
WordPressのメインコンテンツとなる「投稿ページ」とは別に、サイトまたは管理者(会社)の情報や、ご案内を目的としたページを作成する際には「固定ページ」を使います。
主に「プロフィール(企業情報)」や「プライバシーポリシー」などは、固定ページで作成されるのが一般的です。
また、固定ページの機能はランディングページの作成にも適しています。
このようなページは「投稿」で作成することも不可能ではありません。
ただし、投稿として公開してしまうと、メインコンテンツとの区別が難しくなります。
個別ページで作成すればメインコンテンツと分けて管理できる利点があります。
今回は、WordPressで固定ページを作成する方法をレクチャーします。
固定ページと投稿の違い
WordPressでは、投稿を公開するとトップページに時系列表示される仕組みになっています。
また、投稿は必ず何らかのカテゴリーに分類されており、さらに任意のタグを追加することで他の記事と関連付けられます。
一方、固定ページはカテゴリーやタグの設定ができません。
また、最新投稿のようにトップページに表示されることも基本的にありません。
つまり、ジャンルや時系列といった他のページとの関連性を持たないのが固定ページの特徴です。
このような固定ページの特徴は、メインコンテンツと無関係なページに適しています。
例えば、以下のようなページです。
・プロフィール(会社情報)
・利用規約
・プライバシーポリシー
・アクセス
・お問い合わせ
また、固定ページは投稿と異なるレイアウトでコンテンツを作成することができます。
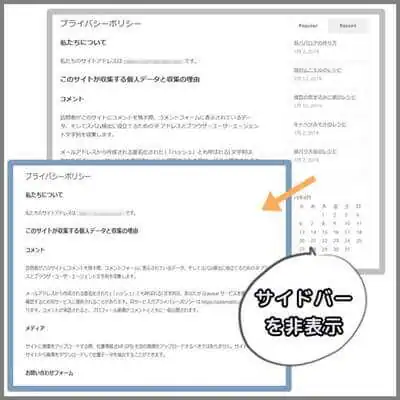
サイドバーを非表示にしたり、独自のテンプレートにデザインできたり、テーマのレイアウトに囚われないユニークなページ作成が可能です。
固定ページの作成方法
固定ページの作成方法を解説します。
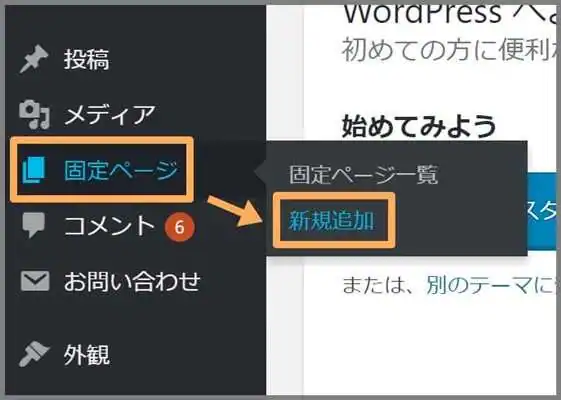
まず、ダッシュボードにログインしましょう。

「固定ページ」⇒「新規追加」にアクセスしてください。

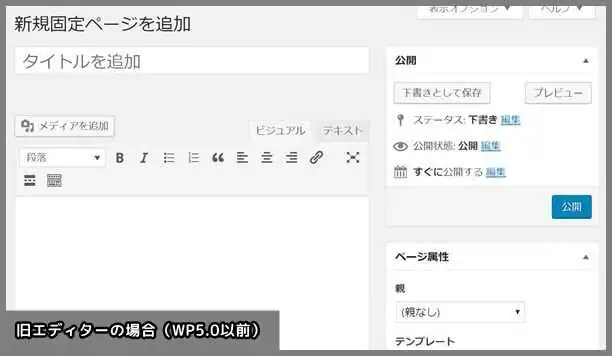
固定ページの作成から公開まで、この画面で行います。
なお、WordPress5.0以前のエディターをご使用の場合は、下図の画面が表示されます。

固定ページの作成方法は、投稿とほとんど変わりません。
※固定ページには、投稿画面で設定できる「カテゴリー」「タグ」の項目が除かれています。
※投稿画面の詳しい使い方を知りたい方は、以下の講座をご覧ください。
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【WordPress】新エディター「Gutenberg」の使い方【2019年最新情報】
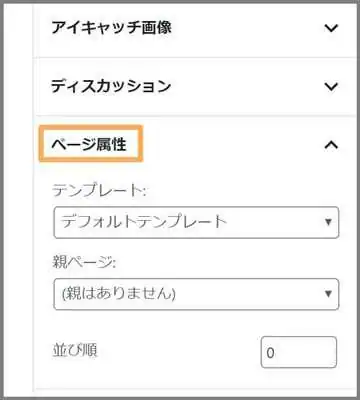
ページ属性の設定
エディターのサイドバーにある「ページ属性」は固定ページ特有の項目です。

