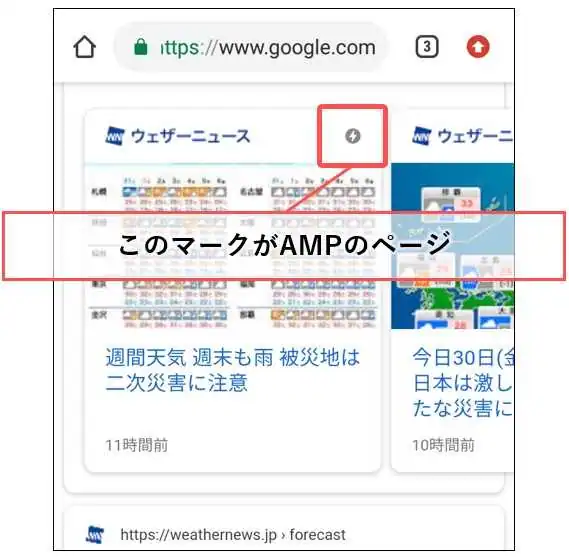
AMPとは、Googleが推進している「モバイルページを高速で表示させる手法」のことを指します。AMPは、Accelerated Mobile Pagesの略語です。

AMPの仕組み
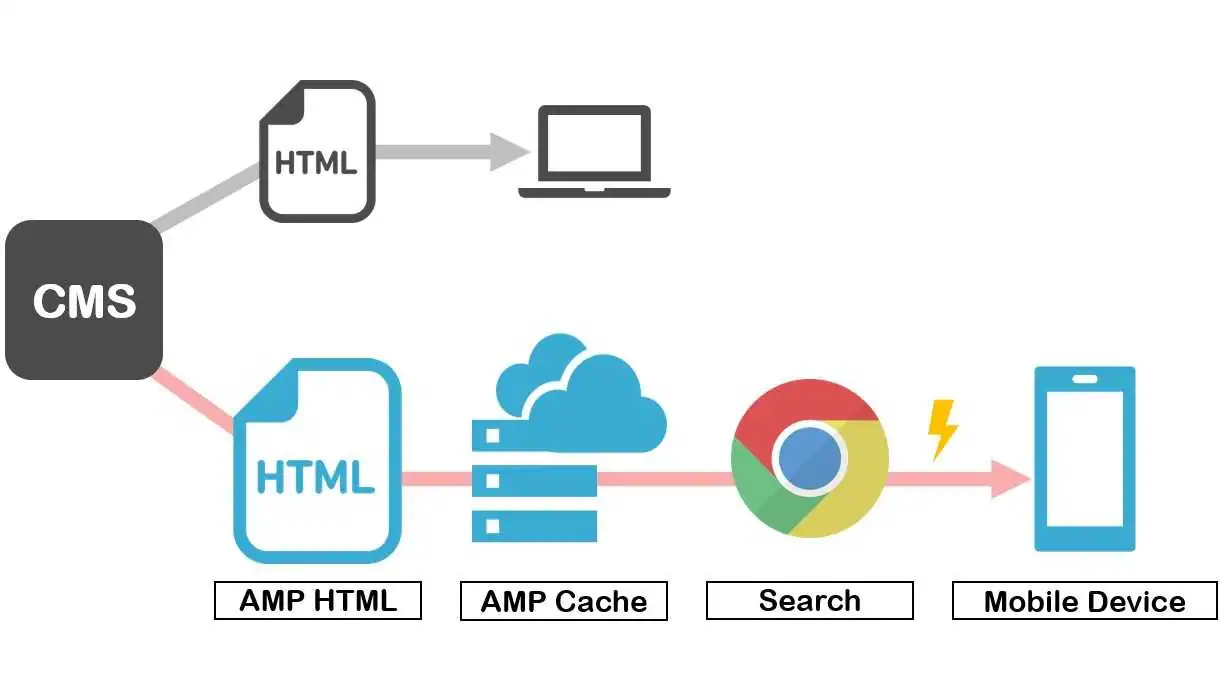
AMP HTMLやAMPタグなどの仕様に基づいて、AMPページを作成することで、スマホなどのモバイルデバイスからでも、ストレスなくスピーディーにサイトを閲覧することができるようになります。

