
先日(2019年11月12日)、PC上でGoogleの検索結果画面(SERP)の変化を観測しました。
そこで、直近のSERPの変更点を整理したので、ご確認ください。
変更された主なポイント
2.ファビコンが表示されるようになった
3.URLの位置が最上部に移動
4.記事の見出しとその中身を表示するようになった
これだけだとイメージしづらいと思うので、以下に実例を示しながら解説していきます。
※当社以外の情報にはモザイクを多めに入れさせていただいています。
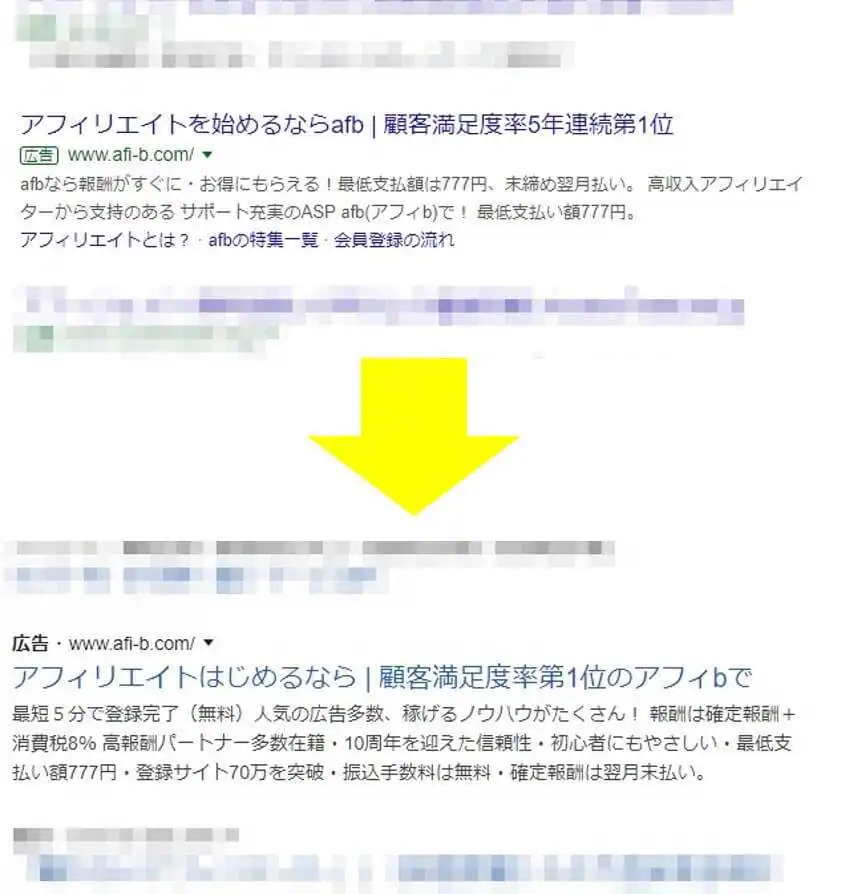
1.テキストの色の変化

ページタイトルの色が、これまでの濃いブルーから薄いブルーに変更されました。
これはオーガニック検索エリアだけではなく、リスティング広告のエリアにも及びました。
そのリスティング広告のエリアにおいては、さらにURLの色も変更されました。
「広告」の表示とともに、これまでの「緑」から、オーガニック検索と同じ「黒」になっています。
つまりリンクの色だけでは、リスティング広告とオーガニック検索の区別が付かなくなったことになります。
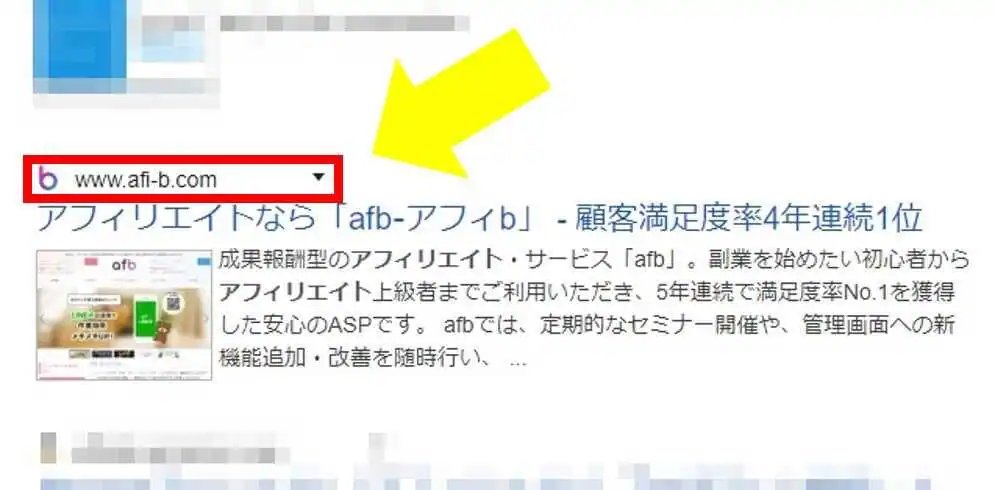
2.ファビコンの表示とURLの位置変更

