
メタタグとは、サイトページの情報を検索エンジンに伝えたり、クローラーに特定の指示を出したり、ブラウザの表示方法に対して指示を出すなどの、ページ情報をシステムに向けて発信するためのタグです。
メタの意味

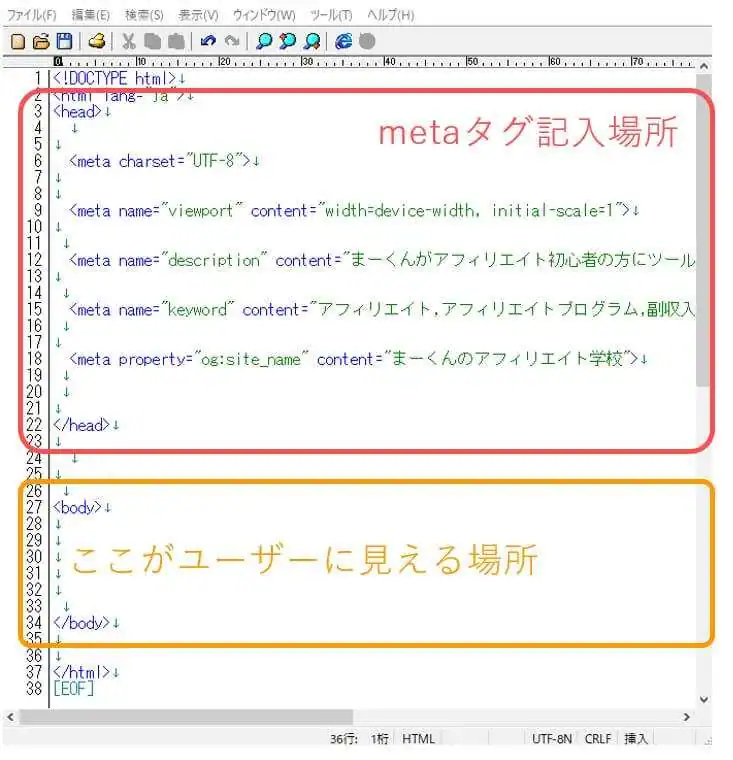
metaタグってこんな感じ

メタタグはサイトを飛び越え、ブラウザやクローラーに指示を出すタグのことです。

メタタグはHTMLファイルの<head>~</head>のなかに記述します。

よく使われるmetaタグ
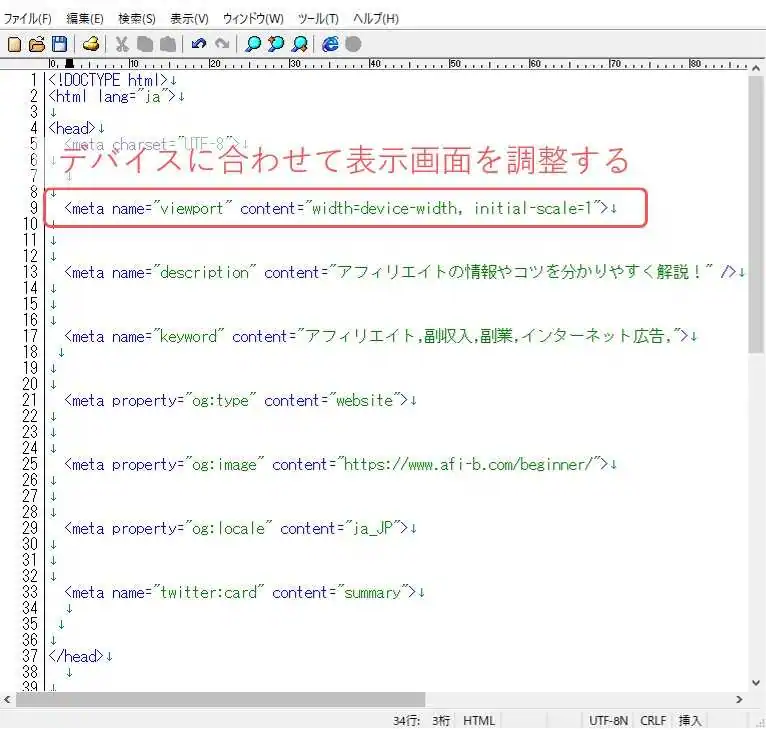
スマホでもストレスなく閲覧

上の図のように、スマホで閲覧したらデスクトップのレイアウトのままで「見にくい!」なんてサイトがたまにあります。
今の時代、スマホに最適化されないサイトは離脱率も高くなってしまうので、最低限、このタグでスマホ画面にサイトサイズを合わせてあげましょう。
<meta name=”viewport” content=”width=device-width, initial-scale=1“>

