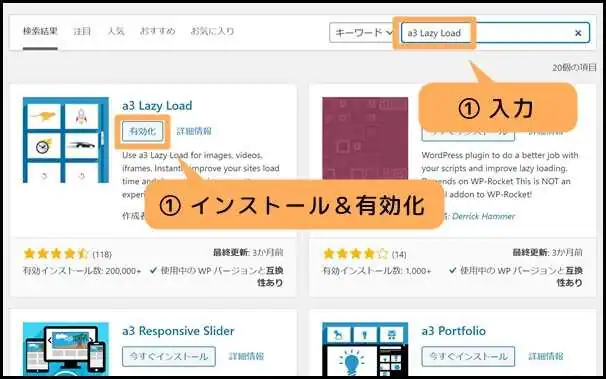
そして、検索フォームに「a3 Lazy Load」と入力します。
検索結果にヒットしたら「インストール」⇒「有効化」と続けてクリックしましょう。

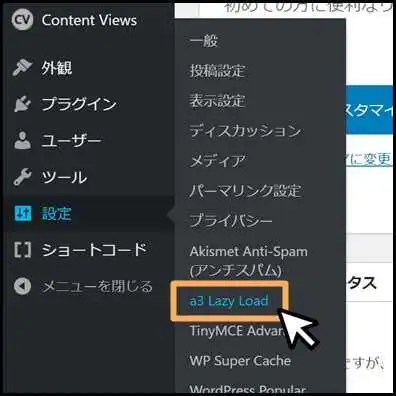
WordPress管理画面の「設定」の中に「a3 Lazy Load」項目が追加されていれば、導入完了です。

ちなみにプラグインを有効化した時点で、遅延ロードが適用されます。
そのため、画像・動画を遅延ロードするだけなら、とくに設定する必要はありません。
・一部の画像・動画を(遅延ロードではなく)通常読み込みさせたい
・JavaScriptのフッター読み込みを解除したい
・画像を読み込む時のエフェクトを変更したい
以上のような変更を加えたい場合のみ、次章を読み進めることをオススメします。
a3 Lazy Loadの設定方法
それでは、a3 Lazy Loadの具体的な設定方法について解説したいと思います。
a3 Lazy Loadの設定は、WordPress管理画面の「設定」⇒「a3 Lazy Load」で行います。

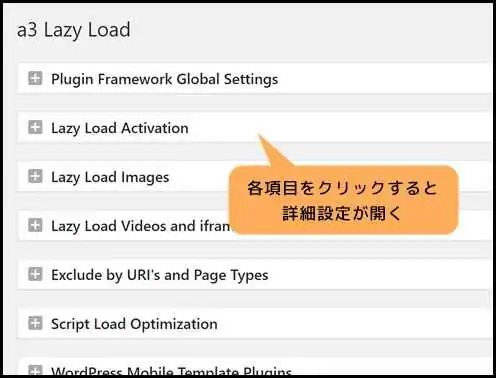
日本語に対応していませんが、ほとんどクリック操作で完了できる項目ばかりです。
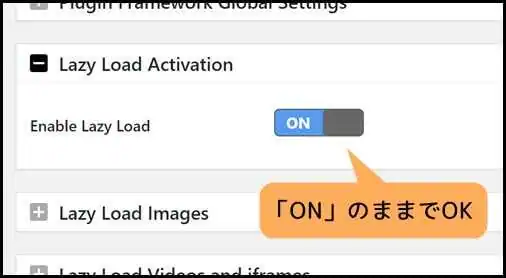
1.Lazy Load Activation(有効化)

遅延ロードの適用を停止したい時は「Enable Lazy Load(遅延ロードを有効にする)」を「OFF」に切り替えます。
基本的に「ON」のままで問題ありません。
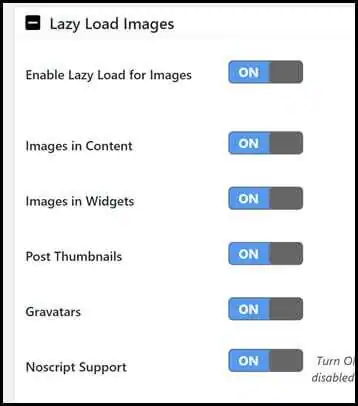
2.Lazy Load Images(適用する画像の選択)

「Lazy Load Images」設定では、一部の画像を通常読み込みに切り替えたい時に変更を加えます。
・Enable Lazy Load for Images(画像の遅延ロードを有効):「ON」のままでOK。動画だけ遅延ロードしたい…などの場合は「OFF」に切り替えましょう。
・Images in Content(記事内の画像):記事内の画像を遅延ロードします。
・Images in Widgets(ウィジェット内の画像):最新記事や人気記事など、主にサイドバーに掲載されている画像を遅延ロードします。
・Post Thumbnails(アイキャッチ画像):各投稿の「アイキャッチ画像」に設定されている画像を遅延ロードします。
・Gravatars(コメント欄のプロフィール画像):WordPressのコメント欄にプロフィール画像を設定する時、「Gravatar」と呼ばれる外部サービスを利用するのが一般的です。Gravatarで設定した画像を遅延ロードする場合は「ON」に。
・Noscript Support(Noscript対応):「OFF」にしてしまうとJavaScriptに対応していないブラウザで画像を閲覧できなくなってしまいます。基本「ON」に設定しておきましょう。
サイト内の全ての画像に遅延ロードを適用する場合は、デフォルトのままでOKです。

