「最新の投稿」や「カテゴリー一覧」等がサイドバーに置いてあると、サイト内のコンテンツを見つけ出しやすいですよね。
また、サイドバーに掲載されている広告は読者の目に入りやすいですし、何よりメインコンテンツの邪魔になりません。
サイドバーをはじめとした、サイト内の各エリアに固定できる機能を「ウィジェット」と言います。
ウィジェットを上手く活用することで、ユーザビリティやCTRの向上に良い影響を与えます。

この講座ではウィジェットの役割と、追加・編集方法を中心にレクチャーしていきたいと思います。
※利用可能なウィジェットは、お使いのテーマによって異なります。必ずWordPressのテーマを選定してから、ウィジェットの設定を進めるようにしましょう。
ウィジェットとは
ウィジェットはWordPressサイトの特定の場所に固定できる機能のことです。

一般的なWordPressサイトは、「ヘッダー」「サイドバー」「ボディ」「フッター」という各エリアによって構成されています。
基本的に、ページの移動時に変化するのはボディ部分のみで、他のエリアは変化せず固定されます。
例えば、人気投稿のリンクを固定されたエリアに配置しておけば、読者はどのページを閲覧していても人気投稿をチェックできます。
このようなウィジェットを配置できるエリアを「ウィジェットエリア」と呼びます。
ウィジェットの役割と3つのメリット
導入するウィジェットによって、様々な機能があります。
ページを移動しても内容が固定されるウィジェットの性質は、主にサイトの利便性に役立つ機能や広告に適しています。
例えば、以下のような機能を設置することが可能です。
・検索窓
・最新の投稿
・人気記事ランキング
・プロフィール
・カレンダー
・広告
WordPressには、これらの他にも多様なウィジェットが用意されています。
またプラグインを導入すれば、より高性能なウィジェットを手に入れることもできます。
※ウィジェットを強化するプラグインが気になる方はこちら
このようなウィジェットエリアの性質と各種ウィジェットの機能性から、以下のようなメリットを期待できます。
① 人気記事・最新投稿などの内部リンクを設置することで、読者がコンテンツを探しやすくなる
② ユーザビリティが向上し、間接的に検索エンジンの評価に良い影響を与える。
③ 広告やCTAをウィジェットエリアに固定し、クリックされる機会を増やせる
ウィジェットは、サイトの利便性や収益化に関わる機能です。
アフィリエイトやビジネスでWordPressを運用しているユーザーは、活用しておきたい機能ですね。
ウィジェットの追加&編集方法
プログラムに関する知識がなくても、直感的かつ簡単にウィジェットを管理できるのがWordPressの強みです。
ただし、ウィジェットは使用中のテーマによって配置できるエリアや機能が異なります。
一般的に、サイドバーやフッターにウィジェットエリアが設定されていることが多いです。
一方で、フッターが利用できないテーマや、逆にヘッダーにウィジェットを設置できるテーマもあります。
今回はサイドバーとフッターにウィジェットを設置できるテーマ「Twenty Eleven」を例に、ウィジェットの設定方法を解説していきたいと思います。
基本的な追加&編集方法
まずはダッシュボードにログインしましょう。

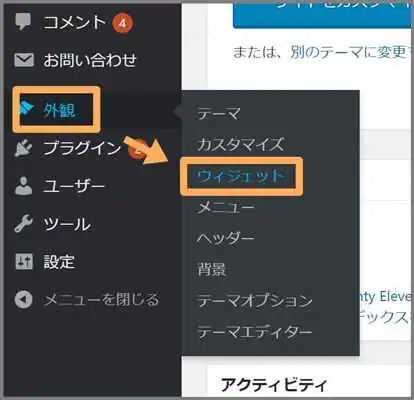
「外観」⇒「ウィジェット」へ移動してください

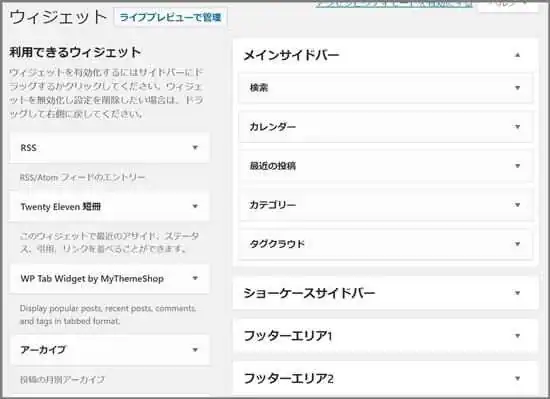
画面左手には導入可能なウィジェットが一覧で並んでいます。
画面右手の「メインサイドバー」「フッターエリア」といったボックス内にはサイトに導入済みのウィジェットが並びます。
利用可能なウィジェットのリストから好きなツールを選び、ドラック&ドロップで右手のボックスに移動することで、あなたのサイトにウィジェットを導入できます。
試しに「カレンダー」を設置してみましょう。

