Twitterカードとは、ツイッターで記事がシェアされたときの表示方法でOGPの一つ。全部で4種類あり、その中から好きなものを指定できる。

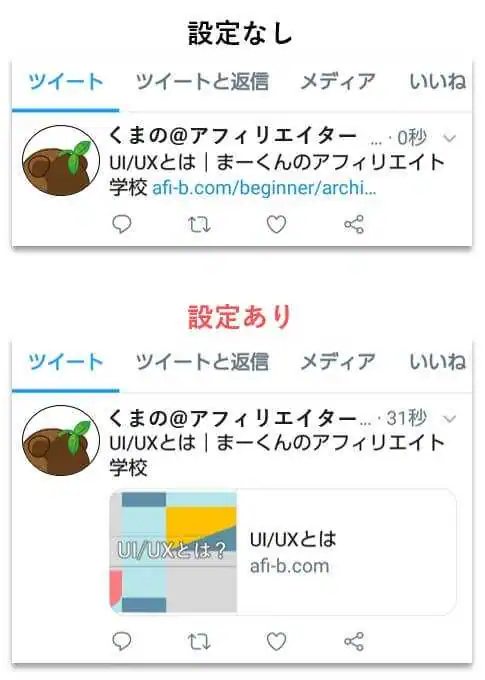
Twitterカードの有無でクリック率が変わる

上の画像から分かるように、単純に目立たずサイトの中身をイメージしにくいことに加え、Twitterカードがないとクリック部分が小さく、クリックしにくくなります。
Twitterカードの種類
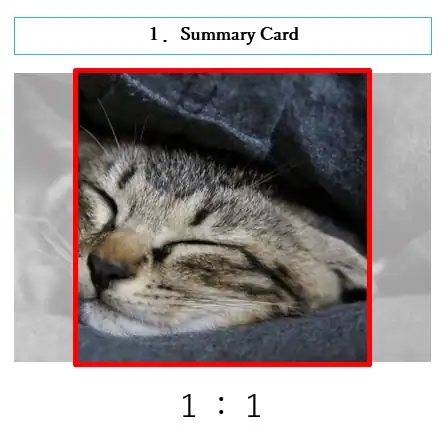
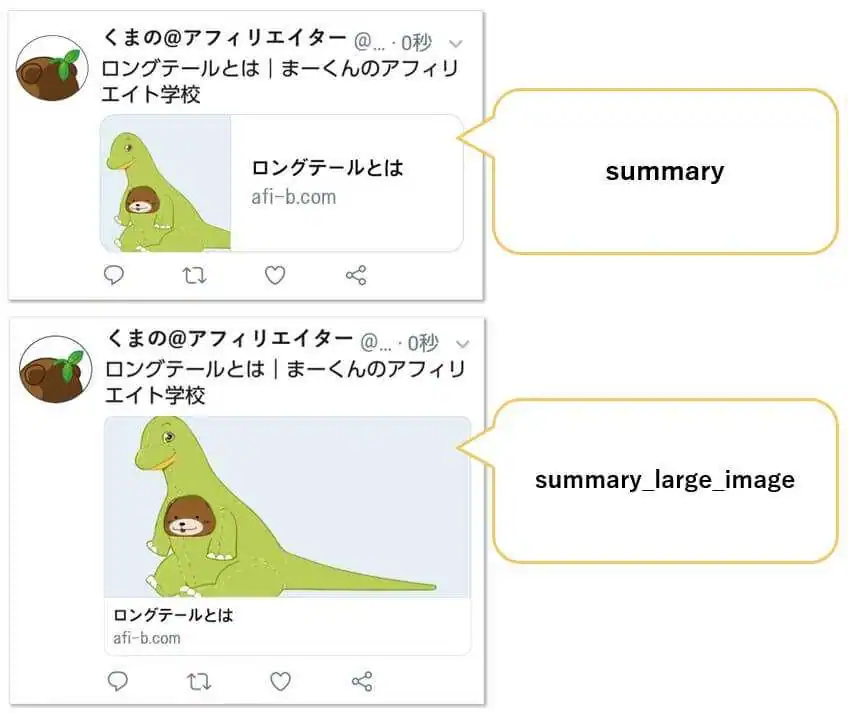
1.Summary Card