旧エディターの表示は、以下の通りです。

項目の配置が変わっているだけで、新旧ともに設定内容は同じです。
3つの設定項目がありますので、順番に説明していきましょう。
① テンプレート
「テンプレート」のプルダウンメニューから「サイドバーなし」を選択すると、サイドバーのない固定ページを作成できます。
※各テンプレートの名称はご使用中のテーマによって異なります。また、テンプレートの設定に対応していないテーマもあります。
サイドバーを除去すると、読者の目に余計な情報が入らないためコンテンツに集中させる効果があります。
この機能は、主にランディングページの作成に利用されます。

一方、サイドバーの内部リンクが利用できなくなるため、読者を他のコンテンツに誘導したい場合には適しません。
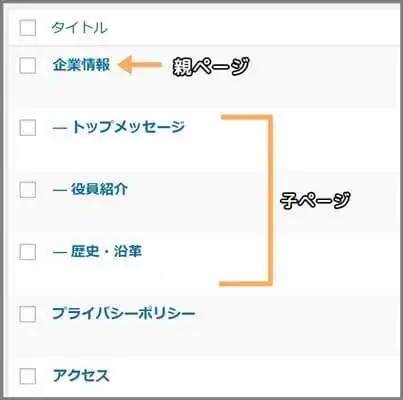
② 親ページ
固定ページは投稿と違い「親ページ」を設定でき、親子関係によって階層化させることができます。
例えば、親ページとして「企業情報」ページを作成し、その子にあたる下層ページとして「役員紹介」や「歴史・沿革」を作成することができます。

固定ページにカテゴリーが設定できないため、固定ページを階層化や分類する場合には「親ページ」の設定を上手に使いましょう。

親ページを設定した子ページのURLには、上図のように固有スラッグの手前に親ページのスラッグが挿入されます。
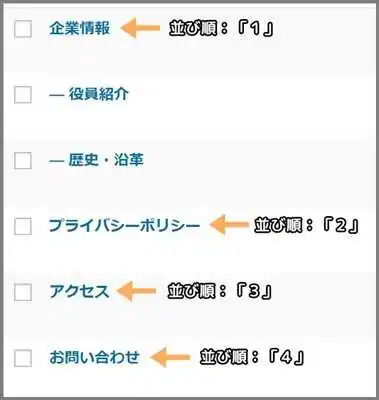
③ 並び順
投稿は主に公開した日付順に並べられますが、固定ページの順番は「並び順」の設定により任意に変更することができます。

「1」から始まり「2」「3」「4」・・・と数が増えるほど後列に記事が配置されます。
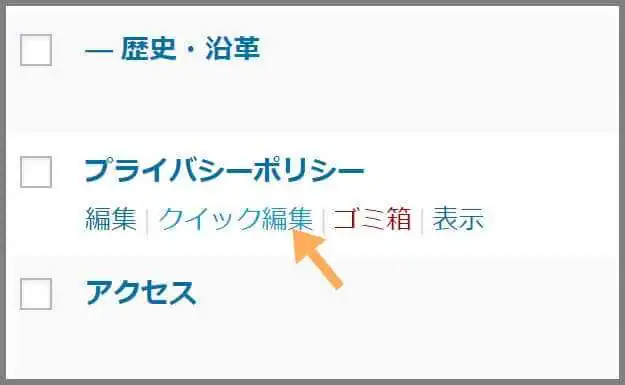
他のページとの関係を確認しながら並び順を指定したい場合には、「固定ページ一覧」の「クイック編集」が設定しやすいでしょう。

固定ページの各タイトルにカーソルを合わせると「クイック編集」の項目が表示されます。

「並び順」の他にも「テンプレート」や「親」の変更も可能です。
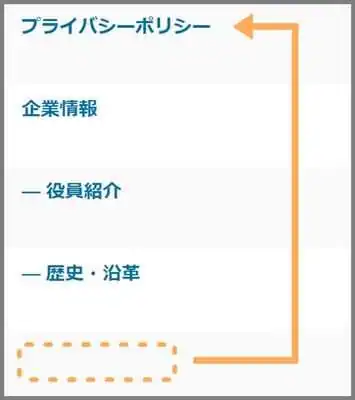
数値を入力したら「更新」をクリックして設定を終えましょう。

無事、設定どおりに順番が入れ替わりました。

ウィジェットに固有ページ一覧を設置している場合には、ウィジェットの順番設定で「並び順」を選択すれば、サイトの表示上も指定通りに配列されます。

固定ページのnoindexを指定
「プライバシーポリシー」や「お問い合わせフォーム」等の検索結果に掲載する必要のないページは、noindexに設定しておくことをオススメします。
WordPressプラグイン「All in One SEO Pack」を利用すれば、一括で固定ページのnoindex設定ができるので便利です。
・【All in One SEO Pack】SEO・SNS対策を最適化する活用マニュアル【WordPress】
固定ページのリンクの貼り方
一般的なテーマでは、固定ページを公開してもトップページに表示されません。
最新投稿や関連記事を掲載するウィジェットでも、固定ページは表示されない仕様になっています。
固定ページの内部リンクを貼る方法は、主に以下の2通りです。
・ナビゲーションメニューに設置する
・サイドバーやフッターなどのウィジェットエリアに設置する
メニューに固定ページをリンクする方法
ナビゲーションメニュー(以下「メニュー」と呼称)に固定ページのリンクを配置する方法を解説します。

