レスポンシブデザインとは、どんな画面サイズでも見やすい・使いやすいデザインを用意しておく手法のこと。元のレイアウト自体がデバイスに合わせて変化するリキッドレイアウトとは似て非なるもの。

レスポンシブデザインとリキッドレイアウトの違い

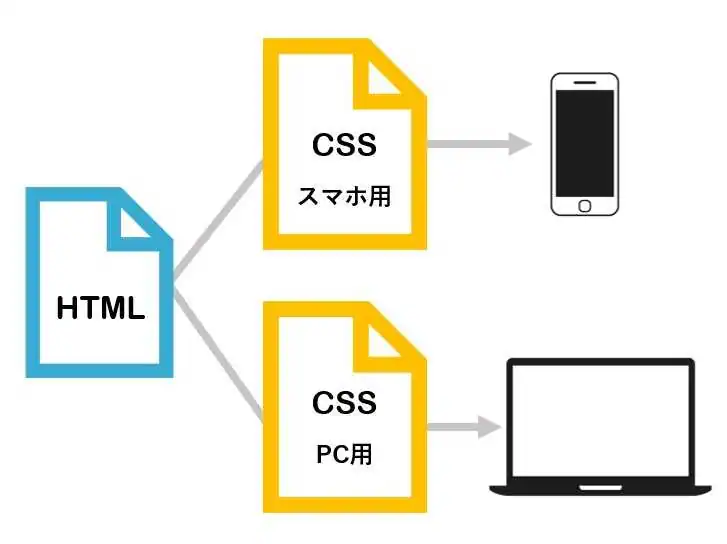
▲こちらがレスポンシブデザインのイメージ
デバイスに合わせたデザインを予め用意しておくのがレスポンシブデザイン。

▲こちらはリキッドレイアウトのイメージ
元の素材自体がデバイスに合わせてある程度変化するのがリキッドレイアウト。
つまり、
レスポンシブデザイン
「デバイスに応じたCSS(デザイン)をレスポンスする(返す)」デザイン
リキッドレイアウト
「画面に合わせてサイトのサイズが変化する」レイアウト
というのが大まかな二つの特徴です。
レスポンシブデザインではどんなことが求められている?
スマホに対応しているかどうかで、ユーザーの離脱率がグンと変わってくるから、しっかりと最低限のポイントは抑えておきましょう~
1.マウスとキーボード(PC)から指で操作するタッチパネル(スマホ)に変わることを意識した操作性。
・入力フォームの簡略化
パソコンと違い、スマホでのキーボード入力は手間がかかるので、なるべく入力が少なく済むような工夫が必要です。

2.縦長の画面を意識したレイアウトに変更する。
・横並びデザイン→縦並びデザインへ
この状態のままスマホ画面に持っていくととても見にくいレイアウトです。
なので、モバイル用のCSSはレイアウトがしっかり縦になるように工夫が必要です。



3.そして文章量にも注意。
・テキスト量の見直し
パソコンでは最適な文章量でも、スマホでは画面いっぱいに文字ばかりになって読みにくくなったりします。
スマホでの文章量によるレイアウト(読みやすさ)を意識して、小まめに挿絵を入れたり、改ページをするなどして、ストレスなく読めるようにした方がいいでしょう。
「レスポンシブデザイン」のおさらい
・レスポンシブデザインは、PCでもスマホでも快適な操作性・レイアウトを維持するという考え方
・レスポンシブデザインは「デバイスを想定したレイアウトを複数用意しておく」
・リキッドレイアウトは「元の素材自体がデバイスに合わせて変化するよう設定する」
関連用語
・CSS
その他参考になる記事
レスポンシブデザインとは|今更きけない基礎知識とメリット・デメリット:ferret