このカードの場合、アイキャッチ画像は中央から正方形にトリミングされます。

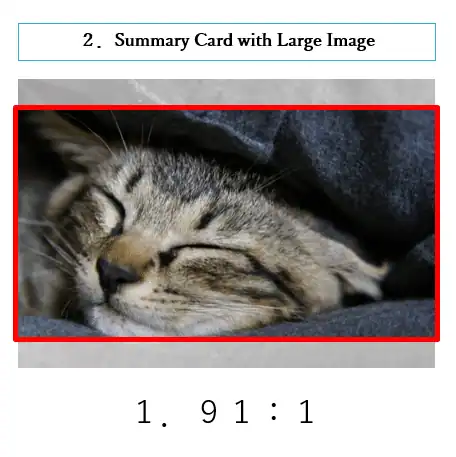
2.Summary Card with Large Image

このカードの場合、アイキャッチ画像は中央から1.91:1の長方形にトリミングされます。

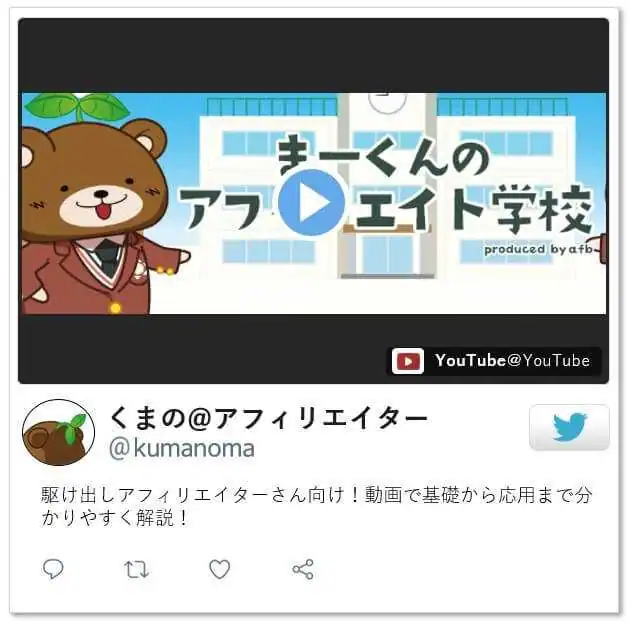
3.Player Card(動画サイト用)

4.App Card(アプリ配布用)

3と4は動画とアプリ用なので、通常のブログやサイトなら使うのは1か2になります。
Twitterカードの設定方法
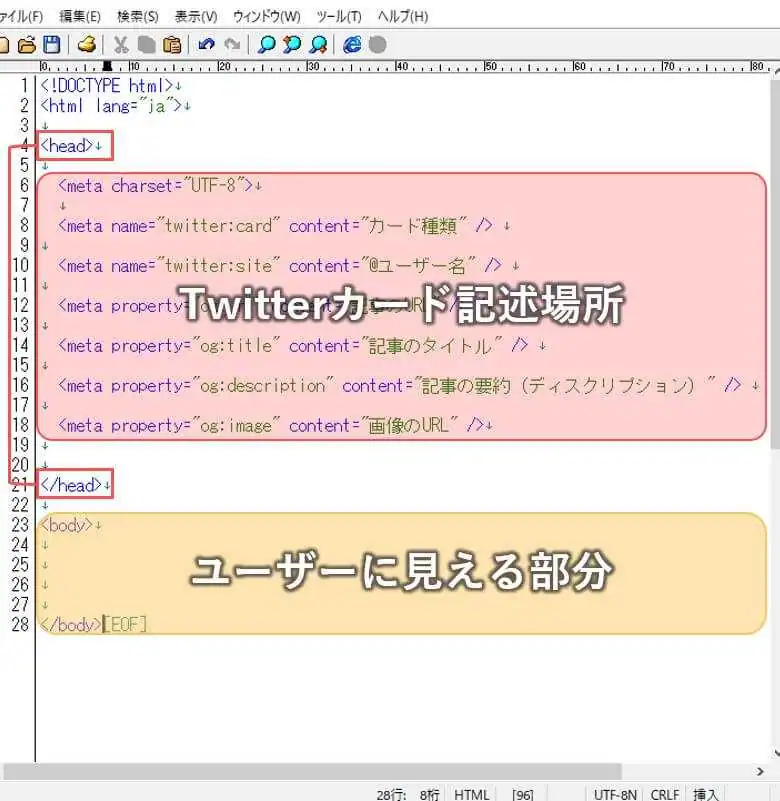
Twitterカードの設定はHTMLの<head>~</head>の中に記述します。

Twitterカード独自設定
<meta name=”twitter:card” content=”カード種類” />
<meta name=”twitter:site” content=”@ユーザー名” />
他SNS共通設定
<meta property=”og:url” content=”記事のURL“ />
<meta property=”og:title” content=”記事のタイトル” />
<meta property=”og:description” content=”記事の要約(ディスクリプション)” />
<meta property=”og:image” content=”画像のURL” />
!概要の文字数
概要の文字数は
1.Summary Card…73文字
2.Summary Card with Large Image…64文字

それ以上は省略されるので注意。
Twitterカード独自設定部分
カードの種類
<meta name=”twitter:card” content=”カード種類” />
例)<meta name=”twitter:card” content=”summary_large_image”>
カード種類には、 summary か summary_large_image を入れます。

動画用
https://developer.twitter.com/en/docs/tweets/optimize-with-cards/overview/player-card
アプリ用
https://developer.twitter.com/en/docs/tweets/optimize-with-cards/overview/app-card
Twitterのユーザー名
<meta name=”twitter:site” content=”@ユーザー名” />
例:<meta name=”twitter:site” content=”@kumano” />
ここにはTwitterのユーザー名を入れてあげます。
プラグイン(All in one seo pack)で設定する
お使いのCMSがWordPressであれば、プラグインで簡単にTwitterカードを設定することもできます。
以下の記事でやり方を解説しているので、参考にしてみてください。
【参考記事】
→【All in One SEO Pack】Twitterカードをプラグインで設定する手順【初心者向け】
設定ができたらCard Validatorでチェック
Twitterカードがうまく反映されているかは、こちらの公式サイトから簡単に確認できます。
Card validator
https://cards-dev.twitter.com/validator

「Twitterカード」のおさらい
・TwitterカードはOGPの一つ
・シェアされたURLを魅力的に表示してくれるもの
関連用語







