の使い方【WordPress】.webp)
「関連記事」は、ある記事から他の記事へと読者を誘導するのに有効です。
今まで投稿してきた記事の中から、一つ一つ手探りで関連性の高い記事を見つけ出すのも1つの方法ですが、大きな手間と時間がかかります。
プラグインを使えば、各投稿と関連性の高い記事を自動で取得し、本文の末尾にサムネイル画像付きのリンクを掲載してくれます。

関連記事に関してはプラグインに一任できるため、記事作成に集中したい投稿者にとって負担軽減&時間短縮となるでしょう。
関連記事プラグインの中で最も人気が高いのが「Yet Another Related Posts Plugin(YARPP)」です。
日本語対応の設定画面は初心者でも扱いやすく、また関連記事の取得方法から表示のレイアウトまで細かく設定できるカスタマイズ性は、WordPressユーザーから高く評価されています。
今回は、そんなYARPPの使い方をご紹介したいと思います。
この講座では、「YARPPのインストール方法」から「基本的な設定方法」、「関連記事が表示されない場合の対処」まで幅広くカバーしています。
※他の関連記事プラグインに興味がある方は以下の講座をご覧ください。
・【WordPress】関連記事を楽々挿入できるプラグイン おすすめ5選
Yet Another Related Posts Pluginのインストール方法
YARPPのインストール方法は、他のプラグインと同じです。
・【WordPress】おすすめプラグイン11選 ― SEO対策&ユーザビリティの向上に
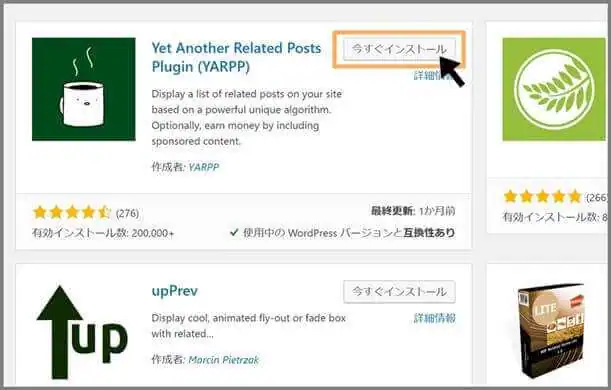
ダッシュボードにログインし「プラグイン」⇒「新規追加」へと進み、検索窓に「Yet Another Related Posts Plugin」または「YARPP」と入力しましょう。

「今すぐインストール」後に、そのまま「有効化」をクリックします。
これでYARPPの導入は完了です。

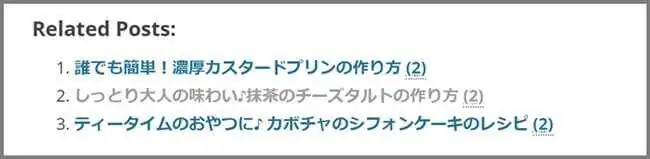
有効化するとすぐに、本文直後に簡易的な関連記事が追加されます。
関連記事が掲載されず「No related posts.」と表示されている場合は、設定画面で関連スコアの見直しが必要です。
※ページを更新すると関連記事が表示される場合もあります。
Yet Another Related Posts Pluginの基本的な使い方
これから具体的な設定方法の説明に入ります。
特定記事の除外や関連スコアの調整、サムネイル画像を表示など、YARPPの関連記事をあなたのサイトに、よりフィットさせていきましょう。
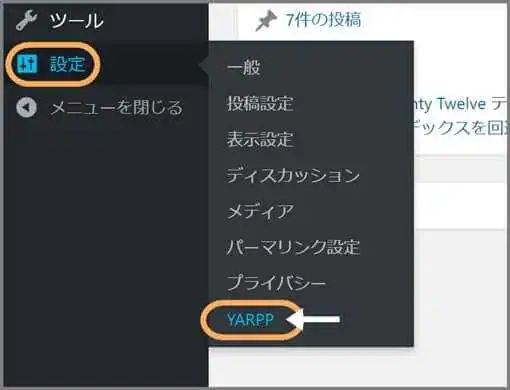
まず、YARPPの設定画面にアクセスします。

