
リキッドレイアウトとは、サイト画面をデバイスの画面サイズに合わせて変化させる手法のこと。デバイスに応じてCSSを変えるレスポンシブデザインとは似て非なるもの。
レスポンシブデザインとリキッドレイアウトの違い
「スマホでも見やすくする手法」という意味では同じかもですけど、得られる結果と工程が全然違うんですよ~
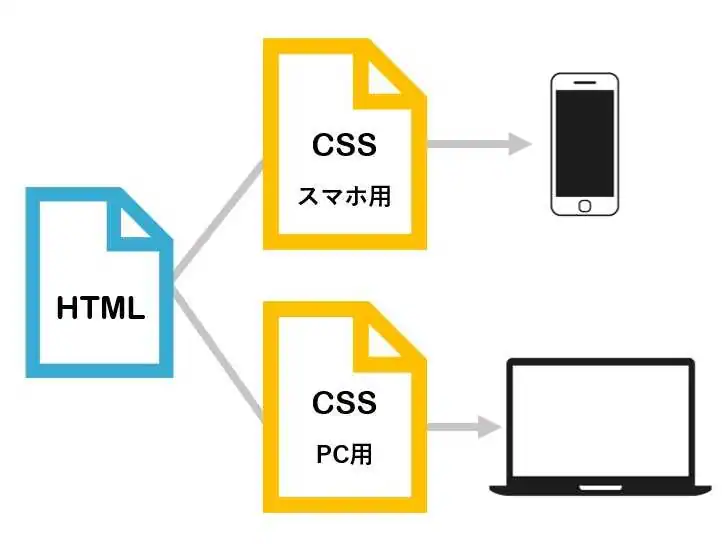
レスポンシブデザイン
PC用とモバイル用のCSSを用意してあらかじめデバイスに合わせたデザインを複数作っておく手法。


リキッドレイアウト
元のレイアウト自体がデバイスの画面幅に合わせて変化するようする手法。


レスポンシブデザインとリキッドレイアウトの使い分けは?

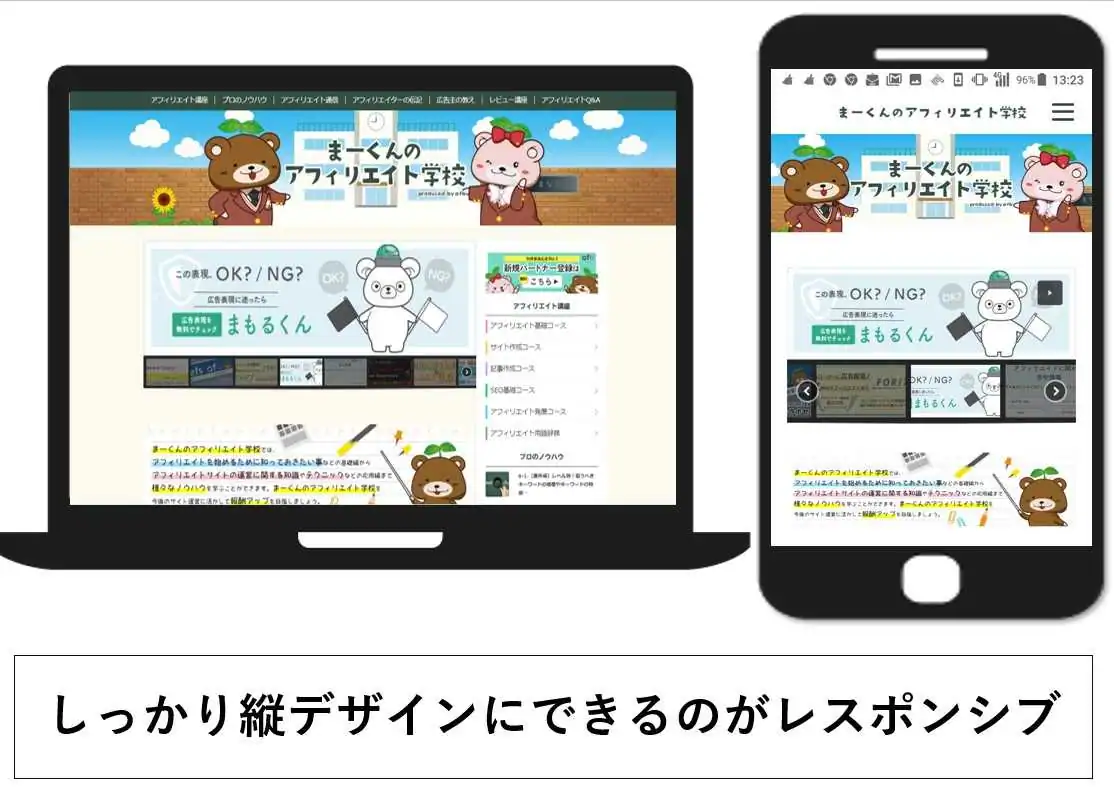
レスポンシブデザインはモバイル用のデザイン・PC用のデザインを別々に用意できるので、要素の非表示やメニューデザインの変更、コンテンツの配置など、デバイスに合わせた選択を柔軟にできます。