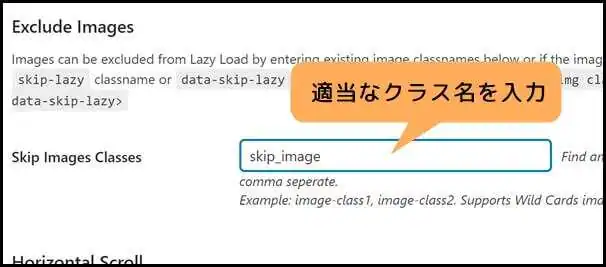
「Exclude Images(画像を除外する)」は、特定の画像のみ遅延ロードさせたくない場合に設定します。
まず、除外する画像のクラス名を適当に決め「Skip Images Classes」に入力します。
クラス名は、例えば「skip_image」等のように役割を把握しやすいものがオススメです。
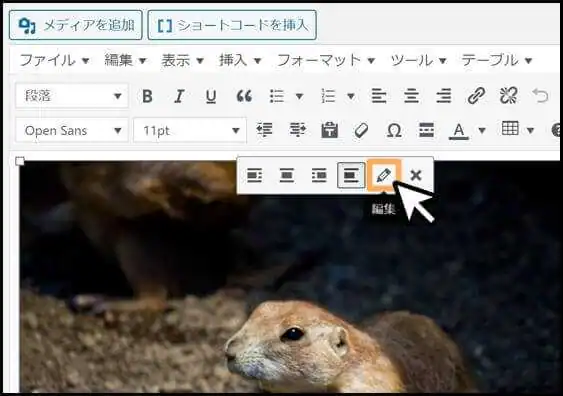
設定を保存したら、今度は投稿の編集画面に移動してください。
そして、除外する画像を選択し「編集」ボタンをクリック。

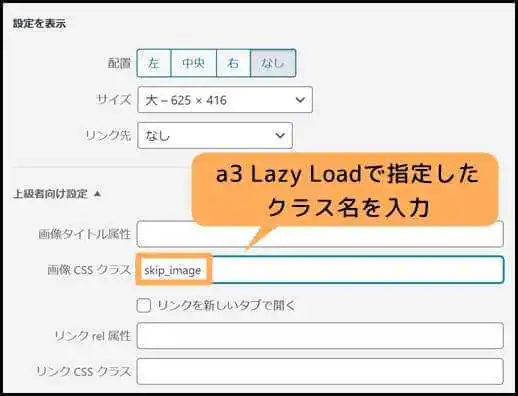
次に「上級者向け設定」を開き、「画像CSSクラス」内にクラス名を入力しましょう。

投稿を更新すると、クラス名が設定された画像のみ通常読み込みされます。
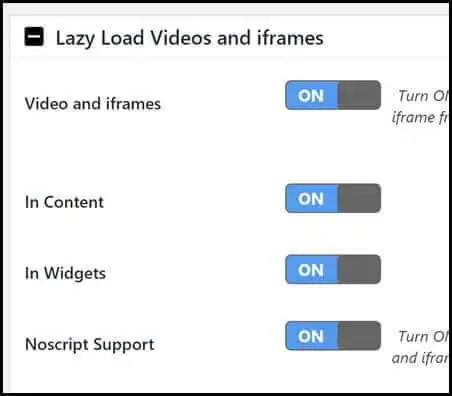
3.Lazy Load Videos and iframes(適用する動画の選択)

a3 Lazy Loadでは、サイト内に埋め込まれた動画も遅延ロードで読み込むことができます。
デフォルトのままで有効になっているため、こちらも基本的に変更する必要はありません。
一部の動画を通常読み込みにしたい場合は、前節の「Lazy Load Activation」と同じ要領で設定しましょう。
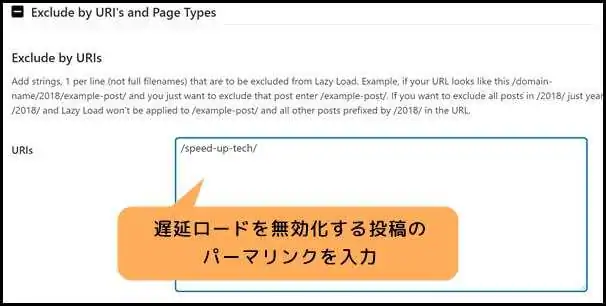
4.Exclude by URI’s and Page Types(一部ページの除外)
特定のページを遅延ロードの対象から外したい場合は、「Exclude by URI’s and Page Types(URLまたは投稿タイプから除外)」で指定します。