ダッシュボードにログインし「設定」⇒「YARPP」に移動してください。
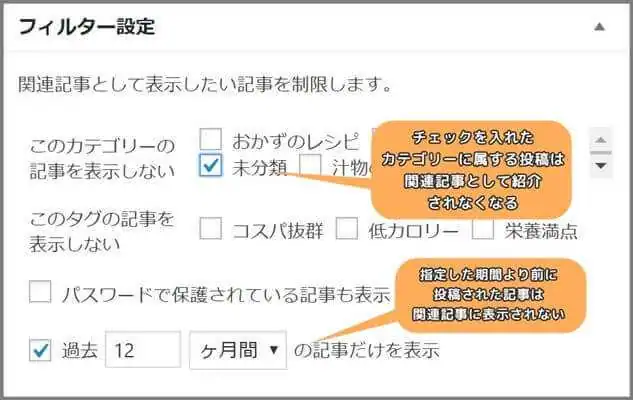
フィルタ設定
「フィルター設定」では、関連記事から除外したい記事を指定しておくことができます。
例えば、投稿者の雑記やサイトの更新情報などのメインコンテンツに関係がない記事を、関連記事に表示させない時などに便利です。
単体の記事ごとの指定はできませんが、特定カテゴリー・タグを除外できます。

任意のカテゴリー・タグにチェックを入れれば、各投稿の関連記事に表示されなくなります。
「過去『12』『ヶ月間』の記事だけを表示」にチェックを入れると、指定した期間以前に投稿された記事は関連記事に表示されません。
このまま設定を保存すると、過去365日間に投稿された記事のみ関連記事に表示されます。
一方、それ以前の記事は除外されます。
より新しい記事に読者を誘導したい時に有効な機能です。
関連スコア設定
次に関連スコアの設定です。
関連スコアとは、ある投稿に対する他の記事の関連性を数値で表したものです。

スコアが大きい記事は関連性が高く、スコアが小さい記事は関連性が低いと判定されます。
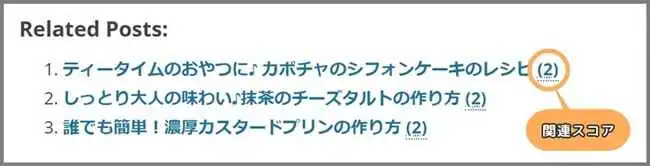
関連記事のスコアは投稿ページの関連記事から確認することができます。

※各記事のスコアはWordPressにログイン状態でなければ表示されません。つまりサイトの一般読者には見えず、管理者しか見ることができません。
また、「表示する最低関連スコア」に指定した数値以下の記事は、関連記事に表示されません。
初期設定では「2」に設定されていますが、各投稿ページを確認し、関連記事が表示されていない場合は「1」に下げてみると良いでしょう。
逆に関連性が低い記事ばかり表示されている場合は、スコアを上げることでより精度の高い記事が取得されるようになります。

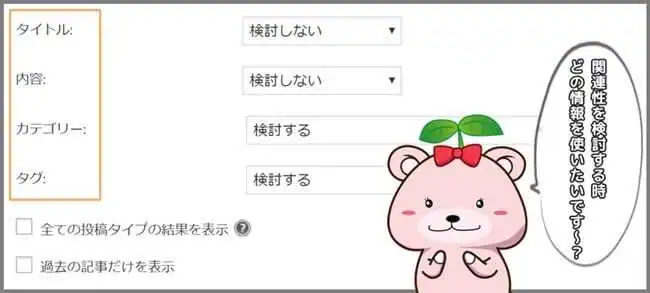
また、YARPPは各記事の関連性を「タイトル」「内容」「カテゴリー」「タグ」の情報を元に算出しています。
この4種類の設定項目では、それぞれの判断要素の重要度を変更することができます。
例えば、カテゴリーを「検討する」に指定し、他の項目はすべて「検討しない」に設定した場合、同じカテゴリーの関連記事が優先的に表示されます。

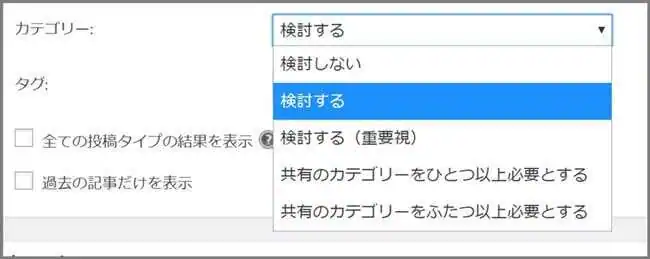
設定の選択肢は、項目によって異なります、
「タイトル」「内容」では「検討しない」「検討する」「検討する(重要視)」の中から選択できます。
「カテゴリー」「タグ」では通常の選択肢と「共有のカテゴリーをひとつ以上必要とする」「共有のカテゴリーをふたつ以上必要とする」の中から指定が可能です。
最適な関連記事が取得されるよう、実際に投稿ページを確認しながら、これらの設定を微調整しみると良いでしょう。
表示設定
表示設定では、関連記事を表示する場所とレイアウトを指定します。