まずカレンダーを設置する場所を決めておきます。
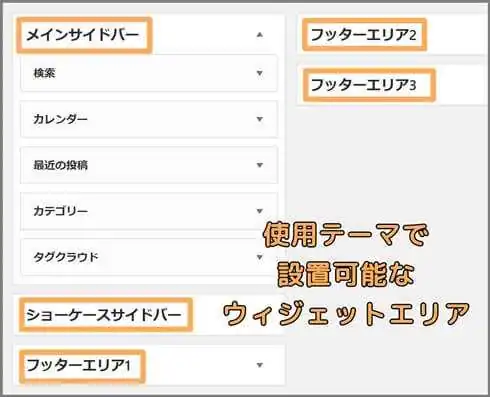
Twenty Elevenでは、「メインサイドバー」と「ショーケースサイドバー」「フッターエリア1~3」に設置できます。
カレンダーをメインサイドバーに配置してみましょう。

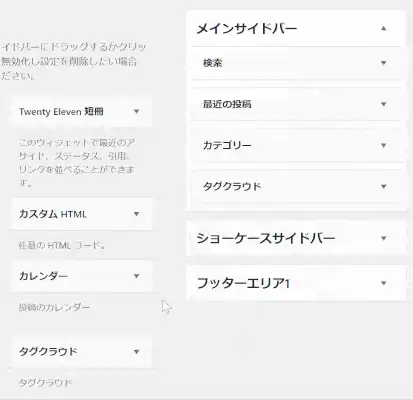
「利用できるウィジェット」のリストから「カレンダー」をドラッグし、画面右側の「メインサイドバー」の枠内にドロップします。
枠内の順番はサイドバーに配置される順番に反映されるので、サイトのレイアウトを考えながらドロップしましょう。
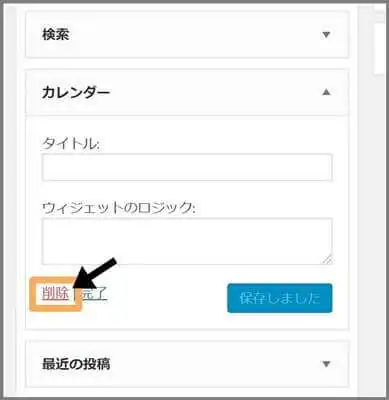
挿入後、「カレンダー」の項目をクリックするとタイトル入力欄が表示されます。
下図のように、タイトルはウィジェットの上部に表示されます。

カレンダーの場合はタイトルのみの設定でしたが、ウィジェットによって編集できる機能は様々です。
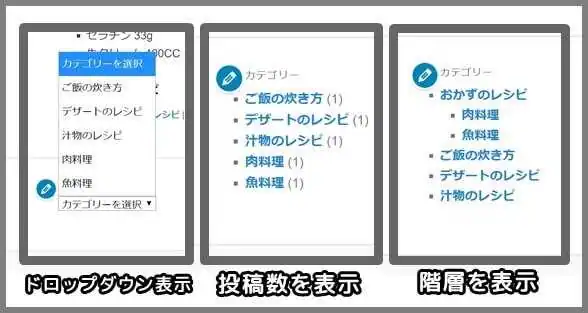
例えば、「最近の投稿」ウィジェットなら表示する投稿数を指定できたり、「カテゴリー」であればドロップダウン表示に変更できたりします。

ウィジェットを削除する場合には、枠内の項目を開いて「削除」をクリックすれば、ウィジェットエリアから取り除かれます。
テーマカスタマイズでの設定方法
ウィジェットの管理画面とは別に、テーマカスタマイズからウィジェットを追加することもできます。
実際にどのように表示されるか視覚的に確認しながら、追加・編集できるので初心者にもオススメです。

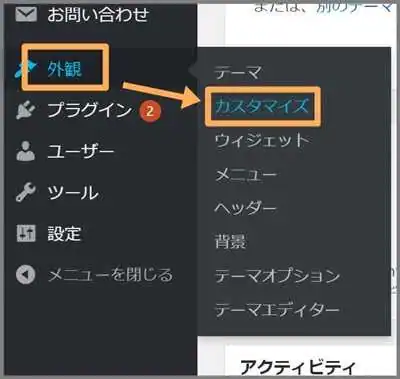
テーマカスタマイズはダッシュボード「外観」⇒「カスタマイズ」からアクセスできます。