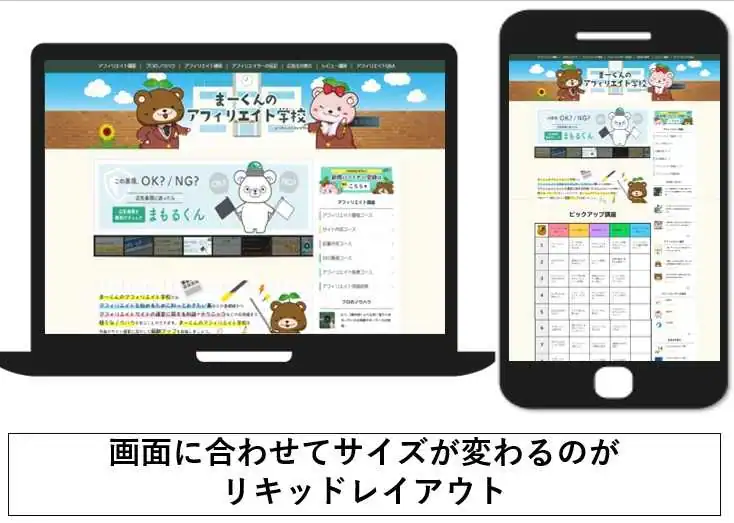
リキッドレイアウトではデザインの細かい設定はできません。
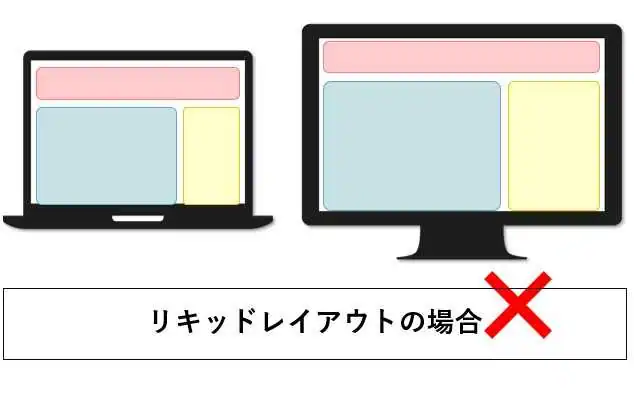
名前の通り「画面に合わせてレイアウトが変化する」手法のため、上の画像のようにただPCのデザインがスマホ画面に合わせてサイズが調整されます。

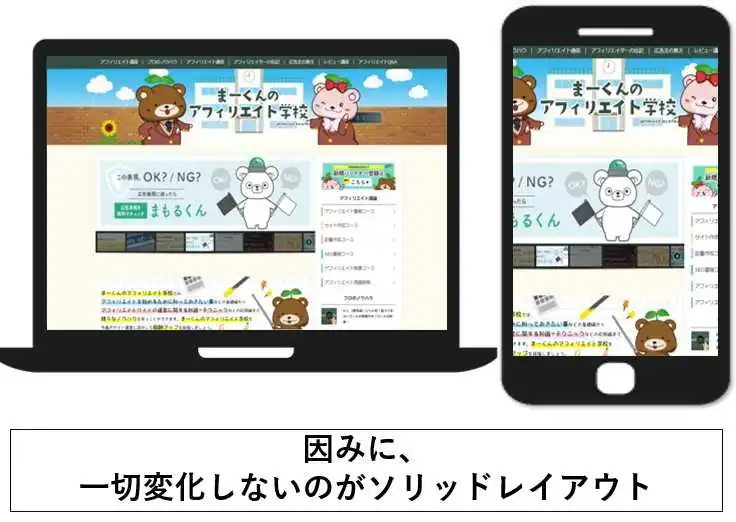
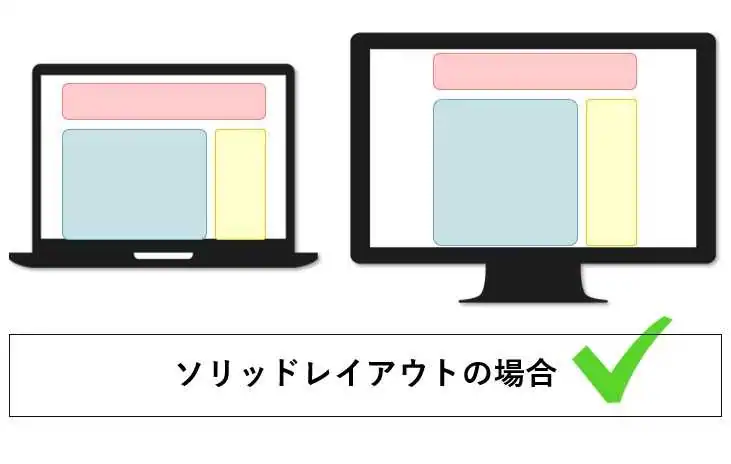
リキッドレイアウトと対になる存在が「ソリッドレイアウト」です。
こちらの画像を見るとリキッドレイアウトの仕組みがわかりやすくなりますね。
上の画像を見て分かる通り、サイトのレイアウトがスマホ画面を飛び出してしまい横スクロールが必要になってしまっています。
使用例
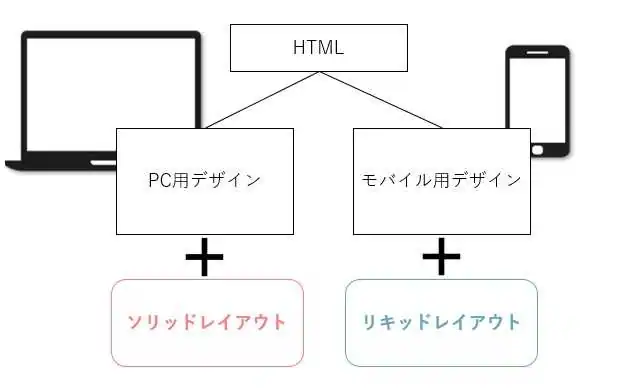
●PC用レスポンシブデザイン + ソリッドレイアウト
●モバイル用レスポンシブデザイン + リキッドレイアウト

という、「レスポンシブデザイン+○○レイアウト」の組み合わせで使用することが一般的に多いかと思います。


リキッドレイアウトのおさらい
・リキッドレイアウトは画面に合わせてレイアウトが変化する手法のこと
関連用語
・CSS
・HTML
その他参考になる記事