このタグは「サイトのサイズを画面に合わせる」だけなので、
さらにデバイスごとの最適化を行う場合はレスポンシブデザインを用いるといいでしょう。
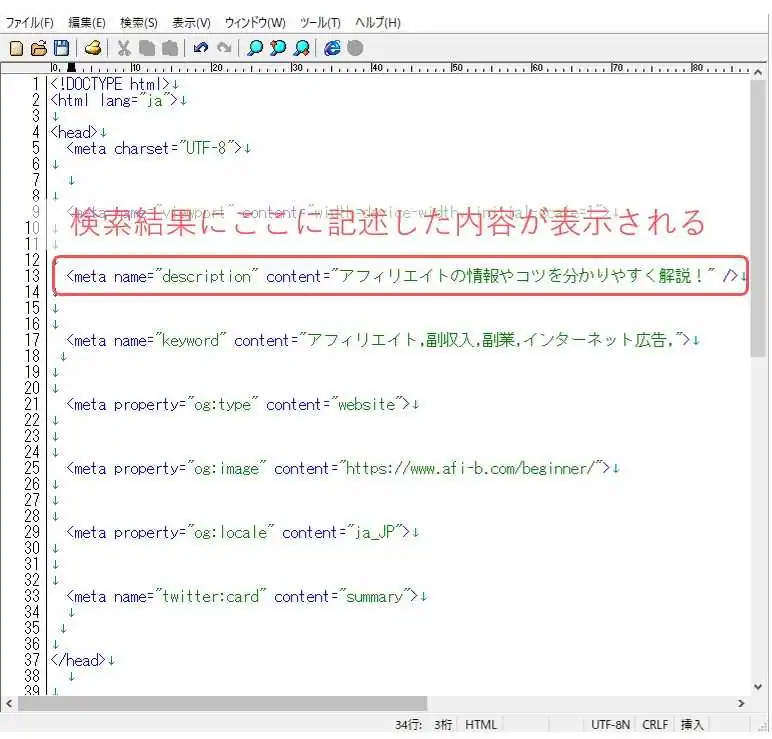
検索結果ページに表示するサイトの概要文

meta descriptionはクローラーや検索エンジンにサイトの概要を伝えることができるメタタグで、こう書きます。
< meta name=”description” content=”ここに概要”>

検索エンジンに直接的な影響はありませんが、検索結果での要約として表示されることがあるので、ユーザーの需要にヒットした要約はクリック率に大きく影響します。
また、ターゲットキーワードを意識して含めておくと、検索内容と一致する部分が太字になるためより目立ちやすくなります。
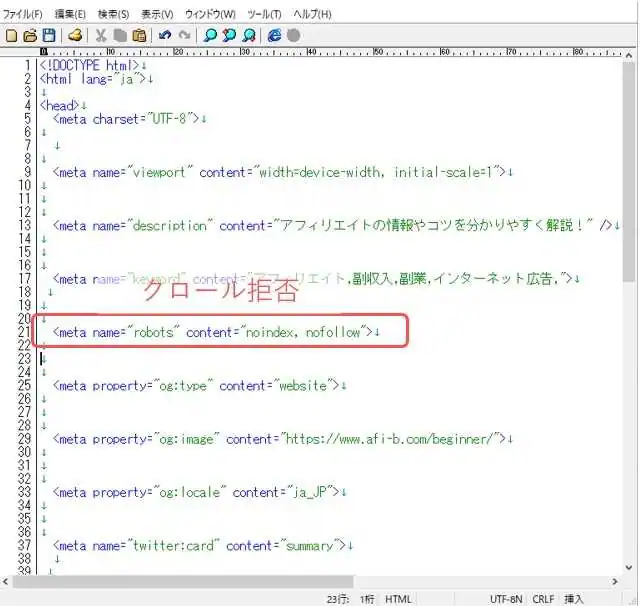
検索エンジンお断り

クロールしてほしくないページ、またはURLに設定するメタタグ。
< meta name=”robots” content=”noindex, nofollow“>

詳しくはこちらの記事を参照
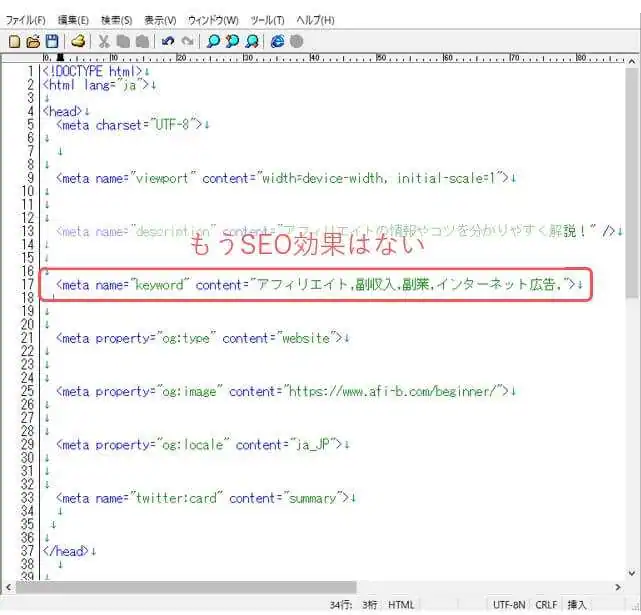
metaキーワードはもう使われない
メタキーワードというのは、ページの中で重要なキーワードを記述するタグで、以前はSEO対策として高い効果がありました。
しかし、現在では設定してもSEO効果は望めません。

というのも、現在ではGoogleはメタキーワードにかかれている情報を取得していないからです。
既に設定したキーワードを削除する必要はありませんが、新たに設置する必要もありません。
「metaタグ」のおさらい
・メタタグは検索エンジンなどのシステムに向けてページ情報を伝えるもの
関連用語
その他参考になる記事
メタタグとは?SEO効果は?メタタグ一覧と書き方まとめ:サルワカ







