OGPとは、SNSでwebページやブログのURLがシェアされた時、またLINEなどでページのURLを送信した時に、アイキャッチ画像やタイトル、要約文などを魅力的に表示してくれる仕組みのこと。

OGPの例

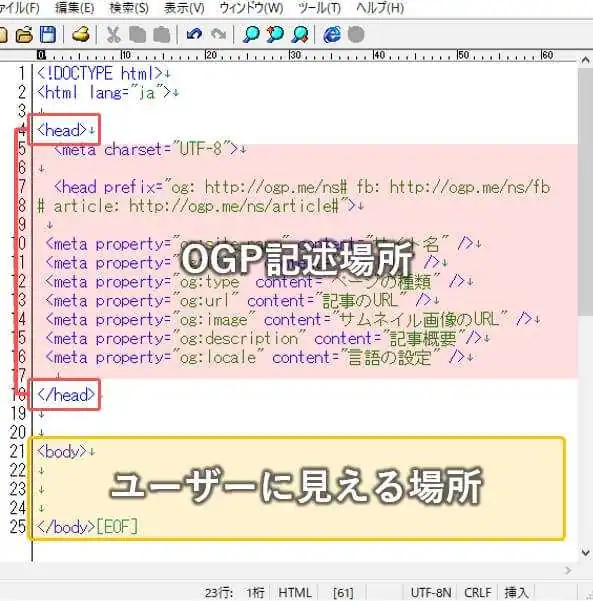
OGPの設定

OGPはmetaタグをHTMLのhead内に記述することで設定できます。
設定するタグは、必須の4項目とそれ以外の任意の項目があります。
●必須項目
<meta property=“og:title“ content=”ページのタイトル” />
<meta property=“og:type“ content=“ページのタイプ“ />
<meta property=“og:image” content=“サムネイル画像“ />
<meta property=“og:url“ content=“ページのURL” />
●任意のもの(あると便利)
<meta property=“og:description” content=”記事の抜粋“ />
<meta property=“og:site_name“ content=“サイト名” />
<meta name=“twitter:card“ content=“Twitterカード種類“ />
<meta property=“og:locale” content=“ja_JP(サポート言語)“ />
※複数言語をサポートしている場合はalternateという記述を追加して
“og:locale:alternate”という形で複数記載します。
Twitterカード
カード種類には、summaryかsummary_large_imageを入れます。
「OGP」のおさらい
・サイトのURLがシェアされたときにお洒落にみせてくれる仕組み
関連用語
その他参考になる記事
OGPを設定しよう!SNSでシェアされやすい設定方法とは?:Digital Marketing blog







