
WordPressの一般的なテーマでは、サイト名の下に「メニュー」が設置されています。
ちなみにアフィリエイト学校にもメニューがあります。

※テーマによってメニューの設置場所が異なる場合があります
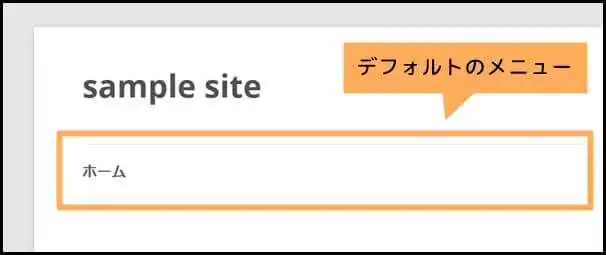
しかし、初期状態のメニューには「ホーム」しか配置されていません。

WordPressでは、ほとんどマウス操作の設定だけで、メニュー内のリンクを追加したり、配置を変えたりすることができます。

今回は、WordPressで「メニューに項目を追加する方法」や「カスタマイズ方法」についてご紹介したいと思います。
メニューとは?
WordPressのメニューの正式名称は「ナビゲーションメニュー」です。
主にサイト内の主要コンテンツに読者をナビゲート(導く)する役割があります。
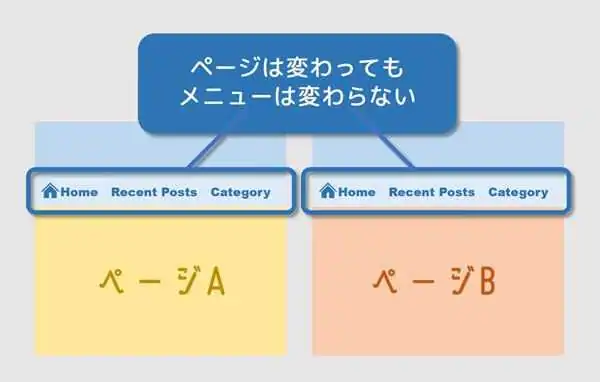
メニューは、基本的にサイト内の全てのページに表示されます。
つまり、どのページを閲覧していても、同じメニューを利用できるということ。
そのため、メニューに各カテゴリーページのリンクを配置しておけば、どのページからでも、サイト内のコンテンツを探しやすくなります。

ちなみに、メニューと同じような機能に「ウィジェット」があります。
ウィジェットは主に「サイドバー」を構成し、人気記事や広告などを配置します。
全てのコンテンツへの出発点となるメニューに対し、サイドバー(ウィジェット)はピックアップした特定のコンテンツを読者に紹介したい時などに向いています。
メニューやウィジェットは、それぞれ役割に合ったリンクを配置することで、主に回遊率の改善・向上を期待できます。
一度の訪問につき複数のコンテンツを見てもらう機会が増えれば、検索エンジンの評価にも良い影響を与えるでしょう。
では、WordPressのメニューには、どのようなリンクを配置するのが最適なのでしょうか?
理想的なメニュー構成
WordPressのメニューには、主にコンテンツへのリンクを設置します。
しかし、メニューはウィジェットに比べてスペースが狭いため項目数が限られています。
そのため、メニューを作成する際には、用途を絞って項目を構成すると良いでしょう。
一般的に、以下の2パータンのメニュー構成になることが多いです。
① コンテンツ誘導型メニュー
② インフォメーション型メニュー
この2つのメニュー構成について詳しく解説します。
① コンテンツ誘導型メニュー
コンテンツ誘導型メニュは、サイト内のコンテンツへの入口としてメニューを使うパターンです。
例えば、以下のようにカテゴリーのリンクを配置するのが一般的な方法です。
| 「おすすめレシピを紹介するブログ」 |
| 最新レシピ一覧 |
| 人気のレシピ |
| おかずの作り方 |
| デザートのレシピ |
| 汁物の作り方 |
| サラダの作り方 |
② インフォメーション型メニュー
インフォメーション型メニューは、サイトの案内を中心にメニューを構成する方法です。
主に企業サイトや自社製品・サービスのサイト等に使用されます。
| 株式会社〇〇〇 |
| ホーム |
| 会社案内 |
| 利用規約 |
| プライバシーポリシー |
| アクセス |
| お問い合わせ |
テーマによっては、ヘッダーのほかにフッターにもメニューを設置することができます。
訪問者の目に留まりやすいヘッダーにコンテンツ誘導型メニューを、あまり目立たないフッターにはインフォメーション型メニューを配置するといったように両立させる方法も良いですね。
1.メニューを新規作成する
これからメニューの作成方法について解説します。
※メニューはテーマの機能になるので、「メニュー」に対応していないテーマでは作成することができません。
まずダッシュボードにログインしてください。