個別にページを除外する時は、「Exclude by URIs」の入力欄に一行ずつURLを登録しておきます。
入力する時はパーマリンクだけでも構いません。
例えば「https://〇〇〇.com/how-to-site/speed-up-tech/」というページを除外したい場合は、「/speed-up-tech/」のみ入力すると良いでしょう。
あるいは、「/how-to-site/」を入力しておくと「https://〇〇〇.com/how-to-site/」を含む全てのURLを除外することができます。
カテゴリー別にまとめて除外したい場合に便利です。

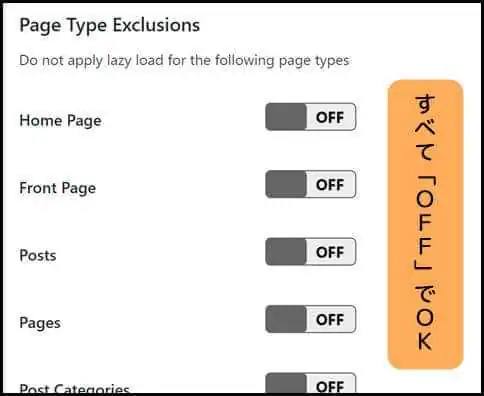
「Page Type Exclusions」では、どの投稿タイプを遅延ロードから外すか指定します。
特に除外する対象が無ければ全て「OFF」のままで問題ありません。
・Home Page:「ON」でトップページを除外
・Front Page:「ON」でフロントページを除外
・Posts:「ON」で投稿を除外
・Pages:「ON」で固定ページを除外
・Post Categories:「ON」でカテゴリー一覧ページを除外
・Post Tags:「ON」でタグ一覧ページを除外
・Search Page:「ON」で検索結果を除外
・Author Pages:「ON」で著者別の一覧ページを除外
・Archive Pages:「ON」で、記事一覧ページを除外
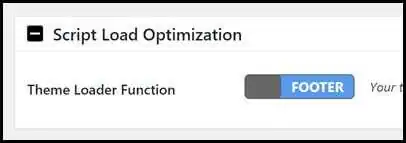
5.Script Load Optimization(JavaScriptのフッター読み込み)

ページを開く際に、JavaScriptが先に読み込まれ、コンテンツは後で読み込まれます。
そのため、JavaScriptの処理が多くなれば多くなるほど、コンテンツが表示されるまでに時間がかかってしまいます。
真っ先にコンテンツを読者に届けたい場合には、JavaScriptを後回しに読み込ませると良いでしょう。
具体的には、ヘッダー(プログラムの最初の方)からフッター(後ろの方)にJavaScriptの配置を変更することです。
そのため「Script Load Optimization」の設定は「FOOTER」のままでOK。
ただし、WordPressのテーマによっては、強引にJavaScriptの配置を変えてしまうとレイアウトが崩れてしまう場合もあります。
使用感を確認し、問題があるようなら「HEADER」に切り替えましょう。
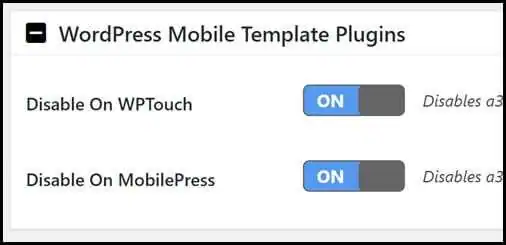
6.WordPress Mobile Template Plugins(一部プラグイン併用時の設定)

「WPTouch」や「MobilePress」等のWordPressをモバイル対応させるプラグインを使用している場合に、a3 Lazy Loadを無効にします。
使用していない場合でも「ON」のままで問題ありません。
7.Effect & Style(読み込み時の効果)

画像を読み込む時に、エフェクト(効果)を付けるか設定します。
デフォルトの「SPINEER」は、画像をロ―ディングしている間に回転マークを表示します。
「FADE IN」に切り替えると、ブラウザ画面に入る画像がフワッと浮かび上がるようになります。
どちらか好みの方を選択しましょう。
8.Image Load Threshold(読み込むタイミング)

「Threshold(しきい値)」の入力フォームには、ブラウザの画面が画像の位置から何px手前の距離に達したらローディングを開始するか指定します。
つまり、値が大きければ大きいほど早く読み込みを開始します。
「a3 Lazy Load」のおさらい
・画像が多いコンテンツには「遅延ロード」を導入することで、表示速度を改善できる。
・遅延ロードをWordPressに導入するなら「a3 Lazy Load」がオススメ。
・a3 Lazy Loadは、動画の遅延ロードにも対応している。
・プラグインを有効化するだけで、遅延ロードを開始できる。
・特定の画像やページによって有効・無効を選択したい場合は、細かい設定が必要。
関連記事
・【WordPress高速化】重くなったら試してほしい8つの施策
・【WordPress】画像圧縮で軽量化 3つの方法 おすすめプラグイン&フリーソフト紹介