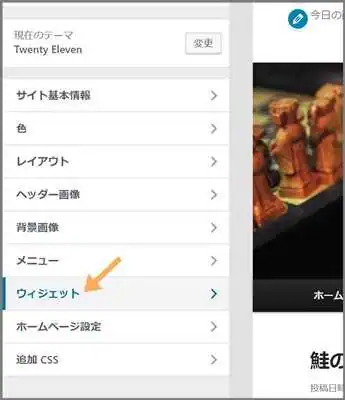
次にカスタマイズ画面のツールバーから「ウィジェット」を選択します。

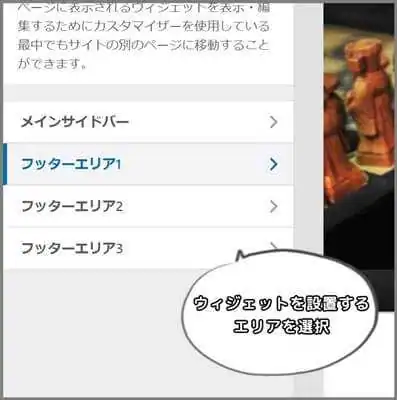
ウィジェットを追加したいエリアを選択しましょう。
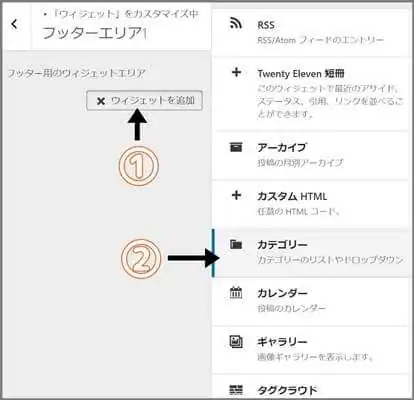
今度は試しにフッターエリア1にカテゴリーリストを追加してみましょう。

「ウィジェットを追加」をクリックすると、ツールバーの右隣に利用可能なウィジェットリストが表示されます。
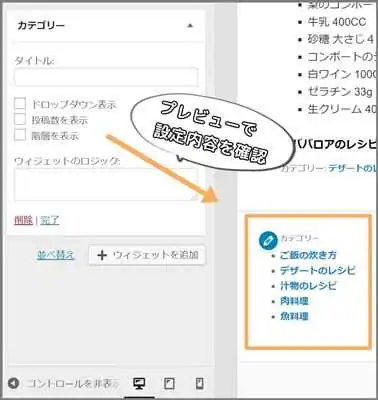
「カテゴリー」を選択すると、プレビュー画面のフッターにもカテゴリーウィジェットが追加されるはずです。

さらにカテゴリーのオプションでは、プルダウンメニュー形式への変更や、投稿数の指定等を設定することができます。

最後にツールバー上部の「公開」をクリックすればサイトに反映されます。
ウィジェットを強化するには おすすめプラグイン4選
初期状態のWordPressで利用できるウィジェットは、ごく限られています。
「新着記事をサムネイル画像付きで表示したい」
「サイドバーにもっとスペースが欲しい」
WordPressには、そんな要望に応えるプラグインがたくさん提供されています。
そんな中でも、コンテンツ誘導やユーザビリティに優れたプラグインを4点ご紹介したいと思います。
1.WordPress Popular Posts ←人気記事をサムネイル画像付きで紹介したい
2.Ajax Search Lite ←インスタント検索を導入したい
3.WP Tab Widget ←サイドバーのスペースを確保したい
4.Widget logic ←特定のページだけサイドバー内のウィジェットを変えたい
それぞれのプラグインの特徴や使い方について触れたいと思います。
※プラグインを導入する際には、必ずWordPressをバックアップしておきましょう。
1.WordPress Popular Posts ―人気記事をピックアップ
ユーザー評価:4.5(198件の評価に基づく)
有効インストール数: 300,000
「人気記事」はより多くの読者に読まれているため、新規の読者の心を掴む可能性も高いと言えます。
サイドバー等の目に入りやすいエリアで人気記事を紹介することで、回遊率の向上・改善を期待できます。
ウィジェットに人気記事を掲載するなら「WordPress Popular Posts」がオススメです。
WordPress Popular Postsは、各記事のアクセス数を集計し、ランキング上位の記事をサムネイル画像付きで一覧化します。