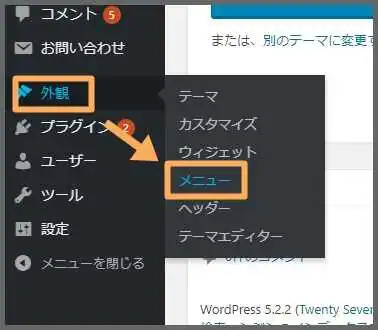
次に「外観」⇒「メニュー」へと移動します。

すでにデフォルトでメニューが作成されていますが、新規にメニューを作る方法からレクチャーしていきます。
※新規作成の手順を飛ばし、デフォルトのメニューにそのまま項目を追加してしまっても問題ありません。

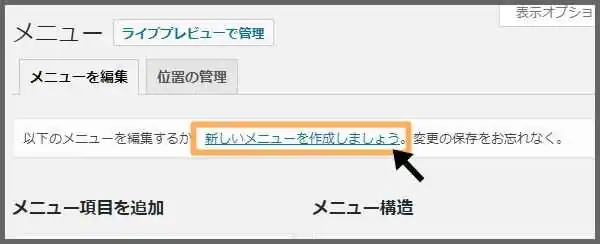
画面上部にある「新しいメニューを作成しましょう」をクリックします。

メニュー名を入力して「メニューを作成」をクリックすれば、新規にメニューが作成されます。
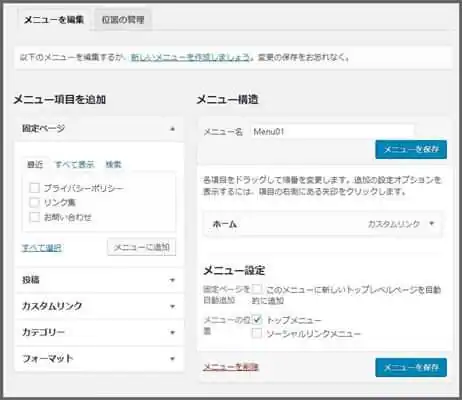
2.メニューに項目を追加する
新規作成した段階では、項目が何もない状態です。
これからこのメニューに項目を追加していきましょう。
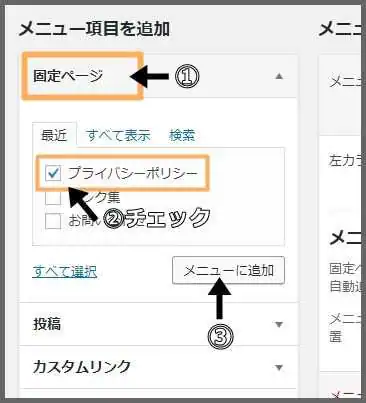
① 固定ページや投稿をメニューに追加
「メニュー項目を追加」では「固定ページ」「投稿」と項目が分かれていますが、追加方法は同じです。