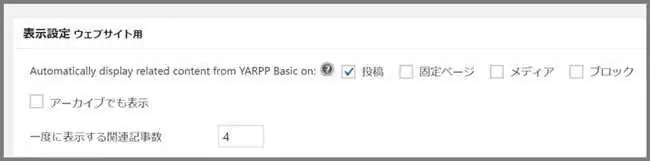
① Automatically display…
関連記事を表するページを選択します。
主にメインコンテンツとなる「投稿」のチェックだけで問題ありません。
固定ページを主軸にコンテンツを作成している場合には、設定を変更してみましょう。
② アーカイブでも表示
チェックを入れると、トップページやカテゴリーページなどの記事一覧ページでも関連記事が掲載されます。
基本的に不要なので、チェックは外したままでOKです。
③一度に表示する関連記事数
関連記事に表示させる関連記事数を指定できます。
なお、記事数の埋め合わせに関連性の低い記事が表示されることはありません。
あくまで最大記事数の設定です。
④レイアウト設定

【リスト】【サムネイル】【カスタム】から関連記事のレイアウトを設定します。
基本的に【リスト】または【サムネイル】どちらかの選択で問題ありません。
それぞれの表示と設定を確認してみましょう。
まず【リスト】レイアウトの設定方法から解説します。

【リスト】は、上図のようなテキストのみのレイアウトです。
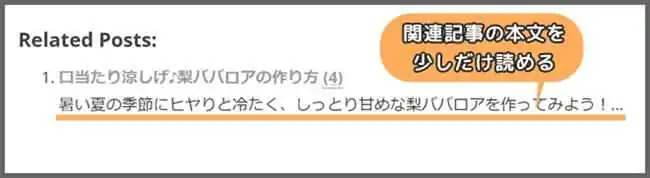
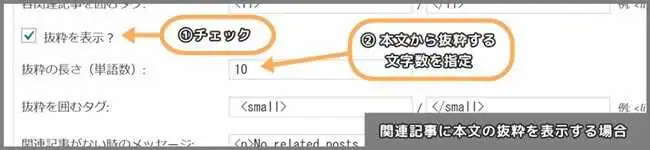
タイトルのほかに、記事の抜粋を表示させることも可能です。
抜粋表示を許可すると、下図のように関連記事の本文の一部が取得されます。

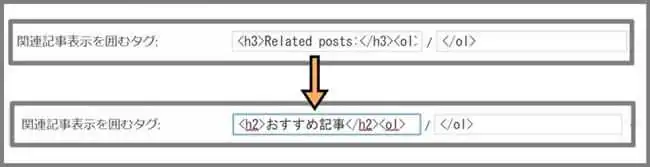
また「関連記事表示を囲むタグ:」では、関連記事の見出しを変更できます。

「Related posts:」の箇所を「関連記事」や「おすすめ記事」などに変更すると良いでしょう。

また、状況に応じて見出しを囲むタグも変更しましょう。
例えば、投稿ページの構成上<h3>より<h2>が適している場合が多いです。
というのも<h3>は基本的に、<h2>を説明する項目に使うものだからです。
つまり、<h3>のままにしておくと、記事全体の関連記事ではなく「直前の<h2>の関連記事」として理解されてしまいます。
※<h2><h3>は見出しタグと呼ばれているものです。正しい活用方法について詳しく知りたい方は以下の講座をご覧ください。
・【初心者必見】WordPressで投稿してみよう【旧エディター】
関連記事に抜粋を表示させたい場合には、「抜粋を表示?」にチェックを入れましょう。

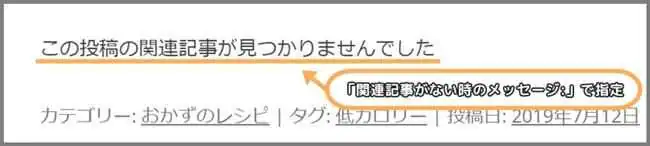
「関連記事がない時のメッセージ:」では、関連記事が取得できない時の代わりの文章を設定します。
「No related posts.」の箇所を「関連記事が見つかりませんでした」等の文言に変えるか、または「<p>No related posts.</p>」を丸ごと消去して関連記事項目そのものを非表示にしても良いでしょう。

