
HTMLとは、Webサイトの構成において「テキスト(見た目・外身)」の構成を担当しているプログラミング言語です。
Webサイトはなにでできている?
Webサイトはおおよそ3種類のプログラミング言語から成り立っています。
文字…HTML
装飾…CSS
動作・処理…PHP、JavaScript


HTMLはプログラミング言語の中でも「マークアップ言語」とも呼ばれ、
簡単に言えば「しるしをつける」言語ということです。
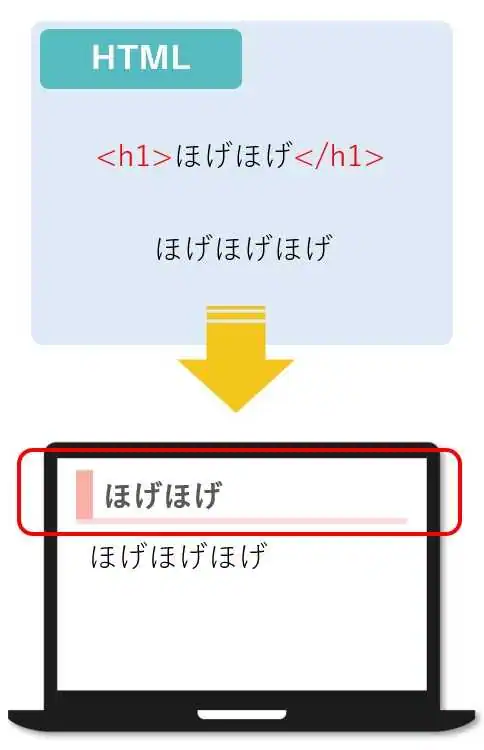
HTMLが「しるしをつける」とはどういうことなのか、下の図で解説します。

<h1></h1>としるしを付けられた文字が、ブラウザで確認すると見出しとして装飾されています。

これは、文字にHTMLでマークを付け、CSSで「このマークがついているところはこういうデザインにしてね」と指示しているからです。
CSSやJavaScriptは「どこに何をするか」というのを、HTMLに付けられたしるしを目印に判断しているのです。
つまり、
目印担当のHTMLで記述したものと、
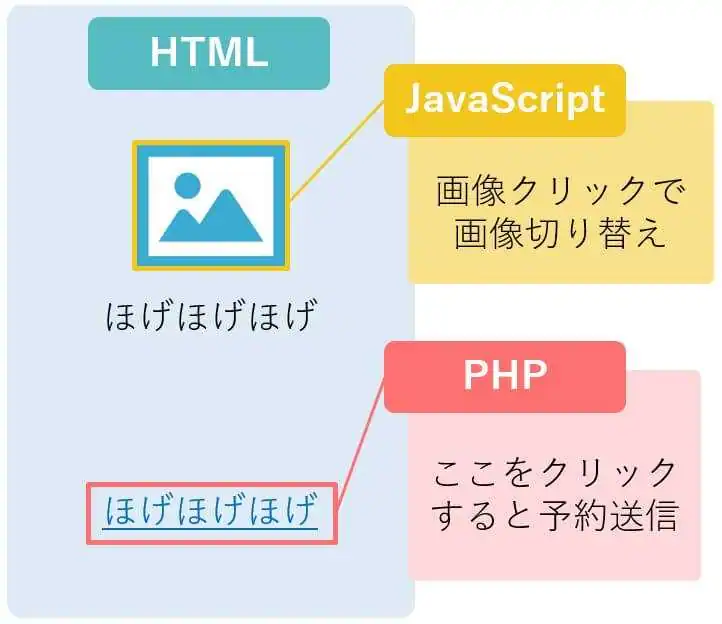
動き担当のプログラミング言語(PHP・JavaScript)や、
装飾担当のプログラミング言語(CSS)と結びつけることによって、
「クリックしたときの動き」
「スクロールした時の動き」
「マウスオーバーした時の動き」
「ボタンデザイン」
「見出しデザイン」
「フォントデザイン」
など、様々な動き・デザインを付与することができるということです。

そうなんですよ~。HTMLが担当するのはあくまで「外身」だけなので、「動作」と結び付けてあげないとただの張りぼてになってしまいます~。
「HTML」のおさらい
・HTMLはWebの外身を担当するプログラミング言語
関連用語
・PHP
・CSS
その他参考になる記事
・今さら聞けない!HTMLとは【初心者向け】:TECH ACADEMY