項目をクリックすると公開済みの固定ページのリストが表示されます。
目当てのページが見当たらない場合は、「すべて表示」または「検索」タブに切り替えて探してみましょう。
任意の固定ページのチェックボックスにチェックを入れて「メニューを追加」をクリックします。

無事、追加されました。
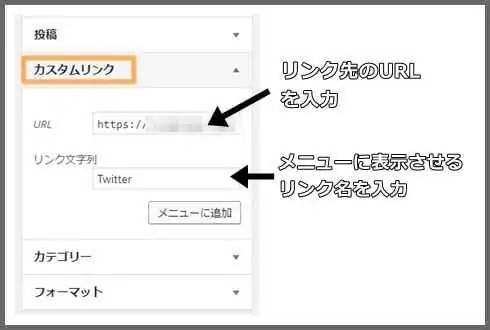
② 外部リンクをメニューに追加(URL指定)
SNSやRSS等の外部のURLのリンクを貼りたい場合には、「カスタムリンク」を使います。

URLとリンク名を入力して「メニューに追加」をクリックすれば完了です。
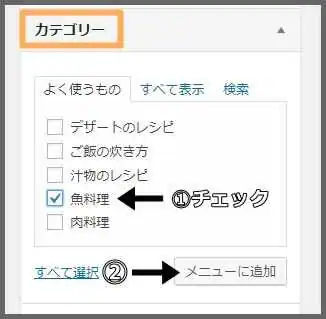
③ カテゴリーページをメニューに追加
カテゴリーページへのリンクも固定ページの追加方法と同じです。

任意のカテゴリーにチェックを入れて「メニューに追加」をクリック。

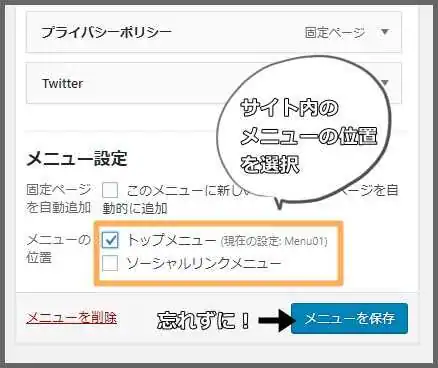
上図のようにメニューの構成が決まったら、「メニュー設定」より「メニューの位置」を指定します。
メインメニューにはデフォルトのメニューが設定されているので、チェックを入れて編集中のメニューに変更しましょう。
最後に「メニューを保存」をクリックすれば、サイトに反映されます。

3.メニューをカスタマイズする
① 項目を並べ替えたい
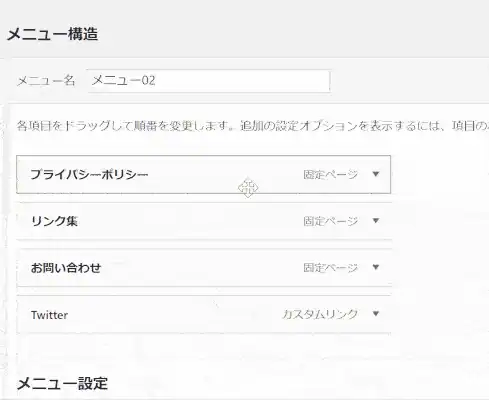
追加した順番にメニューが構成されますが、「メニュー構造」内の項目をドラッグ&ドロップすることで自由に並び替えできます。

② 項目名(ナビゲーションラベル)を変えたい
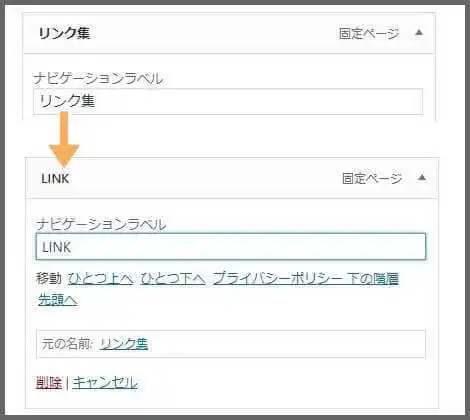
基本的にメニューの各項目はページのタイトルが付けられますが、メニュー用にリンク名を変更することができます。