「AMP HTML」のルール通りに作成したウェブページを公開すると、Google のクローラーが AMP ページを保存します。

保存されたコンテンツが検索ワードに関連が深いと判断された場合、検索結果にはそのページの URL が表示されます。

検索結果に表示された「保存済みのAMPページ」にユーザーがアクセスすると、既に保存済みのため、読み込み時間が通常よりも短くなります。

これが、AMPが高速で表示される仕組みです。

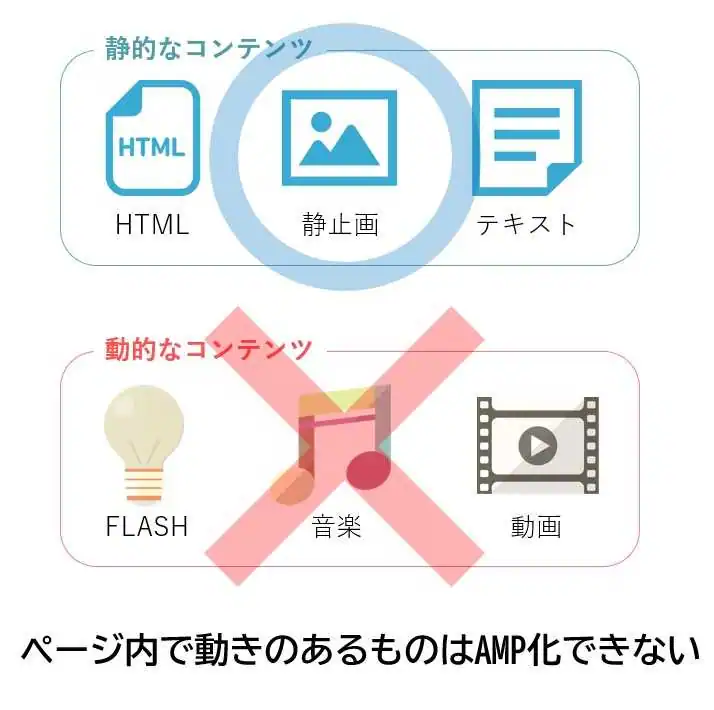
他にも、ECサイトのようにページ内で更新されるようなページもAMP化出来ません。
商品購入、資料請求などの成果のことを指す。
AMPのデメリット
1.コンバージョンが減る可能性がある
自分のサイトがAMPでも、広告がAMPに対応していないとその広告はページに表示されません。
2.ルールが細かい!!
AMPが高速で表示されるのは、クローラーがページを保存しているということと、「そもそもページを通常よりも軽くしている」という二つの要因によって成り立っています。
この「ページを軽くする」ためのルールがGoogleの方で詳細に決められているので、それに準拠していないとエラーになり、うまくAMP化できません。
しかも、使用を禁止されているHTMLタグがかなりあるので、おしゃれにしていたサイトは、「同じようにデザインできないかもしれない」という懸念もあります。
3.導入が大変
場合によっては、細かい設定や対応が難解で初心者では対応できません。
「WordPressはプラグインがあるから簡単」…かと思いきや、導入方法がそもそもサイト構造によって変わってくるので沢山エラーが吐き出されます。
そのため、AMPを導入するにはエラーが読めるかつhtml、CSS、PHPを理解できることが必須になってきます。
「AMP」のおさらい
・AMPは「ページを高速で表示させる」Googleのプロジェクト
・AMPページにおいてAMPに対応していない広告は表示されなくなる
・ルールがとっても細かい
関連用語
・HTML
・PHP
その他参考になる記事
Googleモバイル検索がAccelerated Mobile Pagesに対応しました:Google Developers