ファビコンの表示とURLの位置については、モバイルのSERP上で先に導入されていたポイントです。
この変更により、PCとモバイル画面における違いが全体的に少なくなった印象です。
ここで重要なのはモバイルのSERPが先行し、PC側がそれに近づくという順になっているという点です。
モバイル用のページを元に検索順位を決定する「モバイルファーストインデックス(MFI)」が謳われている現在、このモバイルとPCの差には敏感になっておく必要がありそうです。
ちなみにファビコンとは、サイトのシンボルマーク(アイコン)のことです。
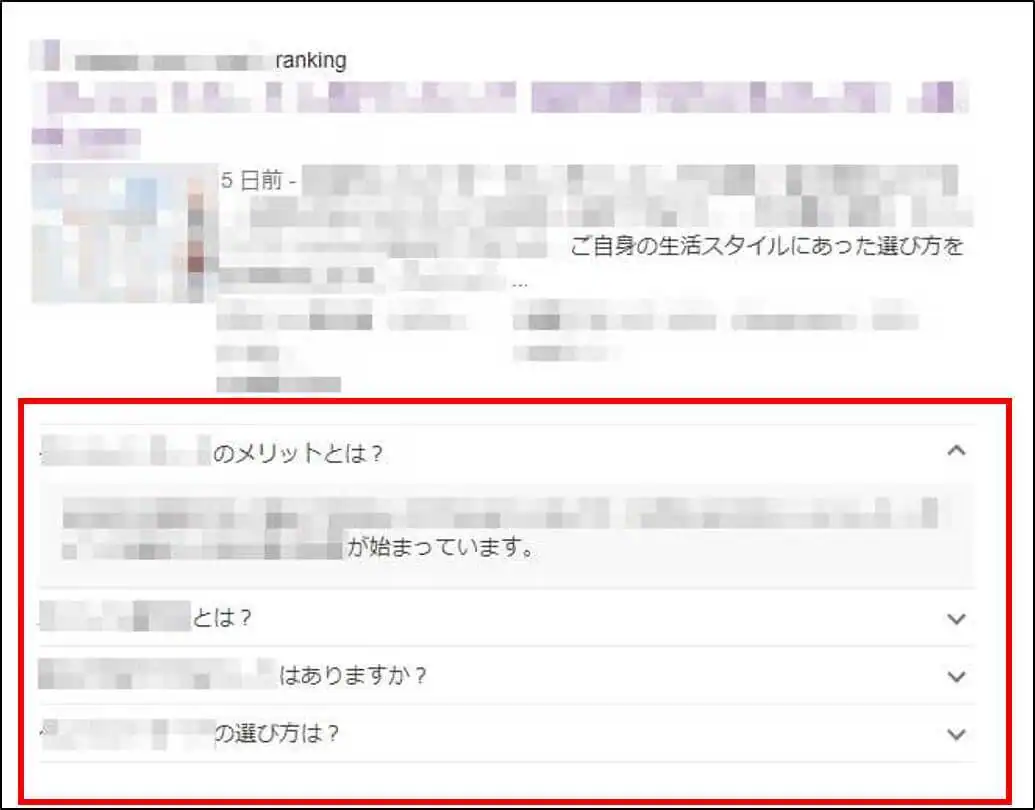
3.記事の見出しとその中身を表示するようになった

記事の見出しとその中の文章までを表示している例がありました。
これは、記事ページに入らなくてもある程度記事の中見をSERPだけで把握できるように
なってきていることを表しています。
そして似たような現象がbingのSERP内で以前から確認されていました。

今回それがGoogleにも及んできた形です。
※こちらはモバイル画面でも確認されています。
今回のまとめ
今回の変更点から、サイト運営者が強いて取るべき行動があるとすると、それはモバイル対策だと感じられると思います。
インターネットを利用するデバイスの割合が、日本でもスマートフォンがPCを上回ったとの調査結果も出てきており、それを踏まえた動きがgoogle上でもより加速すると予想されます。
サイト作成はPCで行うことがほとんどだと思いますが、モバイル画面でどのように表示されるのかを常にチェックしてサイト運営をしていきましょう。
1.モバイルファーストな対策を心掛けましょう
2.ファビコンの設定をしましょう