※上図はイメージです。
また、設定画面では閲覧数やコメント数などの統計情報を確認できるため、簡易的なアクセス解析としても利用できます。
サイト内でどんな記事やキーワードが求められているのか知っておくと、今後のコンテンツ展開を考えるうえで大きなヒントにもなるでしょう。
※WordPress Popular Postsの詳しい使い方を知りたい方は、以下の講座を参考にしてみてください
・【WordPress Popular Posts】回遊率を改善する人気記事の設置方法
ちなみに、新着記事をサムネイル画像付きで表示させたい時は、以下のプラグインがオススメです。
・Newpost Catch(※最新バージョンとの互換性未検証)
2.Ajax Search Lite ―検索窓のグレードアップに
ユーザー評価:4.5 (133件の評価に基づく)
有効インストール数:50,000+
「Ajax Search Lite」はサイト内検索に「インスタント検索」を導入できるプラグインです。
インスタント検索とは、検索フォームに文字を入力する毎にキーワードを予測し、検索結果を自動的に表示する機能のこと。
これにより、利用者はスピーディにコンテンツを検索することができます。

上図のように、インスタント検索の結果には記事タイトルと共に、サムネイル画像や本文の抜粋が表示されます。
また、8種類のデザインが用意されており、サイトに適した検索フォームを設置できるのも「Ajax Search Lite」の魅力です。
3.WP Tab Widget ―ウィジェットのスペース拡張
ユーザー評価:4.5 (32件の評価に基づく)
有効インストール数: 60,000+
※現在、このプラグインは最新バージョンとの互換性が検証されていません。
WEBサイトの限られたスペースの中では、配置できるウィジェット数も限られてきます。
例えば、最新記事や人気投稿は最低でも3~5投稿文のタイトル・サイムネイル画像にスペースを割かねばなりません。
最新記事や人気投稿は、ユーザーの回遊率や滞在時間の向上にも影響するため欠かせない機能ですよね。
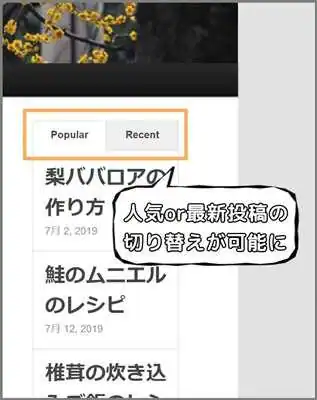
WordPressのプラグイン「WP Tab Widget」は、ウィジェットエリアをタブ化しスペースを大幅に節約します。

余ったスペースには、検索窓や広告などを挿入することができ、ウィジェットエリアをより有効に活用することができます。
4.Widget logic ―サイドバーの項目を変えたい時に
ユーザー評価:4.5 (181件の評価に基づく)
有効インストール数: 200,000+
※現在、このプラグインは最新バージョンとの互換性が検証されていません。
ウィジェットは、サイト内のページを移動しても項目が変化しません。
ある特定の条件化でウィジェットの項目を変化させるには「Widget logic」を利用すると良いでしょう。
「Widget logic」を活用すれば、カテゴリーや閲覧デバイス別にウィジェット内の項目を変えることができます。
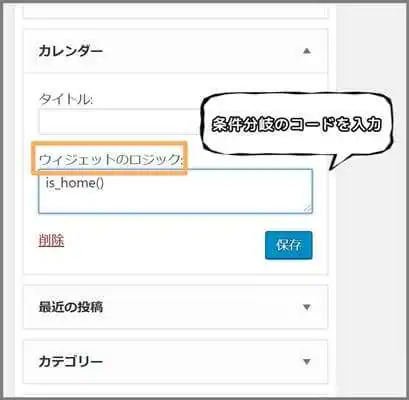
WordPressにインストールすると、各ウィジェットの編集項目に「Widget logic」が追加されます。
任意の条件分岐を指定するだけで、特定のページやデバイスだけにウィジェットを表示できます。

例えば「カテゴリー」ウィジェットをトップページのみ表示させたい場合には、「Widget logic」の入力欄に「is_home()」と設定します。
これにより、トップページ以外のページにはカテゴリー一覧が非表示になります。
他にも以下のような条件分岐があります。
| トップページのみ | is_home() |
| トップページ以外 | !is_home() |
| 固定ページ | is_page() |
| スマホ・タブレット | is_mobile() |
ウィジェット別に表示させたいページを指定することで、ウィジェットを柔軟に運用することができます。
「WordPressウィジェットの使い方」のおさらい
・ウィジェットは、サイドバー等の固定エリアに設置できる機能を指す。
・ウィジェットは、主にWordPressのユーザビリティ向上や収益化をサポートする。
・ウィジェットが物足りなかったら、プラグインによって増強することができる。
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【WordPress】ナビゲーションメニューの作成&編集方法