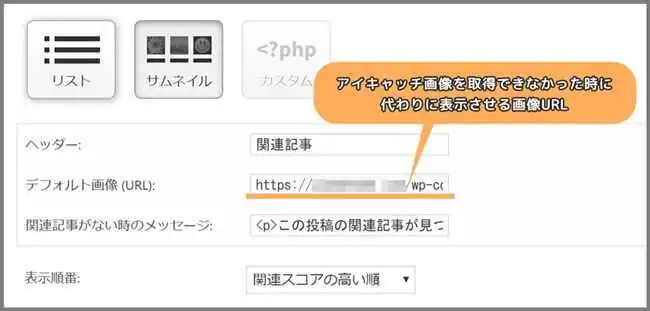
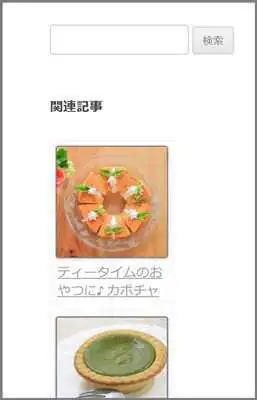
次に、【サムネイル】レイアウトの設定方法を解説します。

【サムネイル】を選択すると、各投稿に設定されているアイキャッチ画像が関連記事に表示されるようになります。

「ヘッダー:」は関連記事の見出しを設定します。
「デフォルト画像」には、サムネイル画像が正常に取得できなかった場合に、代わりに表示させる画像URLを指定しておきます。
「関連記事がない時のメッセージ」は空白にしておくか、任意の文章に変更しておきましょう。
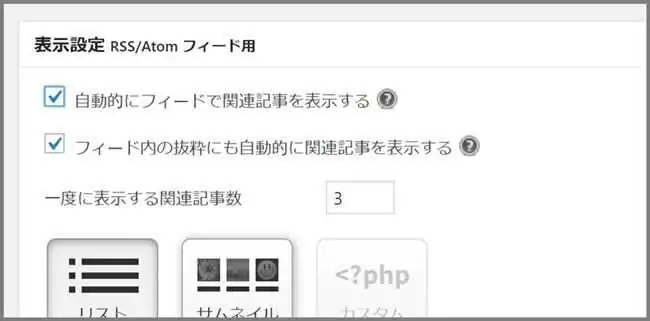
表示設定 RSS/Atomフィード
「表示設定 RSS/Atomフィード」では、RSSに関連記事を表示させたい場合に設定します。

「自動的にフィードで関連記事を表示する」にチェックを入れると、レイアウトの設定項目が開きます。
設定方法は基本的に「表示設定」と同じです。
こちらを参考に設定を進めてみてください。
サイドバーにYARPPを追加する方法
関連記事は各投稿ページの本文末尾に掲載されるのが一般的ですが、サイドバーのウィジェットにも追加できます。

WordPressの管理画面にログインし「外観」⇒「ウィジェット」へと進んでください。

・WordPressウィジェットの設定方法&有効な使い方
「利用できるウィジェット」に「Related Posts(YARPP)」の項目があるので、任意のウィジェットエリアに追加しましょう。

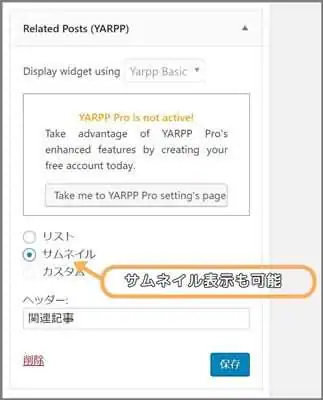
追加後に再び「Related Posts(YARPP)」項目を展開すると、「リスト」「サムネイル」「カスタム」からレイアウトを選択できます。
「ヘッダー」は関連記事の項目名ですので、「関連記事」または「おすすめ記事」などに変更しておきましょう。
最後に「完了」をクリックして設定を終えてください。

なお、関連記事はトップページのサイドバーには表示されません。
Yet Another Related Posts Pluginが表示されない原因と対処方法
YARPPを有効化しても記事ページに関連記事が表示されない場合があります。
関連記事が表示されない主な原因は以下の2点です。
・サイト内の記事が少ない
・関連スコアを高めに設定している
サイト内の記事が少ない状態で関連スコアを高めに設定してしまうと、YARPPは条件を満たす記事を見つけられず、関連記事が正常に表示されません。

この場合は、設定画面の「表示する最低関連スコア」を「1」まで下げてみましょう。
また、「カテゴリー」のみ「検討する」に設定すると、同一カテゴリーの投稿が関連記事に表示されやすくなります。
「YARPPの使い方」おさらい
・関連記事プラグインなら日本語対応の「Yet Another Related Posts Plugin(YARPP)」が初心者におすすめ
・最低関連スコアを指定することで、記事の関連度合いを調節できる
・関連性の検討項目を「タイトル」「内容」「カテゴリー」「タグ」から選択できる
・関連記事が表示されない時は、関連スコアを下げてみよう
関連記事
・【WordPress】関連記事を楽々挿入できるプラグイン おすすめ5選
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
・【初心者向け】WordPress Related Postsの使い方【WordPress関連記事】