WordPressのダッシュボードにログインし、「外観」⇒「ウィジェット」へ移動してください。
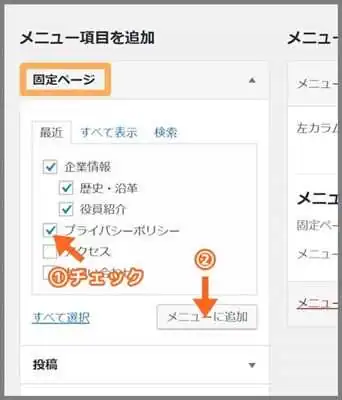
「メニュー項目を追加」よりメニュー構造に固定ページを加えていきます。

メニューに配置する固定ページにチェックを入れて「メニューを追加」をクリックします。
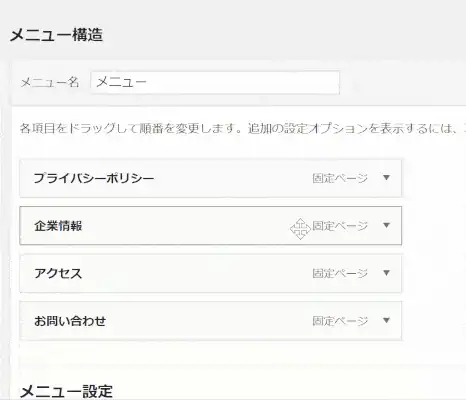
メニューの中の順番は、「メニュー構造」内の各項目をドラッグ&ドロップすることで自由に変更できます。

最後にメニューの位置を指定し「メニューを保存」をクリックすれば、サイトに反映されます。
ウィジェットエリアに固定ページをリンクする方法
次は、ウィジェットエリアに固定ページのリンクを設置する方法です。
一般的なテーマには「固定ページ」のリストを表示するウィジェットが準備されており、固定ページを公開すると自動的にリンクが追加されます。

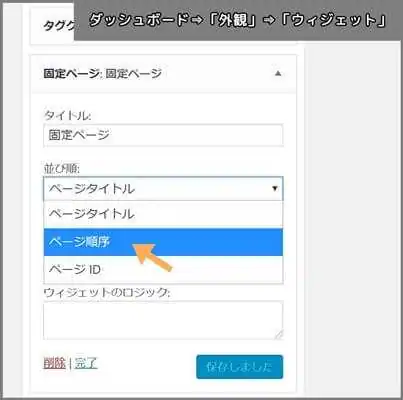
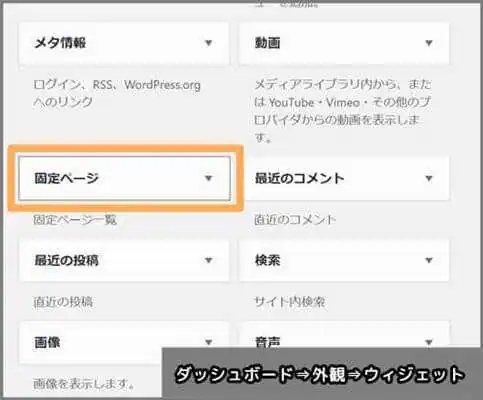
WordPressダッシュボードにログインし、「外観」⇒「ウィジェット」にアクセスしましょう。
「利用できるウィジェット」一覧にある「固定ページ」をドラッグし、任意のウィジェットエリアにドロップします。
固定ページの並び方は「ページタイトル」「ページ順序」「ページID」の3つから選択します。
五十音順のページタイトルやページIDは、自由に固定ページの順番を設定できません。
「ページ順序」は「ページ属性」設定の「並び順」が反映されるため、自由に順番を変更できます。
「固定ページの使い方」のおさらい
・サイトの管理者(会社)情報や案内のためのコンテンツは、「投稿」ではなく「固定ページ」で作成する。
・サイドバーの非表示設定ができる固定ページは、ランディングページの作成に向いている。
・投稿のようにカテゴリーやタグの設定はできないが、親の固定ページを設定することで階層化させることができる
・固定ページの内部リンクは、メニューやウィジェットに配置する。
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【WordPress】ウィジェットの設定方法&利便性を高める使い方
・【WordPress】新エディター「Gutenberg」の使い方【2019年最新情報】
・【WordPress】メニューの作成方法&項目の基本的な並べ方