「メニュー構造」内の項目をクリックして開きます。
「ナビゲーションラベル」にタイトルが設定されていますが、削除し任意の名前に書き換えましょう。
最後に「メニューを保存」を忘れずにクリックしましょう。
③ ドロップダウンメニューにしたい
メニューのスペースが足りない場合には「副項目」に設定することで、コンテンツをまとめることができます。

メニューの項目を副項目に設定すると、上図のように主項目にカーソル合わせた時にドロップダウン式に副項目が現れます。
親子カテゴリー等の階層化されたコンテンツでメニューを構成する時にも便利です。

試しに「おかずのレシピ」カテゴリーを主項目とし、その子カテゴリーである「肉料理」「魚料理」を副項目に設定します
これらのカテゴリーが「メニュー構造」内に追加したら、子カテゴリーをそれぞれドラッグして「おかずのレシピ」の下に挿入します。
ややコツが必要で、主項目(おかずのレシピ)の並びから1マス分、右にズラしてドロップします。

上図のように「副項目」の表示が付いたら成功です。
最後に「メニューを保存」をクリックすればサイトに反映されます。
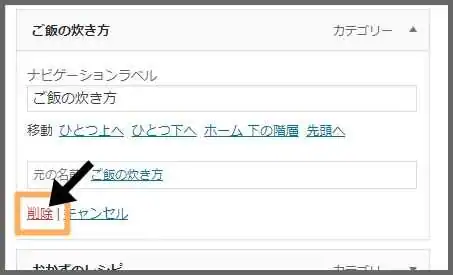
④ 項目を削除したい
メニューの項目を取り除きたい場合には「メニュー構造」から削除します。

削除する項目を選択して「削除」をクリックすれば完了です。
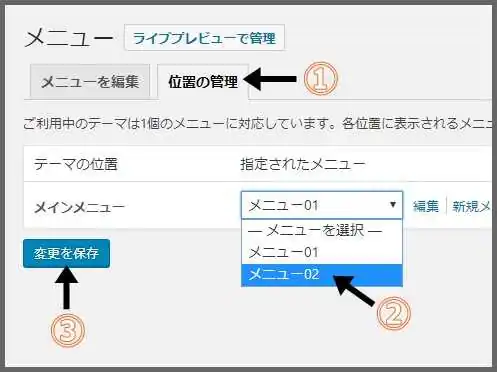
メニューの位置を変更する
メニューを他のメニューと交換する時は、メニュー管理画面の「位置の管理」タブで設定します。

現状「メインメニュー」には「メニュー01」が設定されています。
ドロップダウンメニューを開いていて他のメニューを選択しましょう。

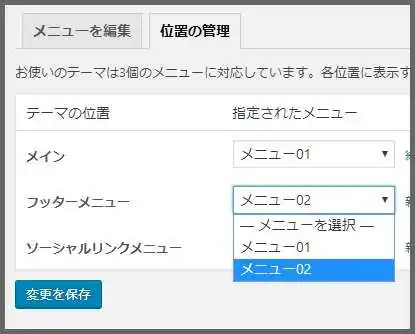
フッタメニューやソーシャルリンクメニューなどに対応のテーマであれば、それぞれのエリアに好きなメニューを指定できます。
「WordPressのメニューを作成する方法」のおさらい
・メニューを活用することで、読者がコンテンツをスームズに見つけ出すことができる
・サイト内のページを移動してもメニューの項目は変化しない。
・スペースに限りがあるメニューは、用途に合わせて項目を構成すると良い。
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【WordPress】ウィジェットの設定方法&利便性を高める使い方
・【初心者必見】WordPressカテゴリーの追加方法&理想的な分類メソッド








